Fragment
1)Fragment的简单用法
2)动态添加Fragment
3)在Fragment中模拟返回栈
4)Fragment和活动之间通信
第四章 Fragment
Fragment是一种可以嵌入在活动当中的UI片段,它能让程序更加合理和充分的利用大屏幕的空间,比如横屏和平板。
4.2 Fragment的使用方式
创建一个平板模拟器

4.2.1 Fragment的简单用法
两个Fragment平分活动,新建一个FragmentTest项目。
1.左侧fragment与右侧fragment的布局创建
新建一个left_fragment.xml,放置一个按钮并居中
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="Button"/> </LinearLayout>
新建一个right_frgment.xml,放置一个TextView用于显示文本
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#00ff00"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:textSize="20dp" android:text="This is right fragment"/> </LinearLayout>
2.新建左fragment和右fragment的类,继承自Fragment
(推荐使用android.support.v4.app.Fragment,能让Fragment在所有Android系统版本中保持功能一致性)
新建一个LeftFragment类,继承自Fragment
重写了onCreatView()方法,通过inflate()方法将刚才定义的left_fragment布局动态加载进来
public class LeftFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.left_fragment, container, false); return view; } }
同理,建立一个RightFragment类,继承自Fragment
public class RightFragment extends Fragment{ @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.right_fragment, container, false); return view; } }
3.修改activity_main.xml文件中的代码
元素设置为水平放置,用<fragment>标签在布局中添加fragment,通过android:name属性来显示指明添加的碎片类名
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <fragment android:id="@+id/left_fragment" android:name="com.example.song.fragmenttest.LeftFragment" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"/> <fragment android:id="@+id/right_fragment" android:name="com.example.song.fragmenttest.RightFragment" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"/> </LinearLayout>
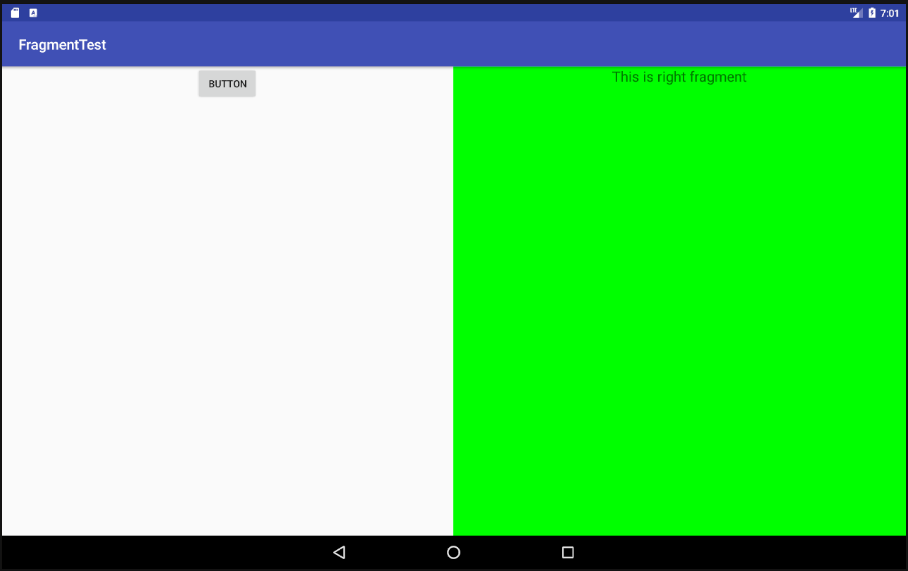
运行程序:

两个碎片平分了整个活动
4.2.2 动态添加碎片
1.新建another_right_fragment.xml
和right_fragment.xml中额代码基本相同,改了背景色和颜色
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:background="#ffff00" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:textSize="20sp" android:text="This is another right Fragment" /> </LinearLayout>
2.新建AnotherRightFragment作为另一右侧碎片
public class AnotherRightFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.another_right_fragment, container, false); return view; } }
3.动态的加入activity_main.xml中
将右侧fragment替换为了<FramLayout>(Android中最简单的布局,所有控件会默认摆放在布局的左上角),即将another_right_fragment以FrameLayout的形式放在右侧
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <fragment android:id="@+id/left_fragment" android:name="com.example.song.fragmenttest.LeftFragment" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"/> <FrameLayout android:id="@+id/right_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"> </FrameLayout> </LinearLayout>
4.修改MainActivity中的代码
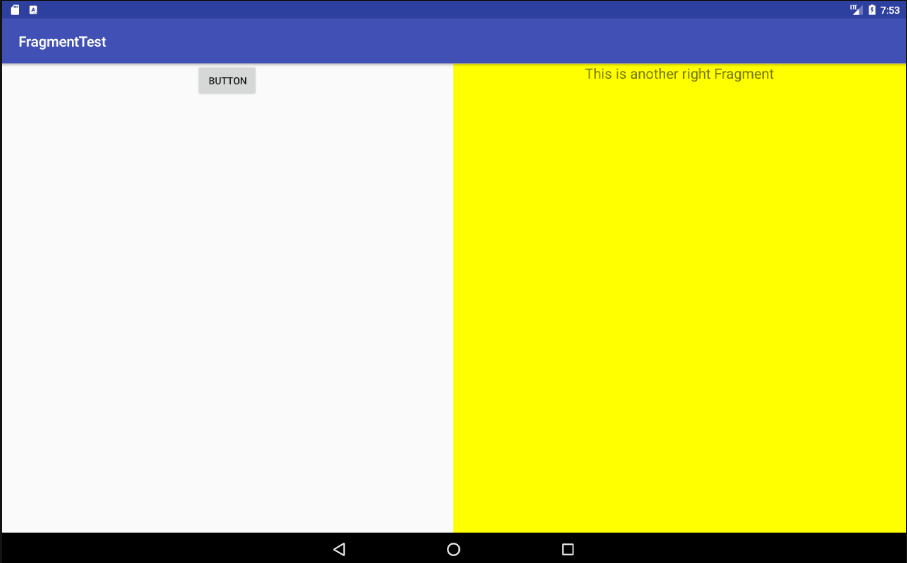
当点击左侧fragment中的按钮时,会调用replaceFragment()方法将右侧碎片替换成AnotherRightFragment
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); replaceFragment(new RightFragment()); Button button = (Button) findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { replaceFragment(new AnotherRightFragment()); } }); } private void replaceFragment(Fragment fragment){ FragmentManager fragmentManager = getSupportFragmentManager(); FragmentTransaction transaction = fragmentManager.beginTransaction(); transaction.replace(R.id.right_layout, fragment); transaction.commit(); } }
动态添加碎片主要分5步:
(1)创建待添加的fragment实例
(2)获取FragmentManager,在活动中可以直接通过调用getSupportFragmentManager()方法得到
(3)开启一个事务,通过调用beginTransaction()方法来开启
(4)向容器内添加或替换fragment,一般使用replace()方法,需要传入容器的id和待添加的fragment实例
(5)提交事务,通过commit()方法完成
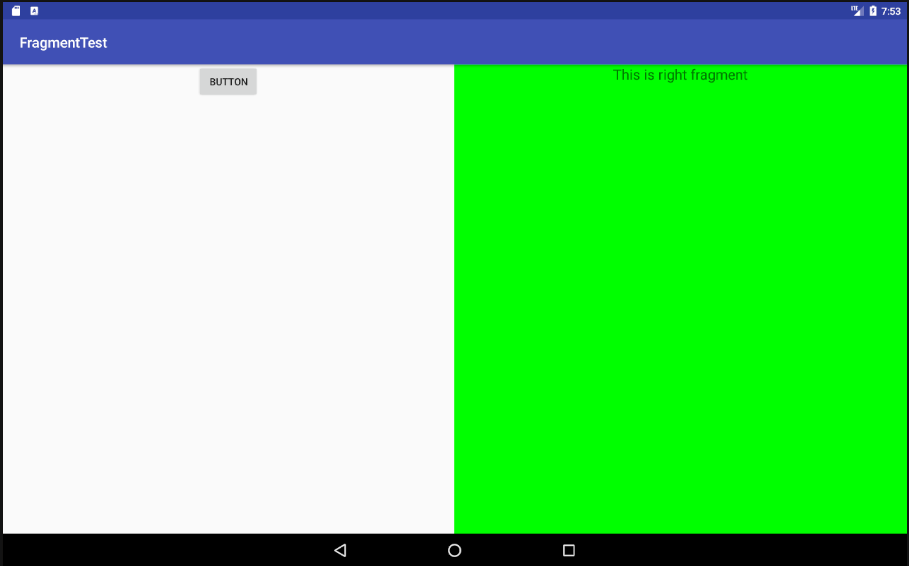
运行程序:


4.2.3 在fragment中模拟返回栈
按下back键返回上一个Fragment
在FragmentTransacition提供一个addToBackStack()方法即可,用于将一个实务添加到返回栈中,传入null即可。
private void replaceFragment(Fragment fragment){ FragmentManager fragmentManager = getSupportFragmentManager(); FragmentTransaction transaction = fragmentManager.beginTransaction(); transaction.replace(R.id.right_layout, fragment); transaction.addToBackStack(null); transaction.commit(); }
4.2.4 fragment和活动之间的通信
1.活动调用fragment里的方法
RightFragment rightFragment = (RightFragment) getSupportFragmentManager().
findFragmentById(R.id.right_fragment);
可以得到相应fragment的实例然后调用其中的方法。
2.fragment调用活动中的方法
MainActivity activity = (MainActivity) getActivity();
可以得到相应活动的实例然后调用其中的方法。
3.当fragment需要使用Context对象时,亦可以使用getActivity()方法,因为获取到的活动本身为一个Context对象。