近来趁着空闲时间了解了一下 ECharts。也顺带记录一番。
首先要从下载ECharts库,这个从官网可以直接下载。
引入ECharts.JS
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="~/lib/jquery/dist/jquery.js"></script>
<!-- 引入 echarts.js -->
<script src="~/dist/echarts.min.js"></script>
</head>
准备容器
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style=" 1000px;height:600px;"></div>
绘制图表之前需要了解的一些概念(出自api)
1,系列(series):在 echarts 里,系列(series)是指:一组数值以及他们映射成的图。“系列”这个词原本可能来源于“一系列的数据”,而在 echarts 中取其扩展的概念,不仅表示数据,也表示数据映射成为的图。所以,一个 系列 包含的要素至少有:一组数值、图表类型(series.type)、以及其他的关于这些数据如何映射成图的参数。
2,组件(component):在系列之上,echarts 中各种内容,被抽象为“组件”。例如:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiuAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)、...
使用option 描述图表和ajax载入数据
option的话可以根据自己的需求进行设计(需要什么类型的图表,要什么数据)。
数据的话可以再series里直接填入,也可以用异步加载方式,下面就是通过ajax载入的。
最后只需要通过 setOption 填入就行。
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var seriesData = [];
var legendData = [];
$.post("/Account/EchartsInfo", function (data) {
