NGUI是严格遵循KISS原则并用C#编写的Unity(适用于专业版和免费版)插件,提供强大的UI系统和事件通知框架
KISS原则:Keep It Simple,Stupid
NGUI实例
1.创建Unity工程项目和文件目录,保存场景
2.导入NGUI的package包(第73),使用3.9.4b版本的,最新版本的是收费的...而且配合Unity5.X还有一些小问题
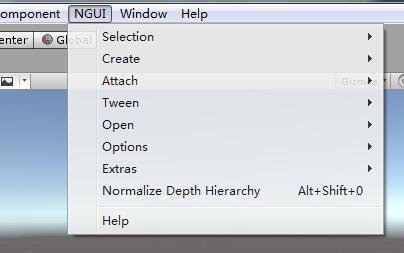
3.导入成功后会发现多了一个菜单栏,可以点击Help查看API文档说明

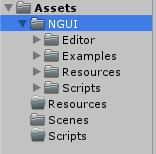
4.NGUI文件目录
Editor:编辑器用到的一些资源文件,一些预设的图片
Examples:存放一些自带的案例
Resources:存放一些资源,着色器Shader
Scripts:存放一些脚本

5.Examples/Scene里面的案例
一般在测试的时候点Scene视图里的2D按钮,忽略Z轴
案例零:常用UI控件
案例一:锚点
锚点的作用:拖拉拉伸屏幕的时候,始终不会变形,总是贴着屏幕走,原来是在右上角的节点,拉伸后还是在右上角,改变屏幕分辨率或者比例也不会变,这就是锚点的作用,固定某个节点的位置。
Anchors属性:
Type:锚点类型,None没有锚点,Unified统一的锚点
Target:锚点的目标,也就是距离哪个物体的上下左右,这里的UI Root是NGUI的根节点
Left、Right、Bottom、Top是此节点距离UI Root节点Left和Top边(可以选择)的上下左右的距离,单位是像素(2D)
如:此节点的Left边与UI Root节点的Left边的距离是0像素,此节点的Right边与UI Root节点的Left边的距离是180像素

案例二:界面3D转2D,2D转3D
案例三:打字机效果,适用于MMORPG之类的,和NPC对话的时候。
案例四:菜单效果
案例五:高光效果
案例六:可拖拽窗口
案例七、八:拖拉列表的不同实现
案例九:玩家任务的隐藏和详情显示
案例十:多国语言切换
案例十一:背包道具拖拽
案例十二:聊天窗口
案例十三:菜单栏切换,常用于游戏商城
案例十四:道具列表滚动条
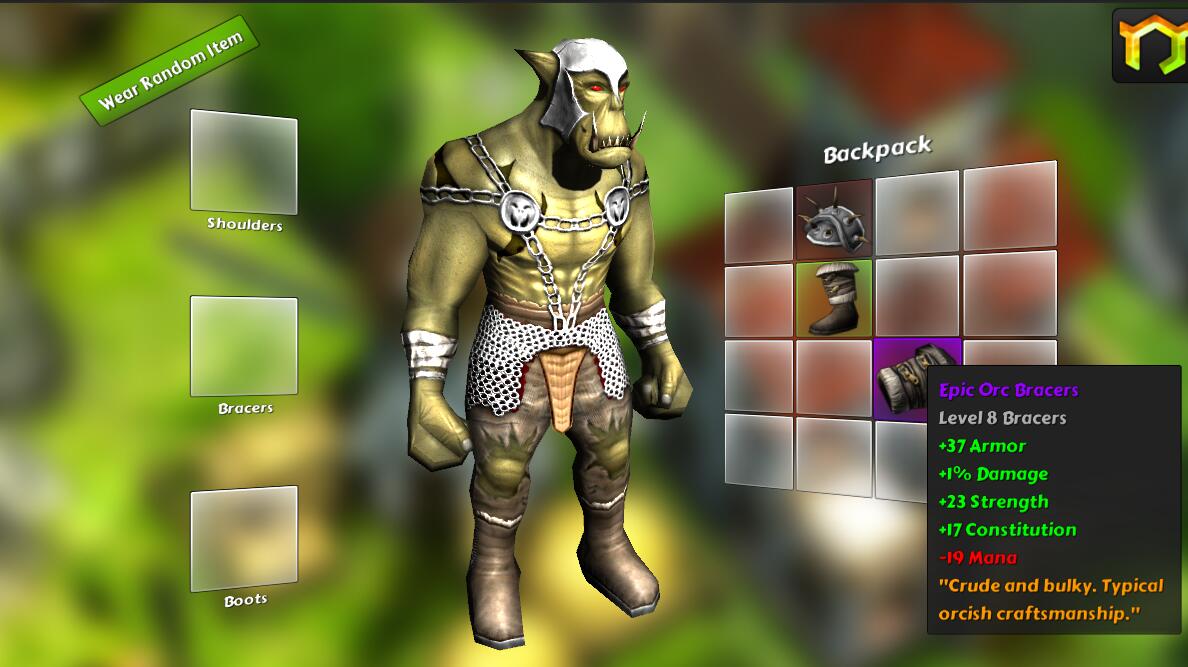
案例X:背包道具拖拉、装备穿戴、装备颜色变换、装备属性浮动效果


6.制作自己的NGUI界面
要注意的是,Unity也自带了一套UI系统,用的时候不要混淆,不要用它自带的,而是要用我们菜单栏上的NGUI创建出来的UI节点
我们的 自带的
自带的
(1)新创建一个场景game_scene
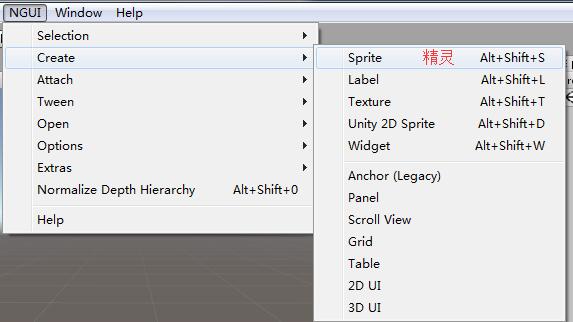
(2)NGUI---->Create
Sprite:精灵,和Unity的精灵不一样
Label:标签,一段文字,描述道具的使用方法,多少金币
Texture:纹理
Unity 2D Sprite:Unity的2D精灵
Widget:可以控制以上所有的节点,以上的所有节点都继承于它
Anchor(Legacy):锚点,已经废弃,不代表不能用,将来可能会被移除
Panle:面板
Scroll View:滚动条
Grid:网格
Table:表格
(3)创建一个精灵:NGUI---->Create---->Sprite
 帮我们创建了一个UI Root根节点和一个摄像机子节点
帮我们创建了一个UI Root根节点和一个摄像机子节点
 UI Root节点下的UI Root组件,屏幕适配的策略,灵活的
UI Root节点下的UI Root组件,屏幕适配的策略,灵活的
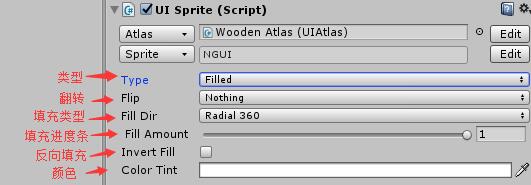
 UI Root节点下Sprite节点的UI Sprite组件,选择图集和贴图,在选择图集的时候点Show All可以把所有存在的图集都显示出来
UI Root节点下Sprite节点的UI Sprite组件,选择图集和贴图,在选择图集的时候点Show All可以把所有存在的图集都显示出来
 UI Root节点下Sprite节点的UI Sprite组件,可以通过代码改变填充进度条Fill Amount的数值,就可以实现技能冷却CD或者进度条的效果
UI Root节点下Sprite节点的UI Sprite组件,可以通过代码改变填充进度条Fill Amount的数值,就可以实现技能冷却CD或者进度条的效果

