目录:
1. 背景介绍
上回说到在家组装了一台鸿蒙小车,但是,还不会玩,准备烧个鸿蒙系统体验一下。《鸿蒙陪我(们)过大年~》
但是,折腾了一天发现,这个小车其实是已经内置鸿蒙系统了。
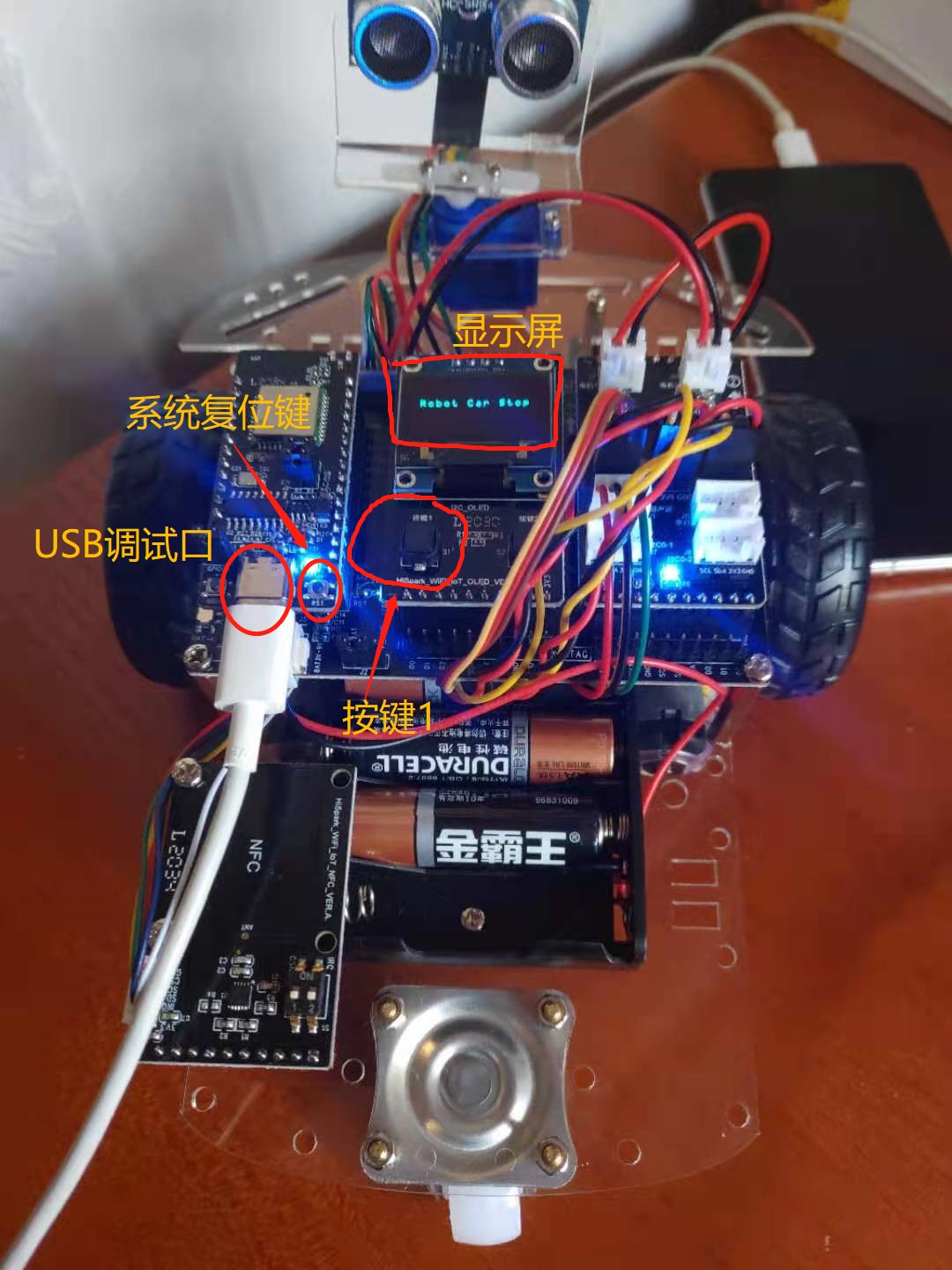
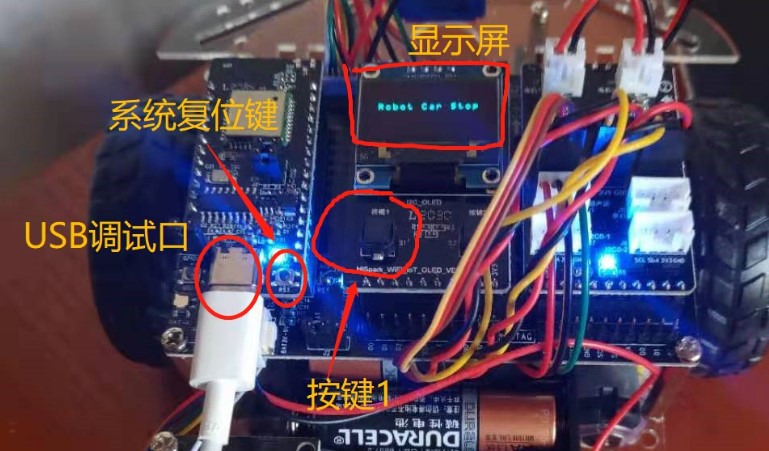
小车通电以后,显示屏上会快速显示:Hello Harmony,然后变成 Robot Car Stop。
如果按小车的按键1,小车就会自动向前走,同时显示屏上显示:trace
再多按几次,显示屏会出现“ultrasonic”字样,但是我还没有发现这个超声波的作用。
经过我一番胡乱摸索,大概知道了各个模块的基本功能。

其中,小车的左上角的模块是主控模块,插上Type-C线以后,可以对小车进行调试和供电,就不需要电池了。
小车已经就位,下一步,就是试着写一个hello world了。
在51CTO的鸿蒙社区以及鸿蒙官网上找了好几圈,发现还是连老师的资料最完整,最后折腾了一天,终于完成了第一个Hello World。
2. 参考文献
作为一个没有开发过南向设备应用的北向应用开发者,面对这么一个小车,是既兴奋又懵逼的状态。
好在51CTO的鸿蒙社区分享的开发者很多,而华为的鸿蒙开发者网站的资料也非常的全,尤其是连志安老师的鸿蒙设备开发的系列文章,让我能够摸着石头过河,并最终实现一个小目标。
在此非常感谢。
对于鸿蒙设备开发的新新新手,推荐以下资料,建议详细阅读:
- 连老师《第1~2章 鸿蒙系统介绍 和 编译环境搭建 持续更新 》
- 鸿蒙开发网站《HUAWEI DevEco Device Tool使用指南》
- 鸿蒙开发网站 《Hi3861搭建环境》
3. 调试笔记
接下来,我整理一下自己摸索的笔记,作为嵌入式开发0经验的非专业设备开发者,有些名词表述不专业,敬请见谅。
3.1. 环境搭建
目前鸿蒙设备的开发环境,可以分为2个部分:Windows调试环境,和Linux编译环境。
其中,
- Linux环境负责编译代码,并生成鸿蒙的包。
- Windows环境负责连接设备,进行烧录和调试。
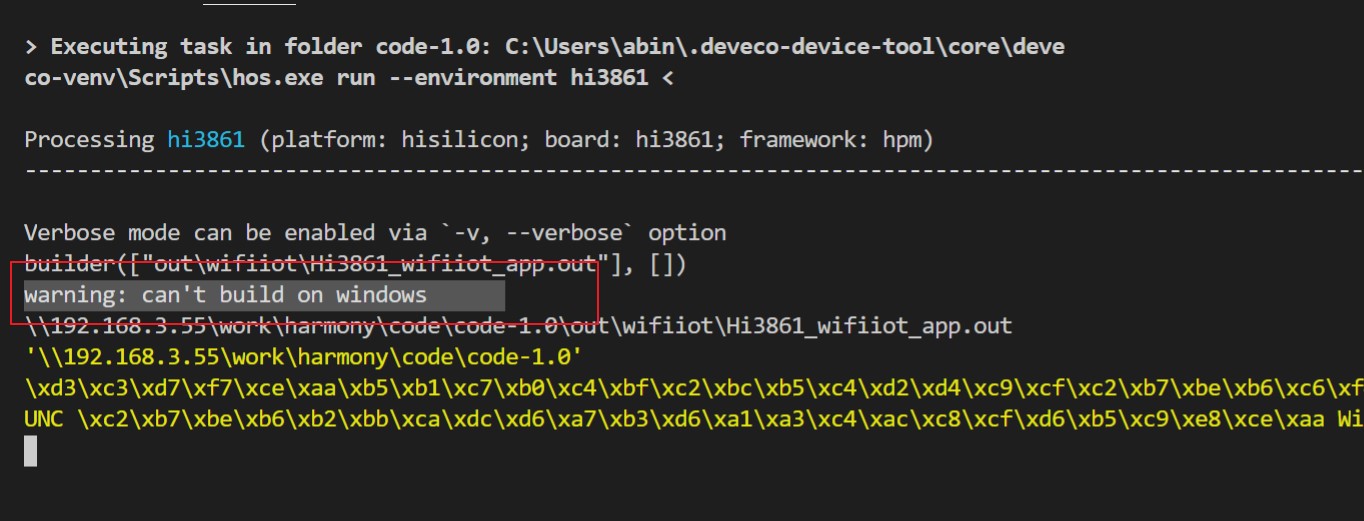
特别注意,Linux环境不可少,因为目前只支持在Linux环境下编译,不信邪,强行在Windows上编译的结果就是: 
3.2. Windows开发环境搭建
安装开发工具
Windows环境需要的工具列表:
- Visual Studio Code
- Python v3.7/v3.8
- Node.js v12.0.0+
- hpm
- DevEco Device Tool
详情可以参考鸿蒙开发者网站: 《Windows开发环境准备》

一些要点
- 1). 建议按照列表的顺序安装各个工具
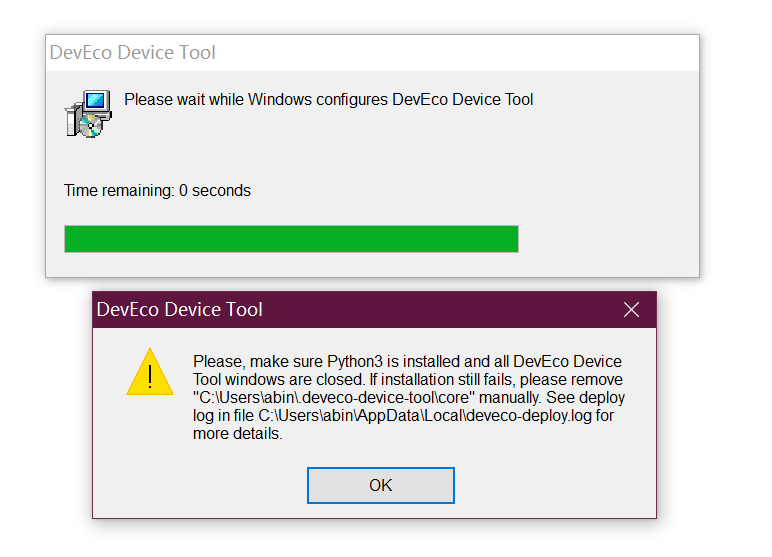
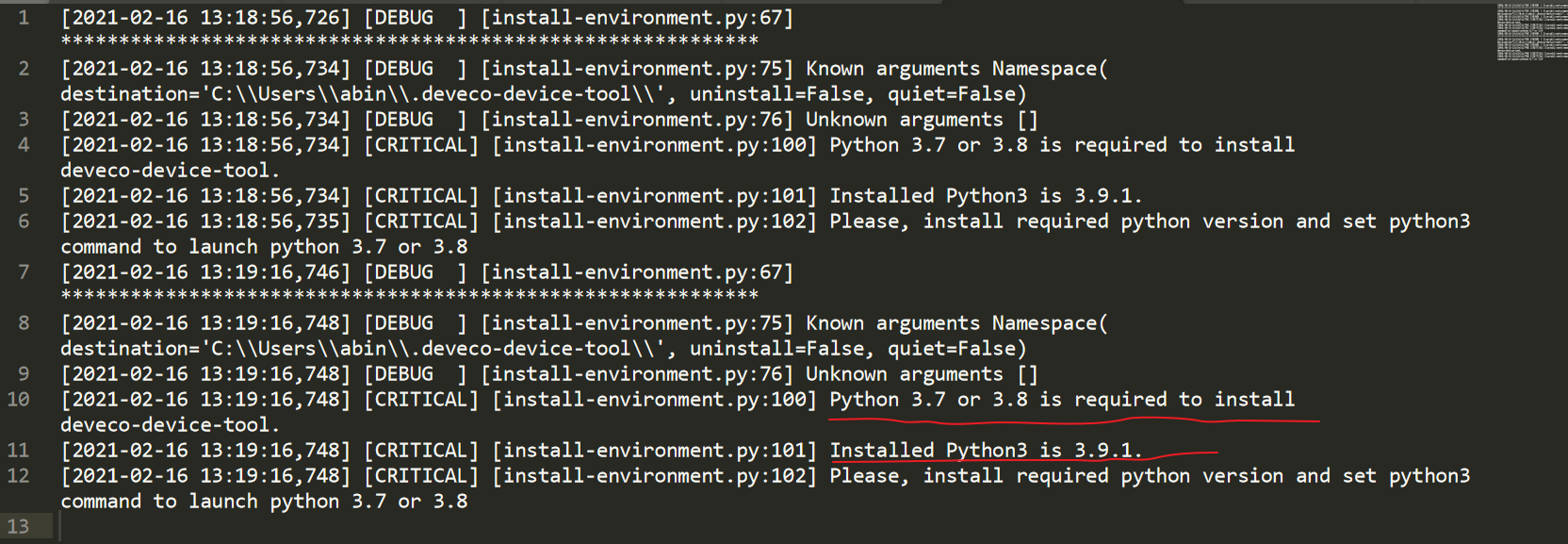
- 2). Python只能是3.7 或者3.8,否则会导致DevEco Device Tool无法安装


- 3). Node.js 需要 v12 以上
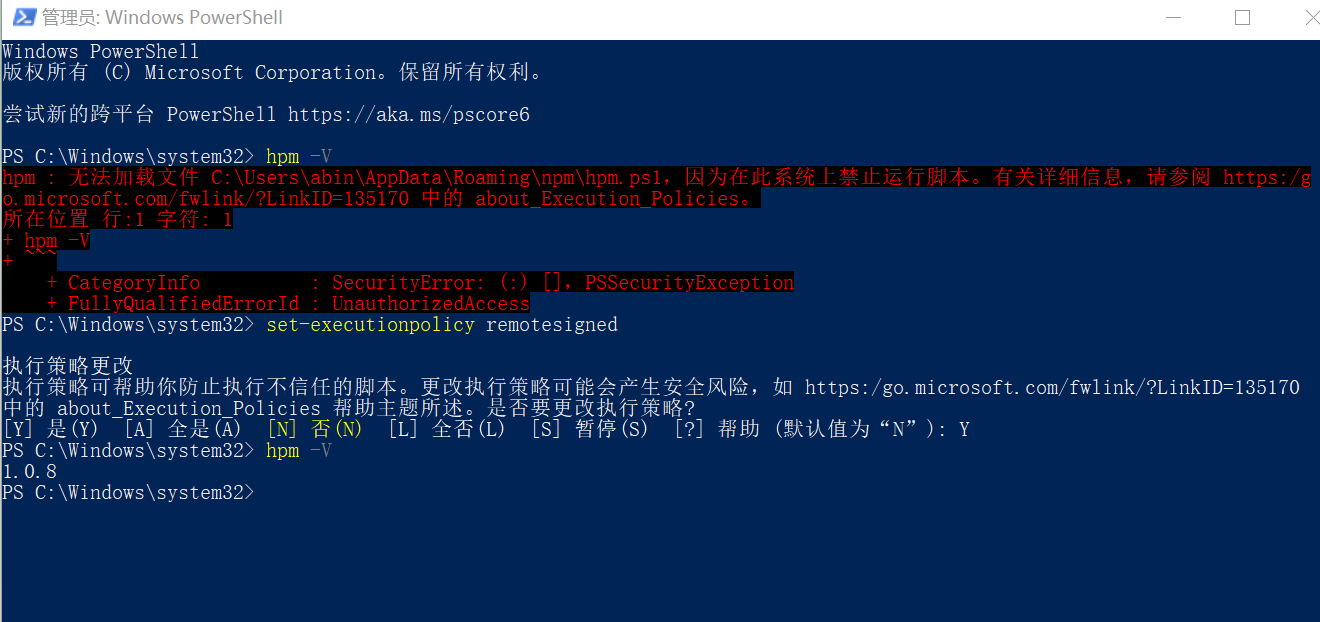
- 4). hpm安装完毕以后,需要设置一个特殊权限,否则在执行的时候,会报错“无法加载文件”
可以通过在命令行里用管理员执行 “set-executionpolicy remotesigned”来解决。
参考:《Windows 鸿蒙环境搭建 hpm 报错:无法加载文件 hpm.ps1,因为在此系统上禁止运行脚本》