var list = eval("(" + data + ")");
for (var i = 0; i < list.length; i++) {
seriesData.push({
name: list[i]['name'],
value: list[i]['count']
})
legendData.push((list[i]['name']))
}
// 指定图表的配置项和数据
var option = {
title: {
text: '博客分布',
subtext: '本网站作者发布博客统计环形图',
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
type: 'scroll',
orient: 'vertical',
bottom: '20px',
left: 'right',
data:legendData
},
series: [
{
name: '博客量统计',
//hover状态下的扇区放大动画效果,默认为true
hoverAnimation: true,
type: 'pie',
radius: '70%',
center: ['50%', '60%'],
data: seriesData,
emphasis: {
itemStyle: {
shadowBlur: 100,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
}
]
};
myChart.setOption(option)
});
</script>
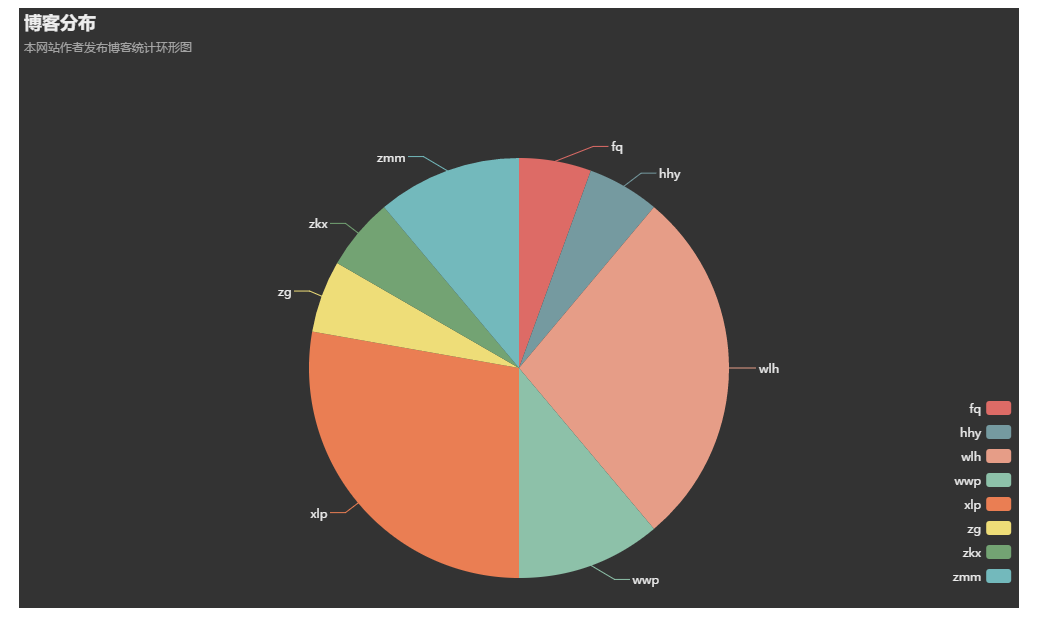
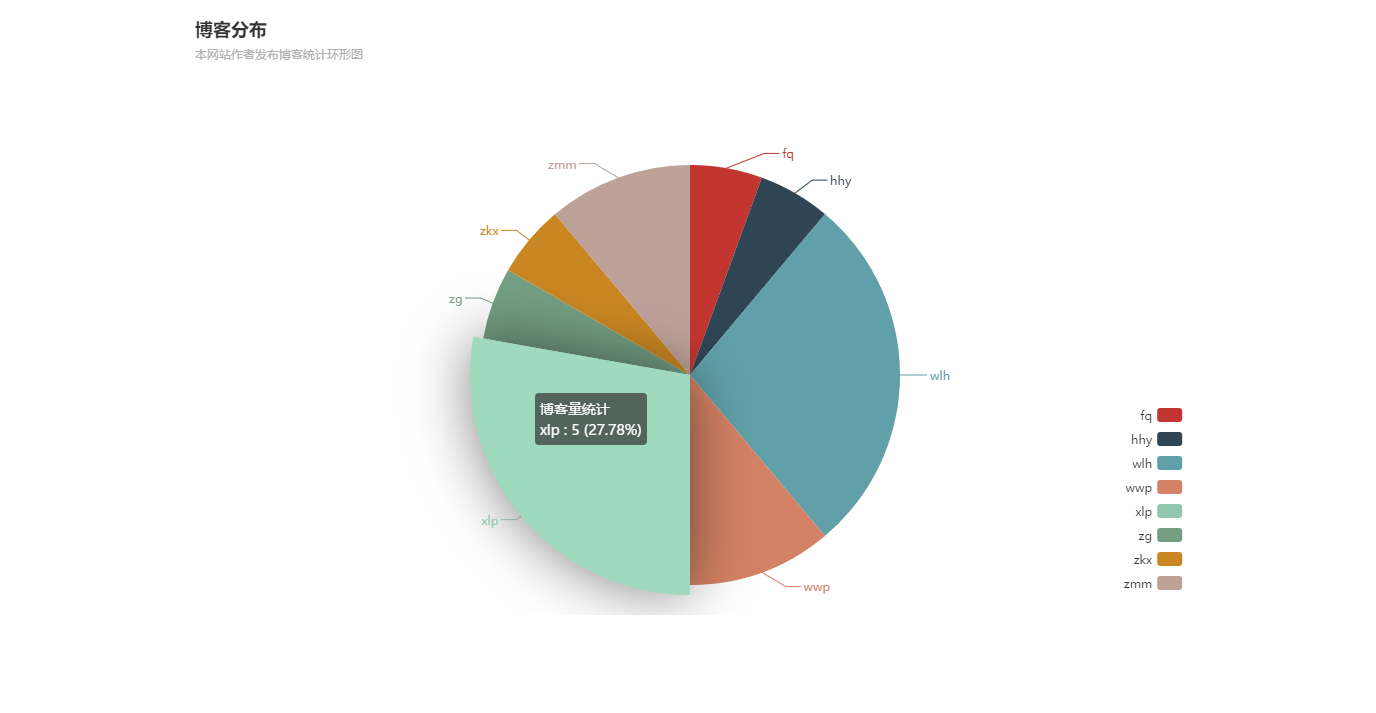
效果:

一般通过异步载入的时候可能会出现数据加载时间较长的情况,ECharts 提供了一个简单的加载动画。
显示动画:
myChart.showLoading();
隐藏动画:
myChart.hideLoading();
我们也可以再更改容器的颜色主题:
var chart = echarts.init(main, 'dark');
效果: