一、接口测试得的必要性:
1. 可以发现很多页面上操作发现不了的bug
2. 检查系统的异常处理能力
3.检查系统的安全性,稳定性
4.前端随便变,接口测好了,后端不用变
5.可以测试并发情况,一个账号,同时(大于2个请求)对最后一个商品下单,或不同账号对最后一个商品下单
6.可以修改请求参数,突破前端页面输入限制(如金额)
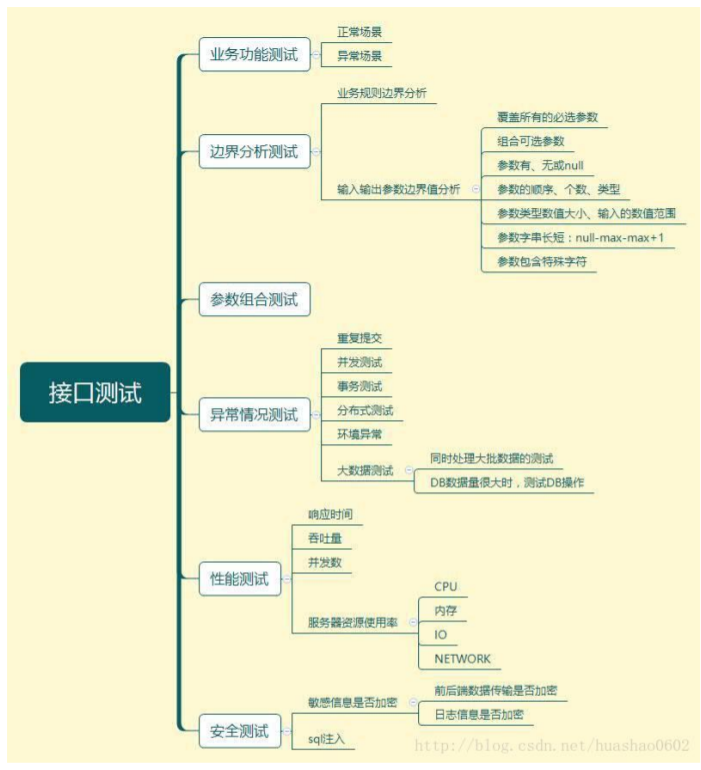
二、接口怎么测

三、没有接口文档,怎么做接口测试
抓包看接口请求参数,跟开发沟通整理出接口文档;
四、数据依赖
在手工或自动化接口测试过程中,上下游接口有数据依赖,用一个全局变量来处理依赖的数据,比如登录后返回token,其它接口都需要这个token,那就用全局变量来传token参数
依赖第三方数据的接口要用mock
五、当一个接口出现异常时如何分析
1. 抓包,用fiddler工具抓包,或者浏览器上f12。APP的话就用fiddler设置代理,去看请求报文和返回报文
2. 查看后端日志,xshell连上服务器,查看日志。
六、判断一个bug属于前端还是后端?
抓包看请求报文,对照接口文档,若请求报文有问题就是前端问题;请求报文没问题就看返回报文,返回数据不对就是后端问题。