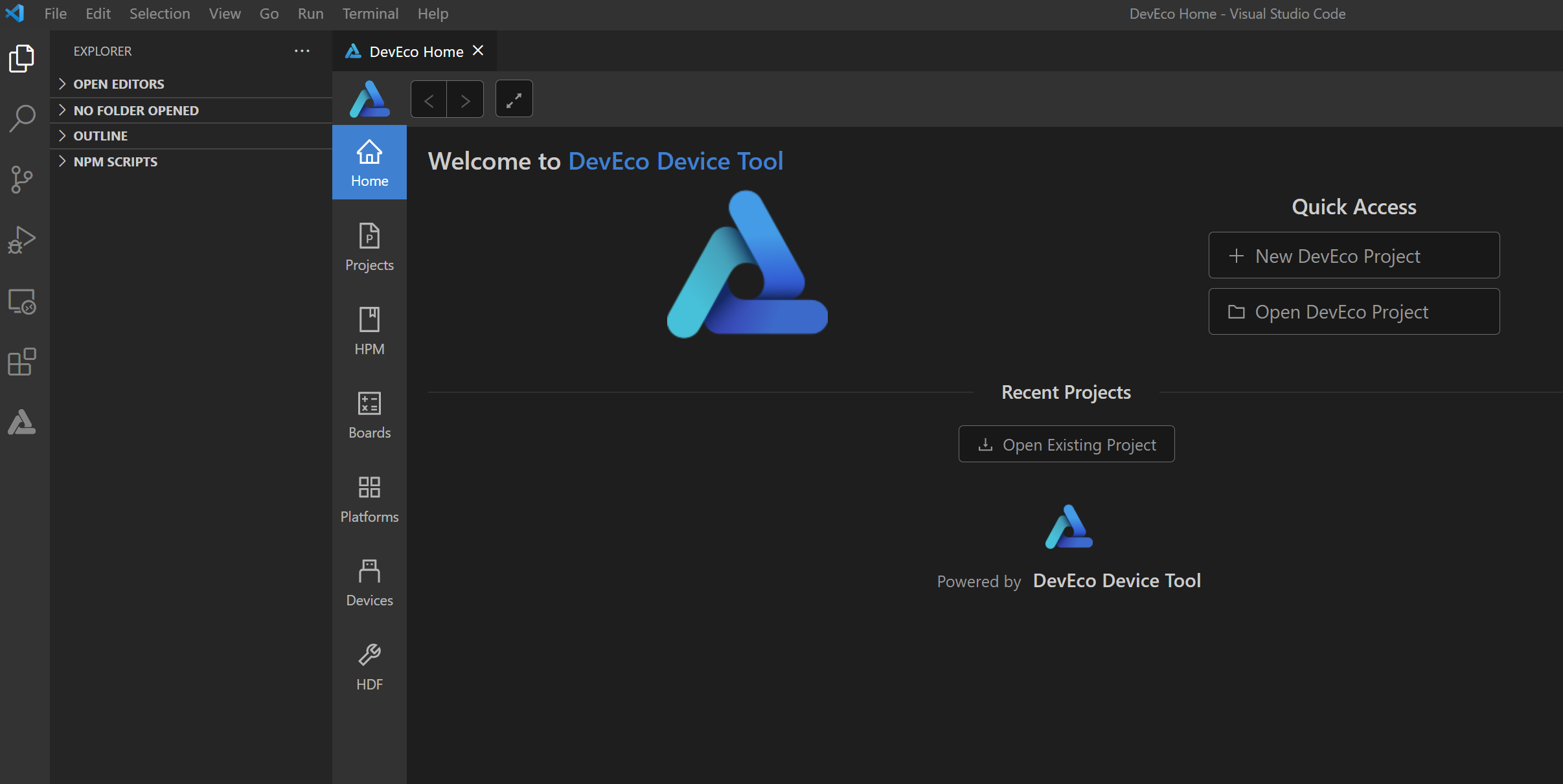
- 5). 打开VSCode,看到这个画面,表示所需的工具安装成功。

安装USB驱动
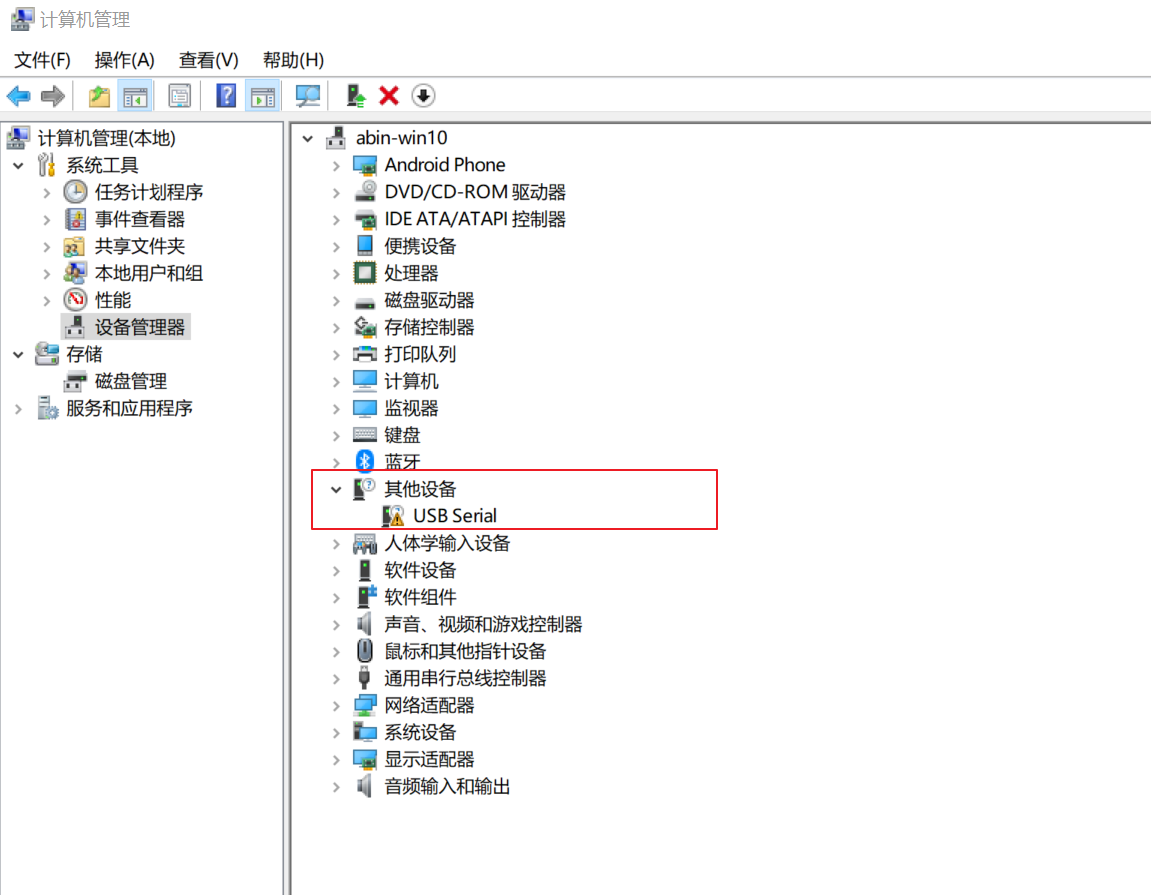
用USB线将小车连接到电脑后,可以先到系统的设备里查看一下,是否能找到对应的设备。

如果出现了感叹号,表示需要安装相关的驱动。
参考开发者文档《Hi3861系列开发板串口驱动安装》
步骤:
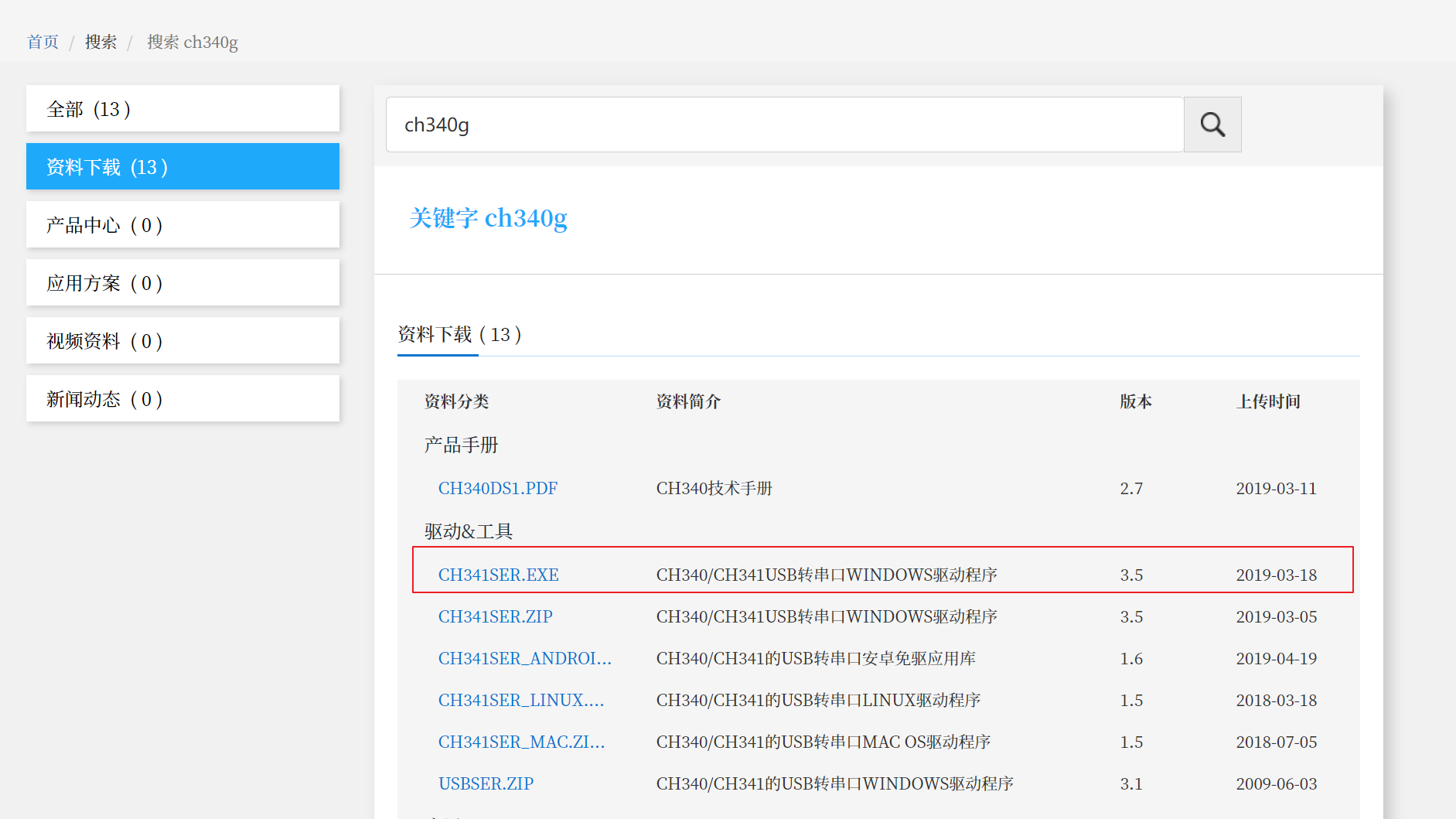
- 1). 下载驱动
http://www.wch.cn/search?q=ch340g&t=downloads

