在之前的章节中我使用的是Java 代码构建UI界面,从本节开始,将使用XML构建UI界面。
使用XML构建UI(默认你已经会在项目中创建XML布局文件)界面相对Java代码构建的好处是:结构清晰,代码简洁。
DirectionalLayout(单一方向排列布局)是Java UI的一种重要的组件布局,用于将一组组件按照水平或垂直方向排布,能够方便地对齐布局内的组件。与Android中的线性布局相似。可以通过设置orientation属性来控制组件的排列方式,默认为垂直排列。
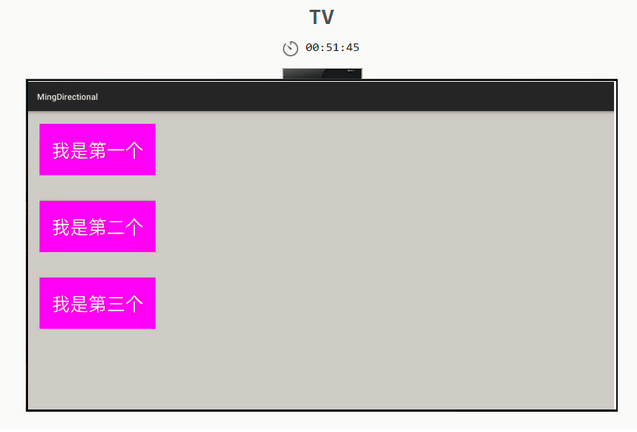
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:background_element="#FFCCCCCC"
ohos:orientation="vertical">
<Text
ohos:id="$+id:txtOne"
ohos:width="match_content"
ohos:height="match_content"
ohos:padding="20vp"
ohos:margin="20vp"
ohos:text_size="30vp"
ohos:text_color="#FFFFFFFF"
ohos:background_element="#FFFF00FF"
ohos:text="我是第一个"/>
<Text
ohos:id="$+id:txtTwo"
ohos:width="match_content"
ohos:height="match_content"
ohos:padding="20vp"
ohos:margin="20vp"
ohos:text_size="30vp"
ohos:text_color="#FFFFFFFF"
ohos:background_element="#FFFF00FF"
ohos:text="我是第二个"/>
<Text
ohos:id="$+id:txtThird"
ohos:width="match_content"
ohos:height="match_content"
ohos:padding="20vp"
ohos:margin="20vp"
ohos:text_size="30vp"
ohos:text_color="#FFFFFFFF"
ohos:background_element="#FFFF00FF"
ohos:text="我是第三个"/>
</DirectionalLayout>

将上面代码中的ohos:orientation="vertical"换成ohos:orientation="horizontal" 然后运行查看效果如下所示。

DirectionalLayout布局中的组件不会自动换行,会按照设定的方向依次排列,若超出布局本身大小,超出布局大小的部分将不会显示。我们将上面示例代码中的Text组件宽度设定为400vp,然后运行效果如下所示,我们可以看到,第三个Text组件显示了一部分。

