基于UIPanel的scrollview实现方式在移动设备上的性能不如基于camera的方式。
因为UIPanel的scrollview实现方式要渲染很多的道具图,性能自然就降低了。
如果是用第二个摄像机camera的方式,物体并没有动,只是拖动第二个摄像机摄像机,这样会只渲染第二个摄像机内部能看到的区域,其他看不到的区域不会渲染,性能就比较高。
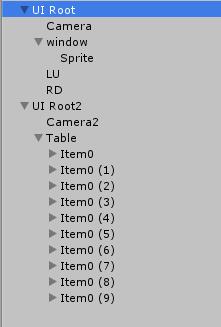
层级思路

UIRoot--Camera
--空object(window)
-----LU(UIAnchor或者UIWidget 内置的定位点)
-----RD(UIAnchor或者UIWidget 内置的定位点)
-----背景层(UISprite+BoxCollider + UIDragCamera)
UIRoot2--Camera2
--Table(Panel+Table面板列表容器)
-----Item0(Widget+BoxCollider +UIDragCamera+UIButtonScale..)
基于Camera的Scrollview实例
1.创建项目工程和文件目录
2.创建第一个摄像机,NGUI---->Create---->Sprite然后删除Sprite留下第一个摄像机,设置UI Root的Scalling Scale为Constrained
3.在UI Root下创建一个空节点Window,下面创建一个子节点Sprite当作背景图,再给这个背景Sprite添加一个碰撞器Attach---->Collider因为等下要拖动。
再给这个背景Sprite添加Drag Camera组件,可移动的摄像机。
4.以左上角和右下角两个点为定位点,在UI Root下创建两个空节点LU和RD,都添加UI Anchor组件(用NGUI Widget也可以),两个Anchor组件的Container都是相对于背景Spriite,但是Side的话LU对应Top Left,RD对应Buttom Right。
UIAnchor,做简单的定位用的,9个定位点
UIWidget,内置的定位点,也可以达到同样的功能,但是定位点可以自己任意的设置


5.创建一个空节点放在第一个UI Root的区域外面,挂载一个UI Root的组件作为第二个UI Root,Scalling Scale设置为Constrained
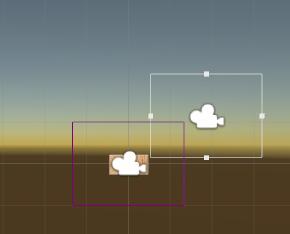
6.在第二个UI Root下创建一个空节点CameraOutUI,挂载一个Camera的组件,投影模式Projection设置为Orthographic投成2D,Size设置为1,Clliping Planes---->near -10,far 10,Depth深度值一定要比第一个UIRoot的Camera大,越大越在上面

7.给空节点CameraOutUI再添加一个UI Camera和UI ViewPort组件,以及UI Draggable Camera组件可以拖动摄像机
8.设置第二个UI Root的层为Default层,然后设置CameraOutUI的Camera的组件的Culling mask为Default层,只看Default层,Clear Flags设置为Dont Clear可以看见背景
9.设置UI ViewPort组件Source Camera为第一个UI Root的摄像机,Top Left和Buttom Right分别对应刚才创建的LU和RD节点,这是一个对齐的过程,Full Size是控制缩放的。Camera组件里面的Size这时候的大小是计算出来的不能改变。
10.设置UI Draggable Camera组件的Root for Bounds为第二个UI Root节点,ScaleX和Y表示是水平拖还是竖直拖,这里设置Y为0就是水平拖,如果设置X为10就是10倍的水平拖动速度,Scroll Wheel Factor表示鼠标滚轴也可以滑动,值为2,值表示滚动速率
11.在第二个UI Root下创建一个空节点Table,给这个Table挂载一个Table的组件,里面打钩Hide Inactive隐藏未激活的点,这个很关键,Padding设置为x=8,y=8
12.给空节点Table再挂载一个Panel组件,然后在Table下创建一个Widget类型的子节点叫Item0,每一个Item0节点都要Attach---->Colllider,而且要挂载Drag Camera组件关联第二个UI Root的摄像机
13.设置第一个UI Root的背景节点的Drag Camera组件的Draggable Camera为第二个UI Root的摄像机,这个是为了在拖动背景的时候道具列表也会跟着拖动
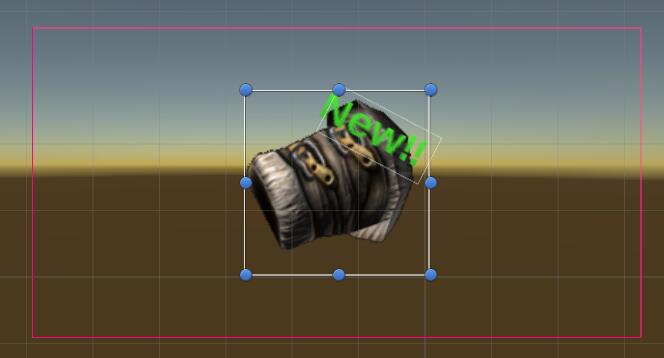
14.在Item0下面创建一些Sprite子节点,小Label之类的,可以给Item0加一些特性组件,比如Button Scale按钮缩放和Play Sound播放声音组件,然后再复制许多的Item0出来

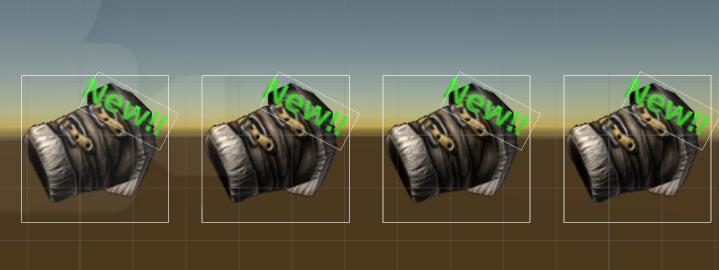
15.设置Table节点的Tabel组件的Colums列数设置为1,可以看到所有的Item0排成一列,再设置为0,可以看到所有的Item0排成一行。

16.选中第二个UI Root的摄像机,调整位置到刚好是看到这些Item0的最佳位置

17.解析图