- 2). 安装

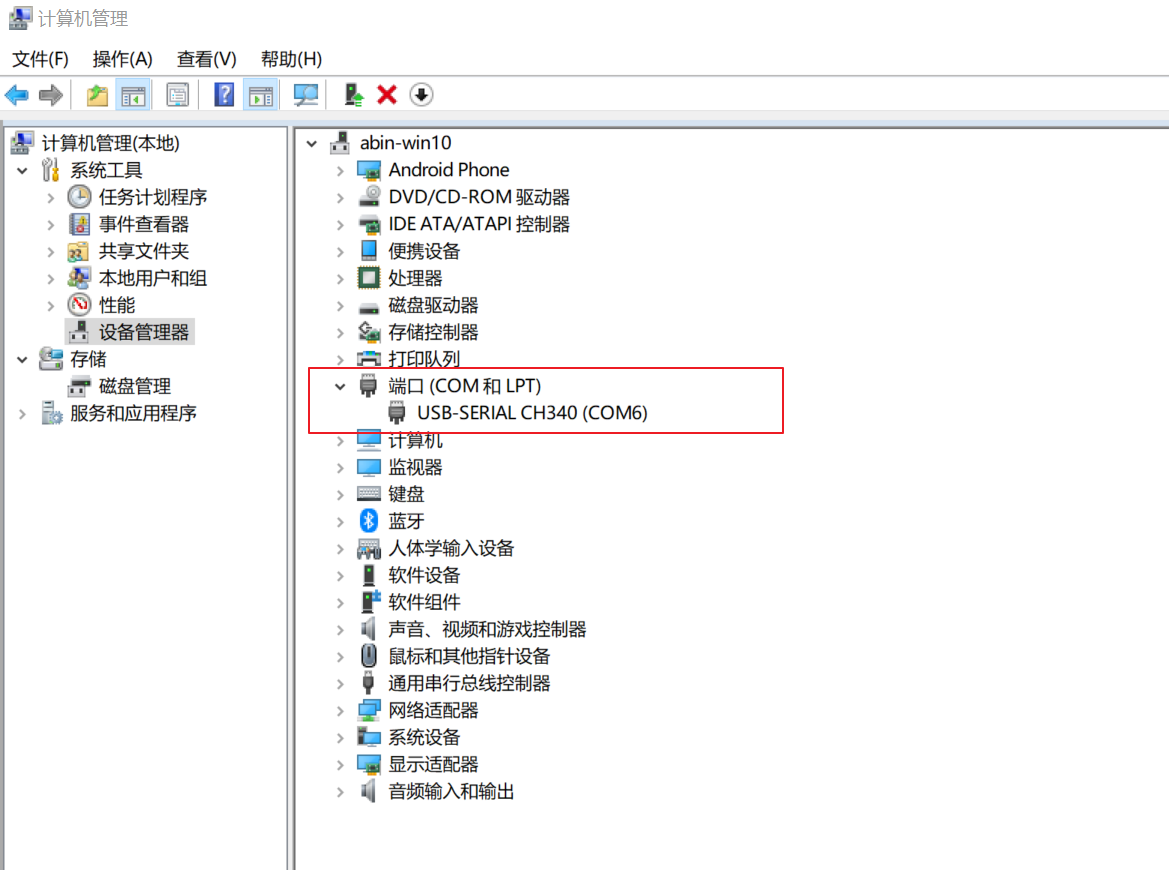
- 3). 检查,在设备管理器里看到USB-SERIAL CH340,表示识别成功。

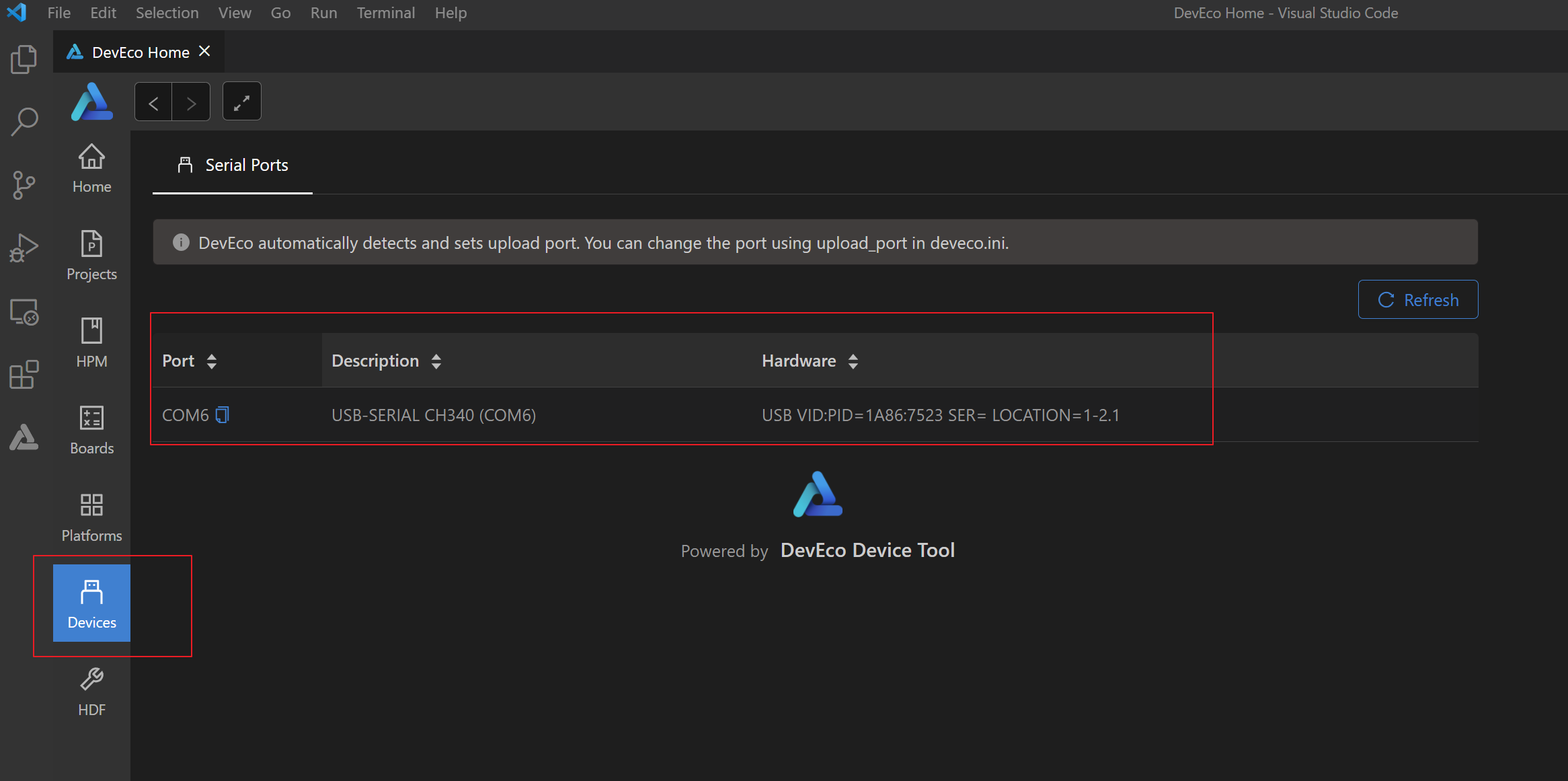
- 4). 在VSCode里检查,DevEco Home -> Devices 可以看到跟设备管理器里一样名字的设备,注意对应的COM口编号。

- 3.3. 安装Linux编译环境
这个可以参考 《Ubuntu开发环境准备》,从文档里可以看到,所需的开发工具跟Windows是一致的。
我本来想自己装一个Ubuntu,但是发现速度有点慢,就直接用了连老师给的虚拟机了。建议用百度网盘的虚拟机,这个已经预装了samba服务。
百度网盘
链接:https://pan.baidu.com/s/163JxuvZux01Fd407_WbK-g
提取码:bny6
连老师给的虚拟机是VMWare格式的,可以用VMWare的Player直接打开。