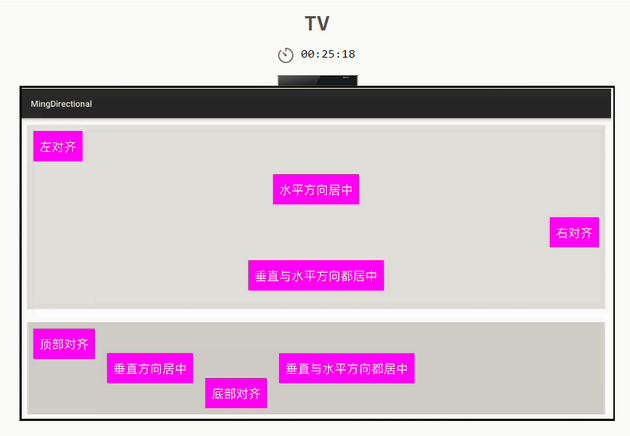
DirectionalLayout中的组件使用layout_alignment控制自身在布局中的对齐方式,当对齐方式与排列方式一致时,对齐方式不会生效,如布局为水平方法排列,则其下组件左对齐、右对齐将不会生效。因为布局中可以嵌套布局来丰富UI样式,我们可以使用这个方式来演示一下对齐样式
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:orientation="vertical">
<DirectionalLayout
ohos:width="match_parent"
ohos:height="0vp"
ohos:weight="2"
ohos:margin="10vp"
ohos:background_element="#FFDDDDDD"
ohos:orientation="vertical">
<Text
ohos:width="match_content"
ohos:height="match_content"
ohos:padding="10vp"
ohos:margin="10vp"
ohos:text_size="20vp"
ohos:text_color="#FFFFFFFF"
ohos:layout_alignment="left"
ohos:background_element="#FFFF00FF"
ohos:text="左对齐"/>
<Text
ohos:width="match_content"
ohos:height="match_content"
ohos:padding="10vp"
ohos:margin="10vp"
ohos:text_size="20vp"
ohos:text_color="#FFFFFFFF"
ohos:layout_alignment="horizontal_center"
ohos:background_element="#FFFF00FF"
ohos:text="水平方向居中"/>
<Text
ohos:width="match_content"
ohos:height="match_content"
ohos:padding="10vp"
ohos:margin="10vp"
ohos:text_size="20vp"
ohos:text_color="#FFFFFFFF"
ohos:layout_alignment="right"
ohos:background_element="#FFFF00FF"
ohos:text="右对齐"/>
<Text
ohos:width="match_content"
ohos:height="match_content"
ohos:padding="10vp"
ohos:margin="10vp"
ohos:text_size="20vp"
ohos:text_color="#FFFFFFFF"
ohos:layout_alignment="center"
ohos:background_element="#FFFF00FF"
ohos:text="垂直与水平方向都居中"/>
</DirectionalLayout>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="0vp"
ohos:margin="10vp"
ohos:weight="1"
ohos:background_element="#FFCCCCCC"
ohos:orientation="horizontal">
<Text
ohos:width="match_content"
ohos:height="match_content"
ohos:padding="10vp"
ohos:margin="10vp"
ohos:text_size="20vp"
ohos:text_color="#FFFFFFFF"
ohos:layout_alignment="top"
ohos:background_element="#FFFF00FF"
ohos:text="顶部对齐"/>
<Text
ohos:width="match_content"
ohos:height="match_content"
ohos:padding="10vp"
ohos:margin="10vp"
ohos:text_size="20vp"
ohos:text_color="#FFFFFFFF"
ohos:layout_alignment="vertical_center"
ohos:background_element="#FFFF00FF"
ohos:text="垂直方向居中"/>
<Text
ohos:width="match_content"
ohos:height="match_content"
ohos:padding="10vp"
ohos:margin="10vp"
ohos:text_size="20vp"
ohos:text_color="#FFFFFFFF"
ohos:layout_alignment="bottom"
ohos:background_element="#FFFF00FF"
ohos:text="底部对齐"/>
<Text
ohos:width="match_content"
ohos:height="match_content"
ohos:padding="10vp"
ohos:margin="10vp"
ohos:text_size="20vp"
ohos:text_color="#FFFFFFFF"
ohos:layout_alignment="center"
ohos:background_element="#FFFF00FF"
ohos:text="垂直与水平方向都居中"/>
</DirectionalLayout>
</DirectionalLayout>

在上面代码中我们看到两个DirectionalLayout子布局中有ohos:weight="1"属性,这个属性就是设置组件在布局中的权重,按照比例来分配组件占用父组件的大小。
DirectionalLayout布局需要掌握的知识点也就这么多,接下来再说说题外话。
设置UI显示界面问题
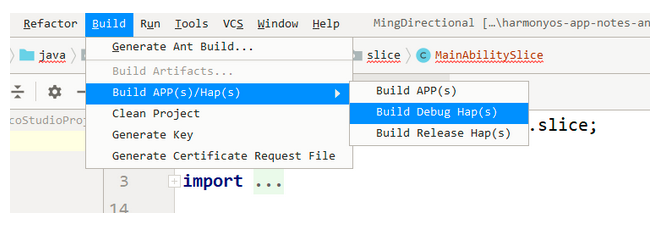
我们使用XML方式构建UI,在AbilitySlice中设置界面入口的时候,一般会报错,找不到布局文件。官方推荐使用Build -> Build App(s)/Hap(s) > Build Debug Hap(s)重新编译一次即可。

作者:IT明
想了解更多内容,请访问:
51CTO和华为官方战略合作共建的鸿蒙技术社区
https://harmonyos.51cto.com#bky