如果js、css外部文件有使用到相对路径,其相对路径的基准是不一样的
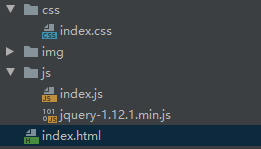
当一个index.html中引入外部的JS和CSS文件时:

在index.css文件中,相对路径的写法是以css文件相对于img图片的位置来写的,所以是../img/big/1.jpg
#wrap ul li {
125px;
height: 125px;
background-image: url("../img/big/1.jpg");
}
而在index.js文件中,是以index.html文件相对于img图片的位置来写的,所以是img/big/1.jpg
$li.css({
'backgroundImage': 'url("img/big/1.jpg")'
})
原因:css和js文件都引入到html文件中,但区别是:
js文件会加载到html文件里面解析后再进行路径寻址,而css文件是不会在html内部解析里面的路径,它是先把路径寻找到,再加载到html文件中去,所以js文件中相对路径参照的是html文件的位置,css文件中相对路径参照的是自己本身文件的位置。