关于Linux虚拟机的详情,具体的可以看连老师的文章,这里只列几个要点:
- 0). 虚拟机的账号是 harmony,密码 123456
- 1). 使用VMWare Player打开虚拟机以后,需要安装VMWare Tools才可以调整虚拟机窗口的大小。
- 2). 首次开机后,需要手动启动samba服务,运行 "sudo service smbd start"
- 3). 开机后,运行 ifconfig -a 查看 ip
3.4. Windows连接Linux
利用已经安装好的samba服务,Windows可以很方便的访问Linux中的文件:
在文件浏览器,而不是IE浏览器的地址栏中,输入 \\<linux 系统 ip>
或者
通过网上邻居查找也可以。
通过在Windows的VSCode中打开Linux中的鸿蒙项目,就可以把Linux环境中编译好的鸿蒙包,在Windows下烧录到鸿蒙小车中。
另,连老师还很贴心地建议映射成网络驱动器,比如我就把它映射成了Y盘。
3.5. 烧录第一个鸿蒙系统
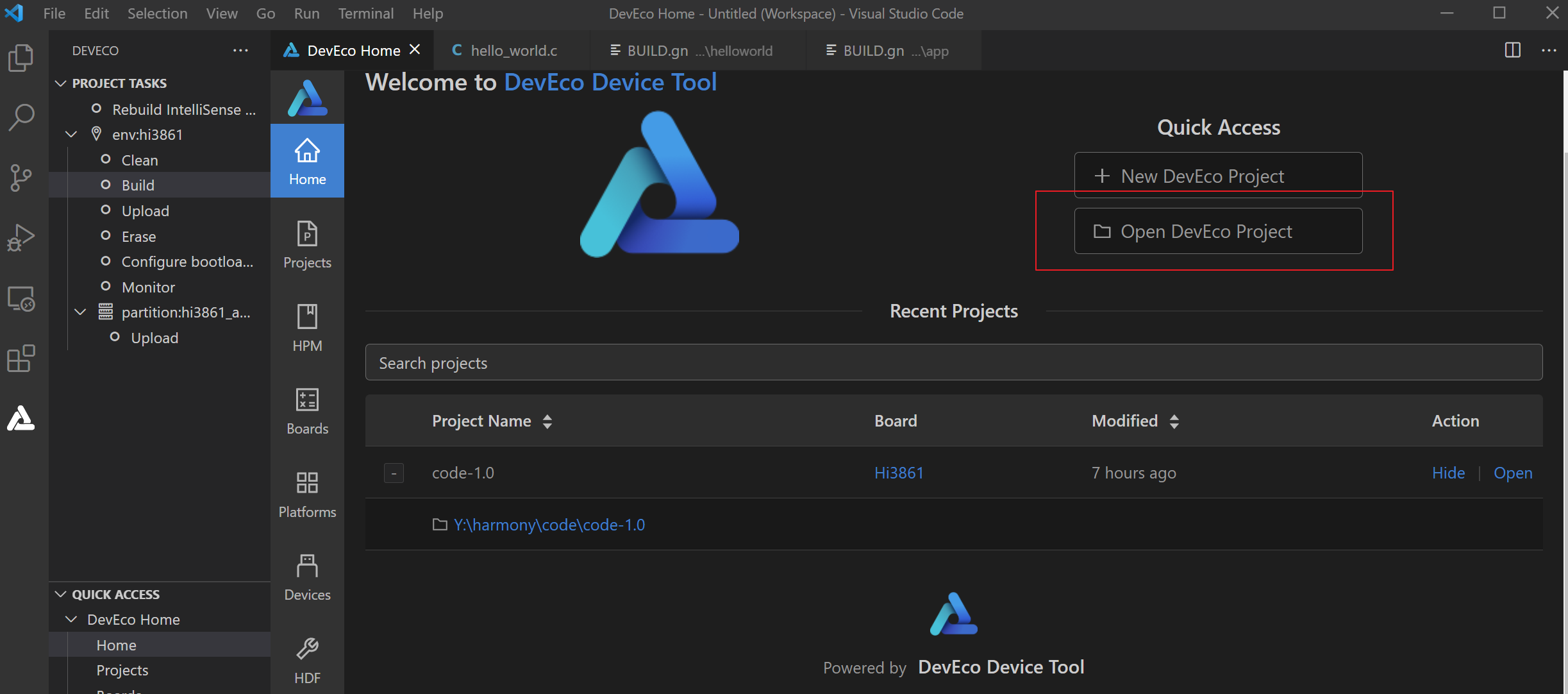
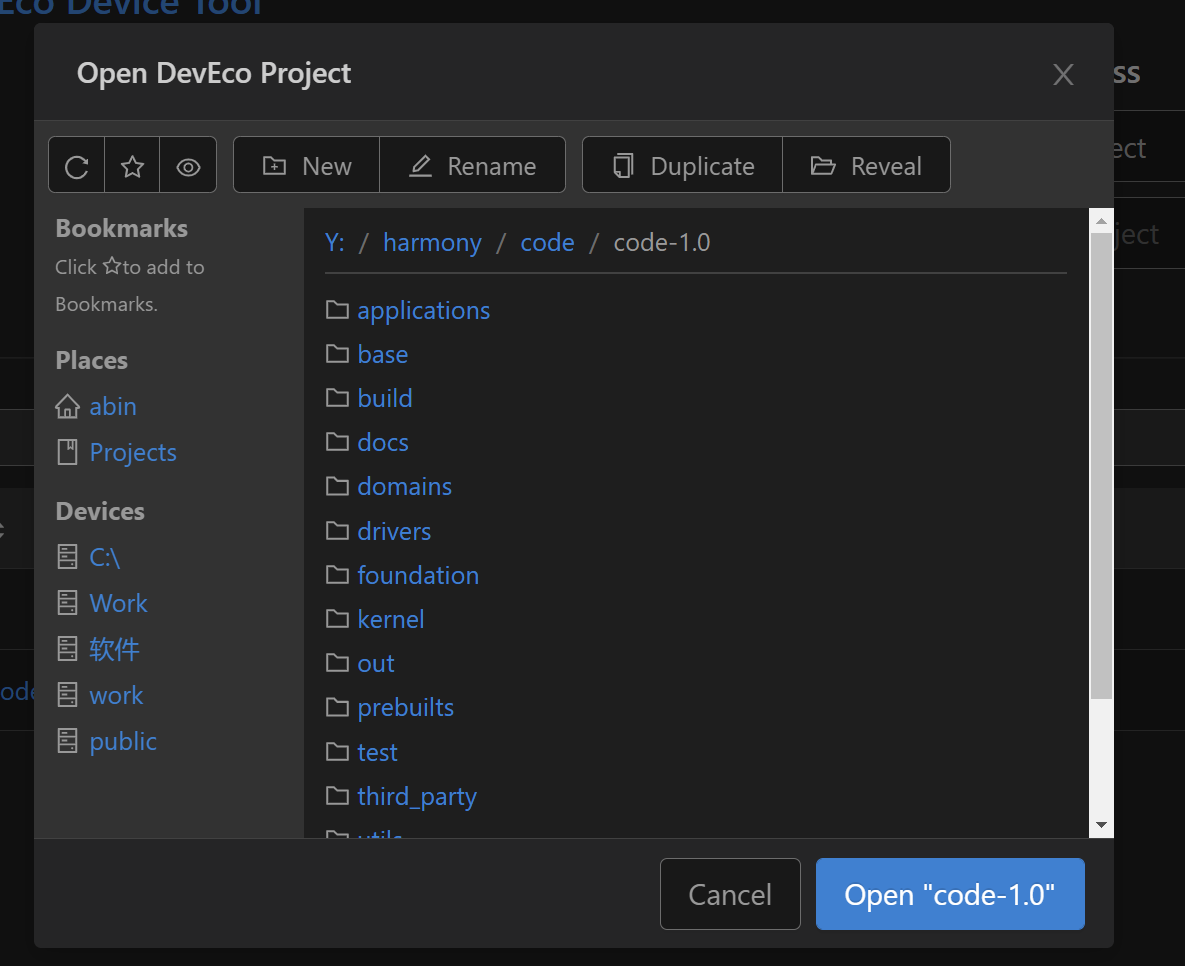
1). 打开鸿蒙项目
在Windows的VSCode中,打开Linux环境下的鸿蒙源码目录,在 harmonycodecode-1.0文件夹 

如果提示这不是一个鸿蒙项目,选择“继续打开”,即可。
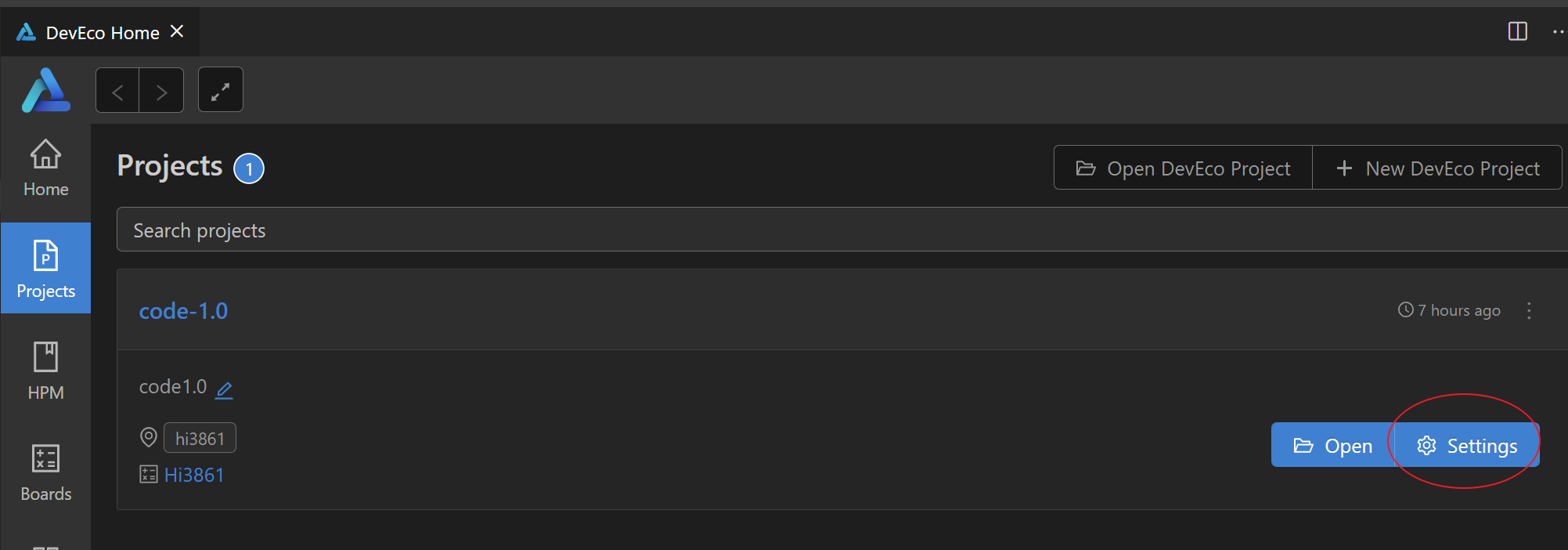
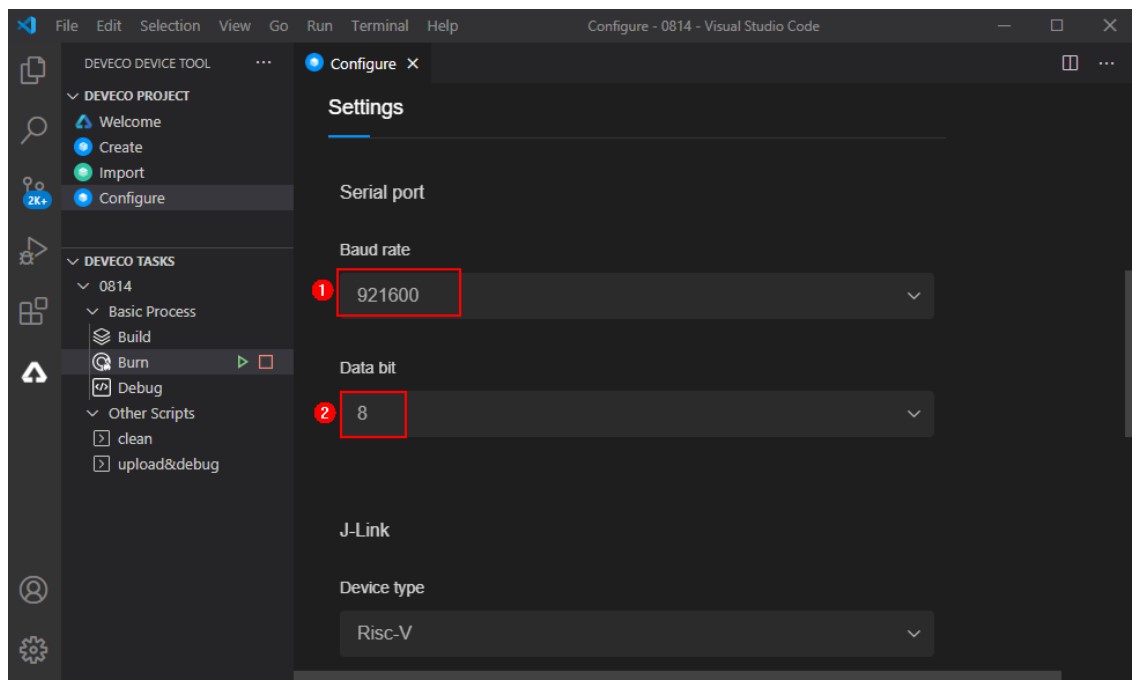
2). 配置项目
DevEco Home -> Projects -> Settings
配置好upload_port为刚刚在设备管理器看到的COM口,如果只连了一个鸿蒙设备,直接从列表里选中就可以了。
其他upload_protocol和upload_partitions没什么可选的,按照截图别放空就好。
记得保存Save。


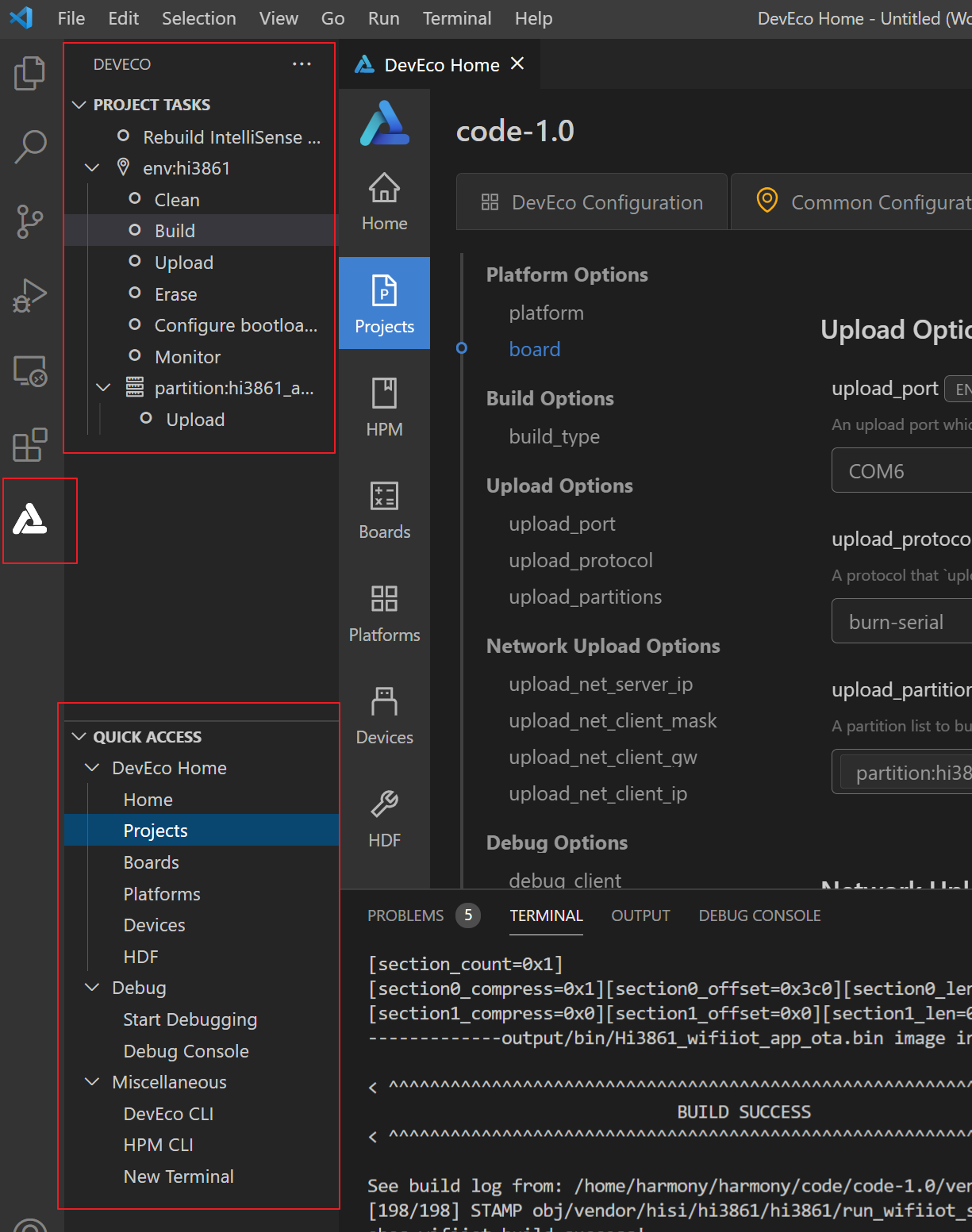
然后点Open打开项目,留意左边第二列的PROJECT TASKS,这是一系列快捷指令,接下去的操作要用到这些指令。

另外,这个地方,与鸿蒙开发者网站的截图略有不同,我找了好久也没有找到官网图示的位置,好在不影响hello world。 
3). 编译Build
前边说过,直接在Windows的VSCode里执行build,是不可以的。
连老师的这个虚拟机貌似是没有装VSCode的,但是支持从命令行进行编译。
所以,编译可以直接在Linux虚拟机上进行,也可以选择在Windows上利用ssh连接到Linux来进行。
具体的做法是,
- 打开控制台
- 进入到项目目录下
- 执行编译命令
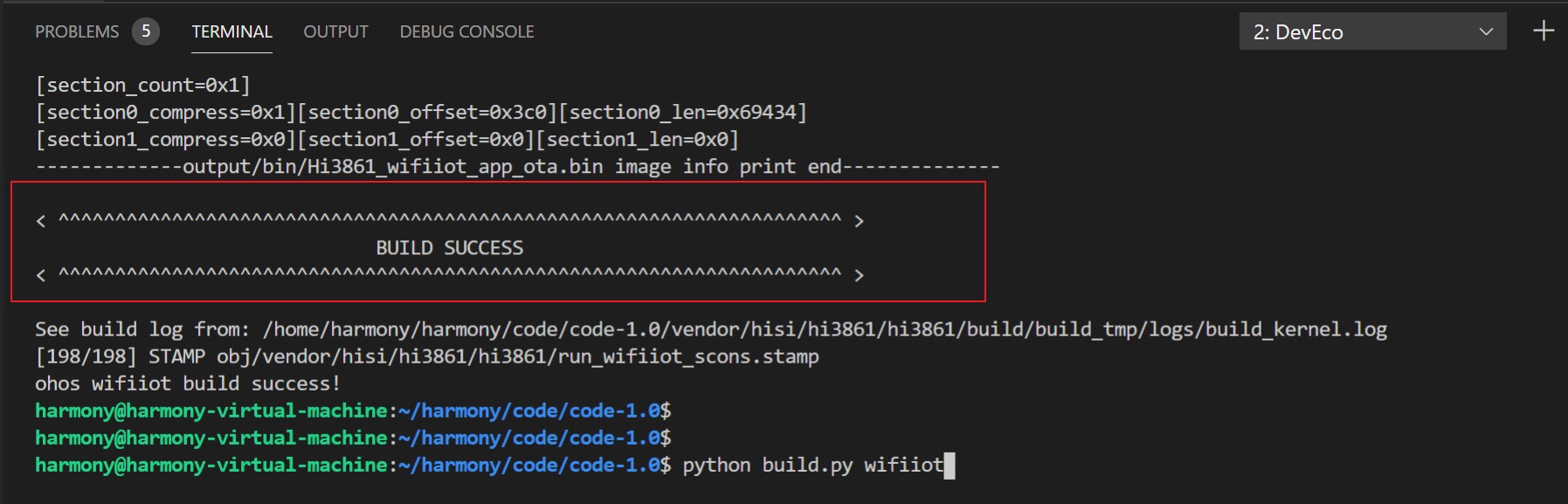
python build.py wifiiot
看到这段日志,表示编译成功:

4). 烧录
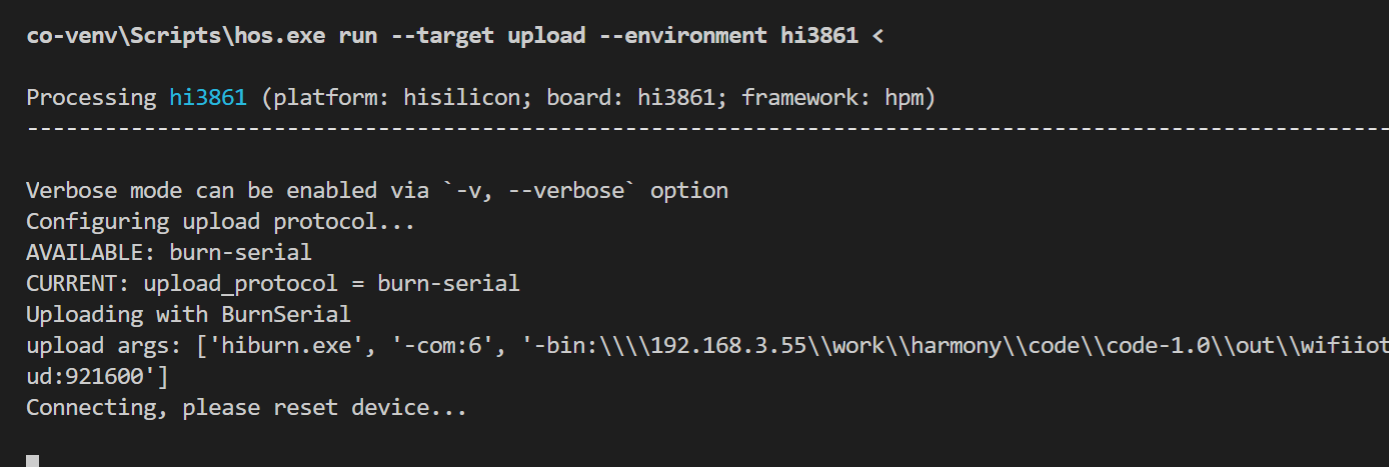
烧录可以在Windows上进行,从刚刚的PROJECT TASKS中执行Upload指令即可。
出现Connecting, please reset device的日志时,在30秒内,按一下小车的系统复位键(RST): 

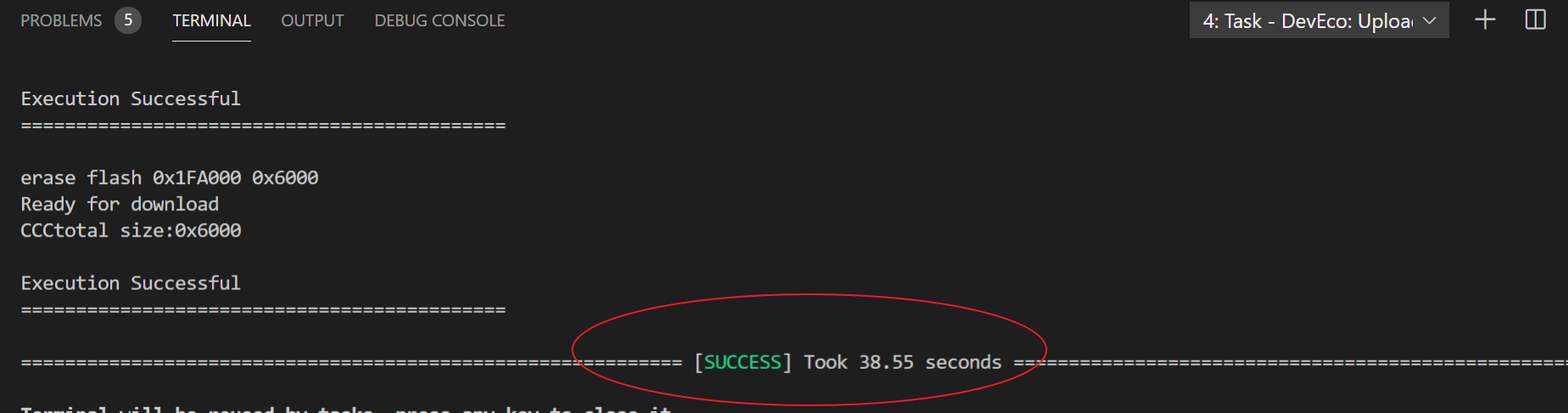
如果动作太慢,烧录指令就会失败。否则,应该能看到日志继续刷新,直到出现SUCCESS字样,表示烧录成功。

怎么知道烧录成功了呢?
还记得小车显示屏上显示的文字吗?
如果现在看不到了,那就表示你把原来自带的鸿蒙系统给覆盖了,说明烧录成功了……
3.6. 编写HelloWorld
但是,这还没有完,因为我们还没有写HelloWorld。
参考:《开发Hi3861第二个示例程序》
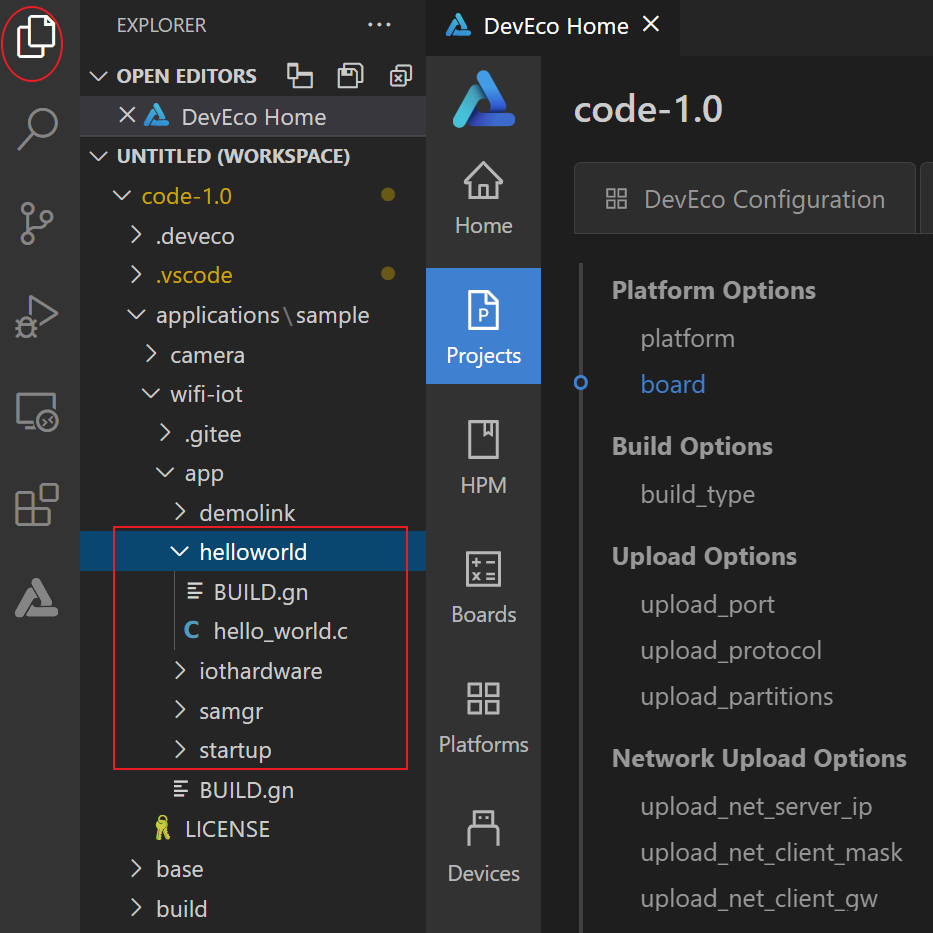
1). 添加HelloWorld App目录
切换到Explorer模式,查看文件列表。
在code-1.0/applications/sample/wifi-iot/app目录下,创建一个helloworld目录

