设备像素比(devicePixelRatio,dpr)
定义
window.devicePixelRatio是设备物理像素和设备独立像素(device-independent pixels,dips)之间的比率。window.devicePixelRatio = 物理像素/ 设备独立像素
- 设备物理像素:
是一个物理概念,比如设备的分辨率,Phone 5的分辨率640 x 1136px。 - 设备独立像素dips :
与设备无关的逻辑像素,代表可以通过程序控制使用的虚拟像素,是一个总体概念,包括了CSS像素,所以前端把它当做CSS逻辑像素理解(参考理解https://www.zhihu.com/question/40506180) - CSS像素:
是Web编程的概念,指的是CSS中使用的逻辑像素。px是一个相对单位,相对的是设备物理像素。
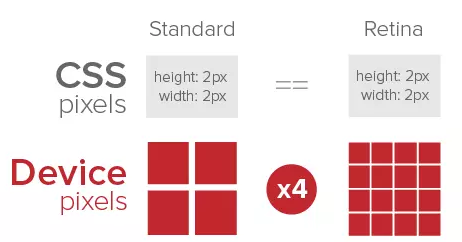
比如iPhone 5使用的是Retina屏幕,使用2px x 2px的设备物理像素,代表 1px x 1px 的 CSS像素,所以设备物理像素为640 x 1136px,而CSS逻辑像素数为320 x 568px。
上面三个概念中:
设备物理像素,其实就是物理分辨率,也就是我们常说的手机分辨率,如2048*1080就指2k屏幕,横向有2048个像素点,纵向有1080个像素点
CSS像素px是一个相对单位,一个CSS像素可以代表多个物理像素
计算设备像素比
先计算PPI,ppi (pixel per inch):表示每英寸所包含的像素点数目,数值越高,说明屏幕能以更高密度显示图像
这个PPI是一个物理属性,就是屏幕的像素密度,屏幕上像素点越多,屏幕的尺寸越小,ppi当然越大
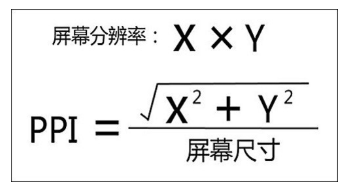
计算公式:
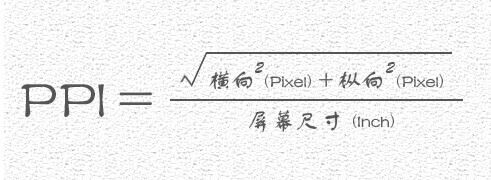
 或
或 
比如已iphone5为例,X是640,Y是1136,屏幕尺寸是4,得到的PPI是326

PPI的作用:
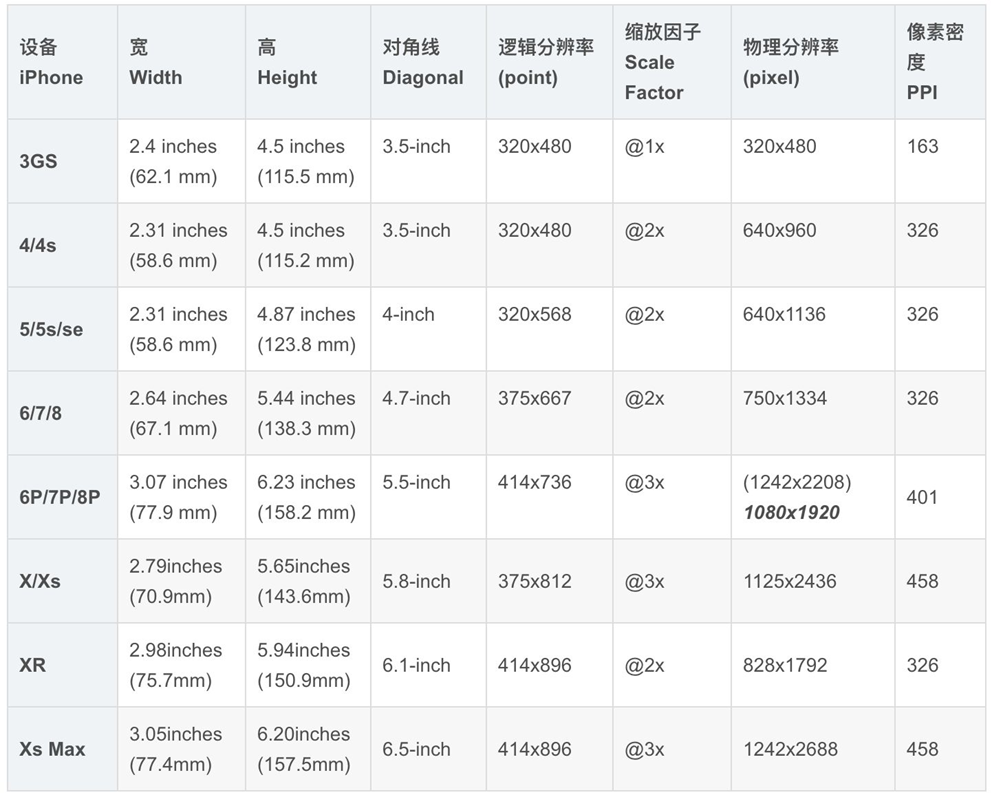
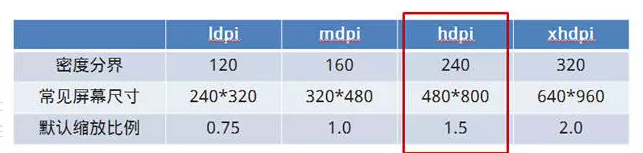
以上计算出ppi是为了得到密度分界,我们可以查表获得默认缩放比例,即设备像素比。上图中的缩放因子就是设备像素比
ppi在120-160之间的手机被归为低密度手机,160-240被归为中密度,240-320被归为高密度,320以上被归为超高密度(Apple给了它一个高大上的名字——Retina)。

设备像素比作用:
得到设备像素比后我们就知道了我们页面CSS样式中定义的长度1px,对应着实际几个物理像素
比如:
当设备像素比为1:1时,使用1(1×1)个物理像素显示1个CSS像素;
当设备像素比为2:1时,使用4(2×2)个物理像素显示1个CSS像素;
当设备像素比为3:1时,使用9(3×3)个物理像素显示1个CSS像素。

对前端的影响
由此衍生出一个问题:当我们在屏幕像素比为1:1的时候,给页面插入了一个100px * 100px 的图片,此时图片的实际长宽都是100个像素点,占据屏幕上100 * 100个物理像素
这时候,如果这张网页要在屏幕像素比为2:1的手机上显示,比如iphone5,如果还想要相同的显示效果,那么我们就要将图片大小变成200px * 200px,此时图片的实际长宽都是200个像素点
为什么呢:
当屏幕像素比为2:1的时候‘,一个css像素对应2个物理像素,所以网页中的元素的长度占据的物理像素变为原来的两倍,
这时候我们图片是100px * 100px,占据屏幕上200 * 200个物理像素。图片看起来会变模糊,所以把图片大小变成200px * 200px,此时图片的实际长宽都是200个像素点,它占据屏幕上200 * 200个物理像素就刚刚好对应,不会模糊,显示效果和之前一样了。