一、为什么会有跨域这个问题的产生?
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
二、为什么会产生跨域?
当服务器请求url地址时协议、域名、端口有一个不同就会产生跨域问题比如我这个项目后台端口是8000,前端是8080端口,因端口的不一样就会产生跨域问题的产生


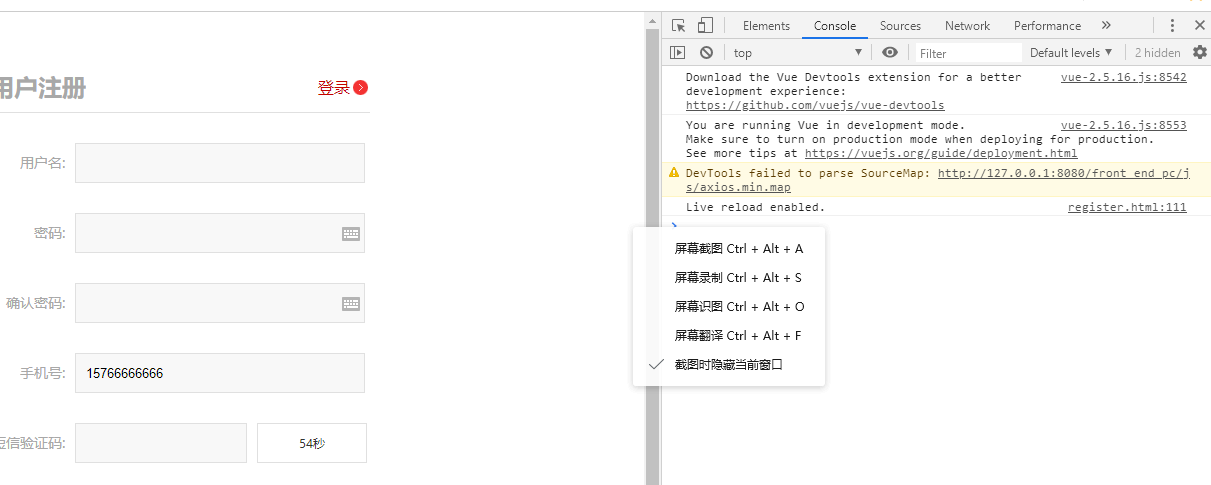
怎么判断是否为跨域呢,这里就拿我发送验证码这个功能举例,当点击发送验证码后前台会想后台发送请求

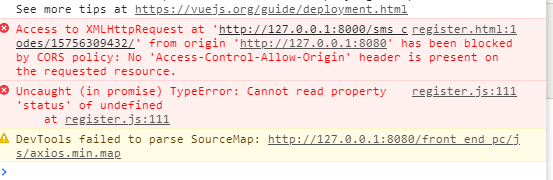
此时我们右键点击审核网页元素,找到报错的代码

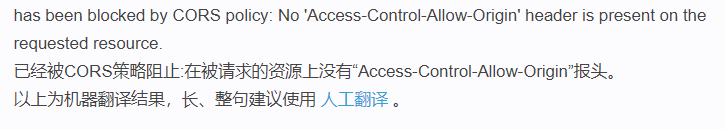
这里有两个错误信息,第二个明显和请求无关主要是第一个错误信息,我们将第一个错误翻译过来是

这里可以知道cors阻止了我们像后台的请求,原因是缺少"Access-Control-Allow-Origin"这个报头,其实以后大家一但看见这串英文就能知道这是跨域问题了
三、好,现在我们开始解决这个问题,当然解决跨域问题的方式有很多我的解决方法是cors,这个很简单只需要配置几步就行了
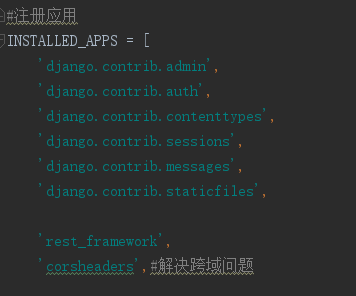
3.1首先我们先注册corsheaders这个应用

3.2然后再设置中间件,切记一定将cors的中间件放在第一个,因为django中的中间件是从上往下一次执行的

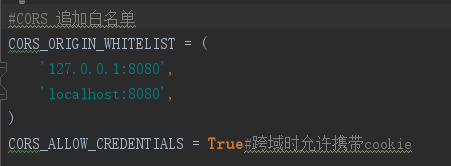
3.3设置跨域的白名单(将需要跨域的地址放进去

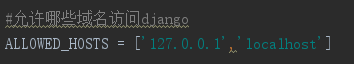
3.4最后一步在django设置中设置允许访问的域名

这些配置完了以后基本上就没问题了,我们试一试


好了完成没问题