2). 添加c代码
创建一个hello_world.c文件,内容如下:
#include <stdio.h>
#include "ohos_init.h"
#include "ohos_types.h"
void HelloWorld(void)
{
printf("[DEMO] Hello world.
");
}
SYS_RUN(HelloWorld);
3). 添加HelloWorld配置文件
创建一个BUILD.gn文件,内容如下:
static_library("helloworld") {
sources = [
"hello_world.c"
]
include_dirs = [
"//utils/native/lite/include"
]
}
4). 添加HelloWorld作为应用启动入口
修改 code-1.0/applications/sample/wifi-iot/app/BUILD.gn
import("//build/lite/config/component/lite_component.gni")
# 旧的
#lite_component("app") {
# features = [
# "startup",
# ]
#}
# 新的
lite_component("app") {
features = [
"helloworld:helloworld",
]
}
5). 重新编译并烧录
修改完,保存,重新编译,并烧录。
虽然我们尝试在输出hello world日志,但是,这个日志并不会出现在小车的显示屏上,也不会直接出现在VSCode的Output里。
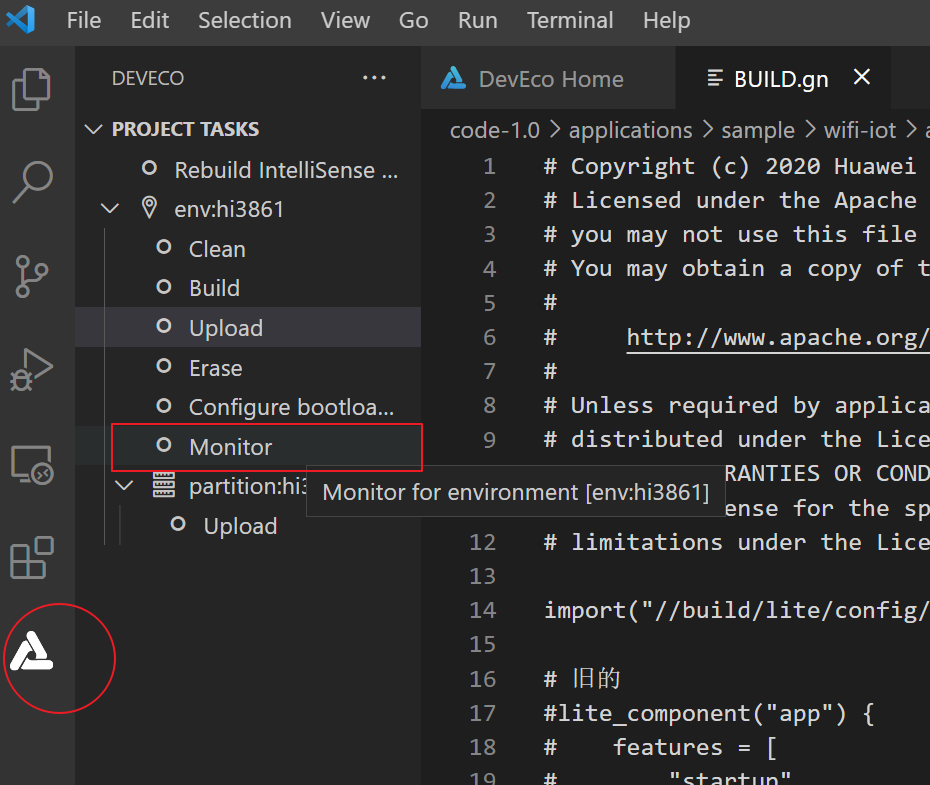
6). 查看Hello World
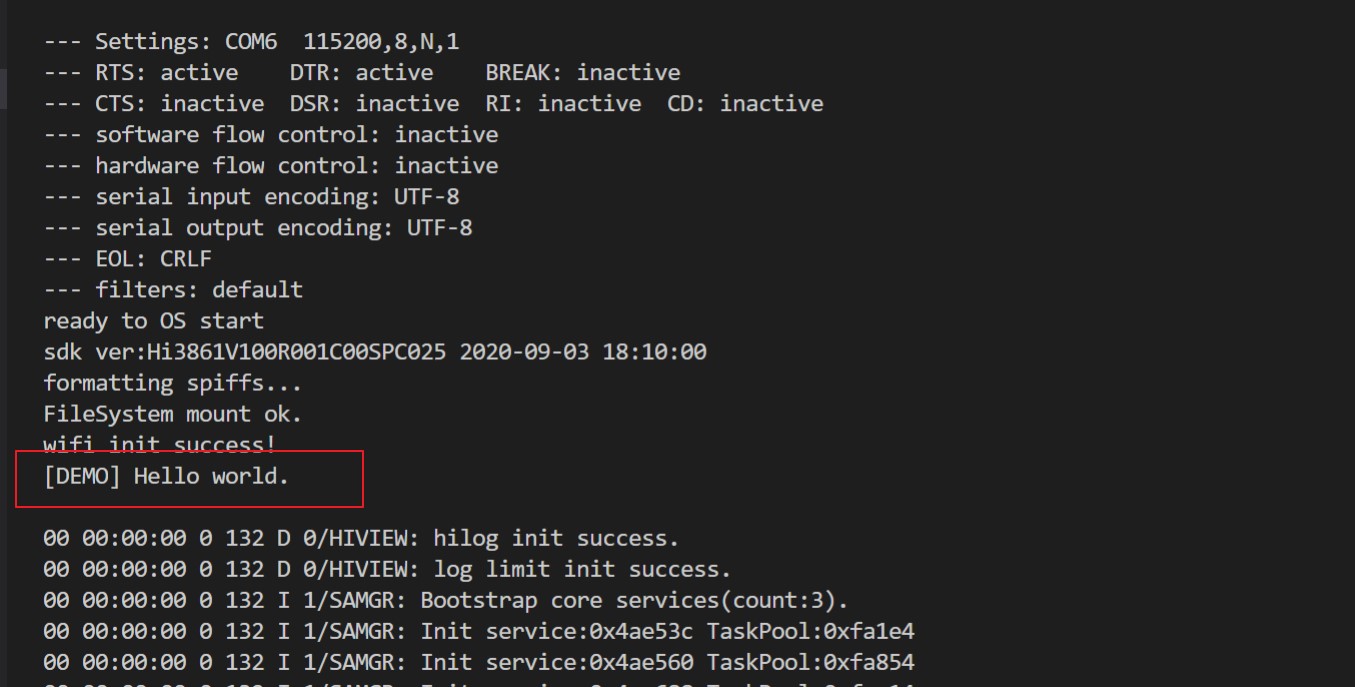
要想看到hello world的输出,需要读取串口的数据。
参考:《串口工具使用》


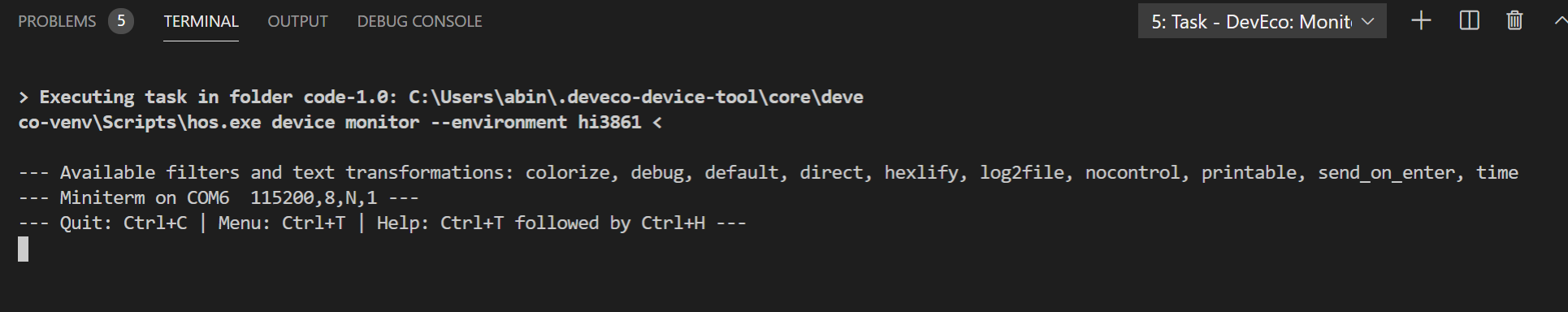
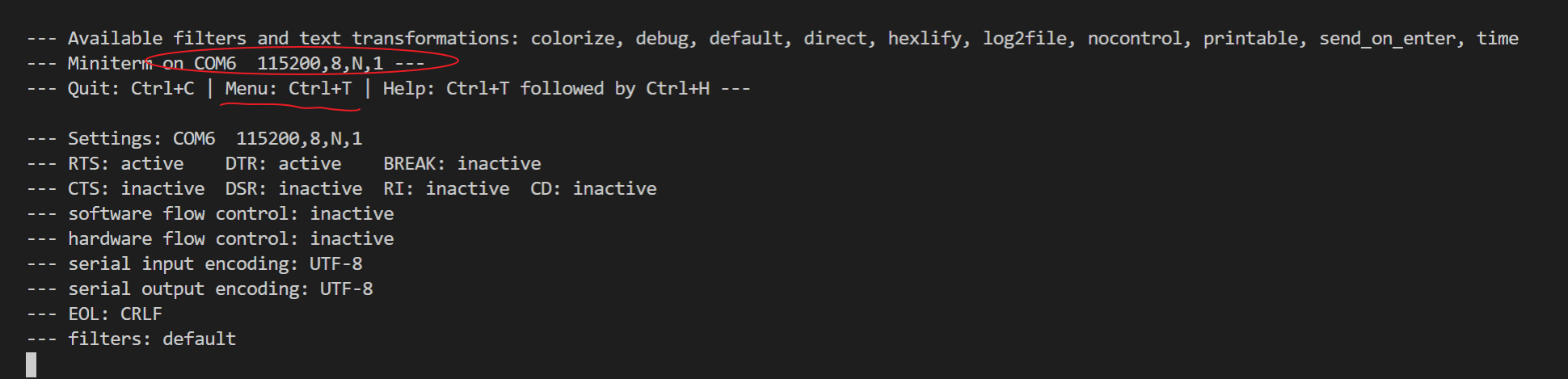
在VSCode的命令行里,按下Ctrl+T,然后选择目标COM口序号,这里就一个COM,所以按下1

然后按下小车的系统复位键(RST),系统会重启,然后就可以看到 Hello World了。

至此,Hello World的任务就完成了。
作者:IT男阿斌
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com