 UI Root节点下Sprite节点的UI Sprite组件的Widget属性,改变大小和缩放在这里修改,不要去动Transform组件的大小和缩放,
UI Root节点下Sprite节点的UI Sprite组件的Widget属性,改变大小和缩放在这里修改,不要去动Transform组件的大小和缩放,
Aspect设置基于谁缩放,snap恢复原始状态,Depth设置节点的深度,深度决定节点的显示顺序,层级关系,不要设置两个节点的Depth值一样。改变Transform组件的Z轴坐标是没有用的
小技巧:鼠标放在Transform的坐标轴的XYZ的字上面可以左右拖拉来改变数值大小
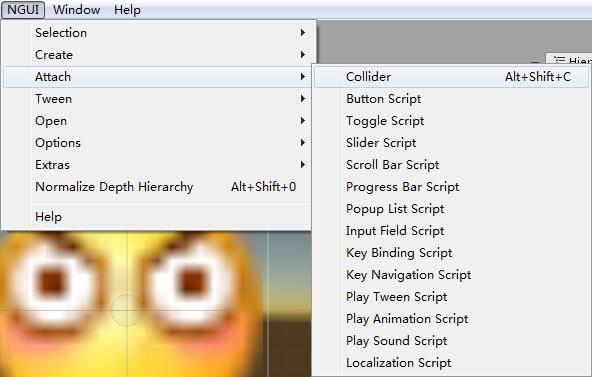
(4)创建一个精灵按钮:NGUI---->Create---->Sprite,然后再NGUI---->Attach---->Button Script,NGUI---->Attach---->Collider(加碰撞体的原因是,NGUI内部是发射射线碰撞后来触发按钮的,和3D拾取原理一样)
 UI Root节点下Sprite节点的UI Button组件
UI Root节点下Sprite节点的UI Button组件
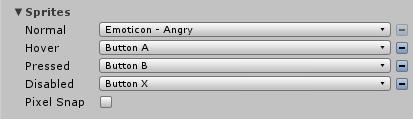
 UI Root节点下Sprite节点的UI Button组件的Sprites属性,实现按下按钮换图,一般美术会提供三套图
UI Root节点下Sprite节点的UI Button组件的Sprites属性,实现按下按钮换图,一般美术会提供三套图
 UI Root节点下Sprite节点的UI Button组件的On Click属性,可以关联按钮的脚本触发函数
UI Root节点下Sprite节点的UI Button组件的On Click属性,可以关联按钮的脚本触发函数
 UI Root节点下的Camera节点的UI Camera组件的Event Sources属性,按钮事件的事件源
UI Root节点下的Camera节点的UI Camera组件的Event Sources属性,按钮事件的事件源
(5)NGUI---->Attach

Toggle Script:开关
Slider Script:滚动条
Scroll Bar Script:浏览网页的小滚动条
Progress Bar Script:进度条
Popup List Script:弹出框
Input Field Script:输入框
Key Binding Script:键盘的绑定
Key Navigation Script:键盘的导航
Play Tween Script:缓动特效
Play Animation Script:动画的播放
Play Sound Script:声音的播放
Localization Script:语言的支持
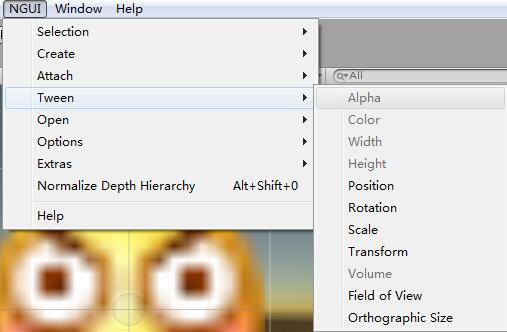
(6)NGUI---->Tween

Alpha:透明度
Color:颜色
Width:宽
Height:高
Position:位置
Rotation:旋转
Scale:缩放
Transform
Volume:音量大小
Field of View:视图区域,简单的用这个,复杂的用之前的DoTween插件
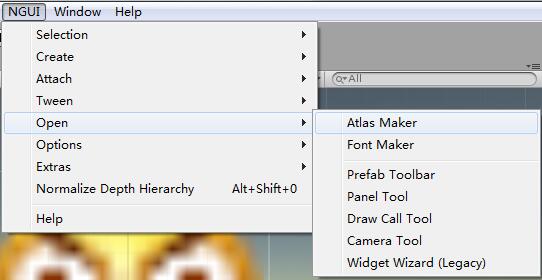
(7)NGUI---->Open

Atalas Maker:图集制作,美术发来的图集,程序打包成图片合集
Font Maker:字体工具,有系统自带的库,也可以用图形字库
Prefab Toolbar:NGUI的预制体
Panel Tool:面板的控制
Draw Call Tool:调用GPU的函数的频率,和性能有关
Camera Tool:摄像机的工具,控制所有的摄像机
Widget Wizard:向导,和Create功能有点像,已经废弃了
(8)NGUI---->Options:打开一些小工具
(9)NGUI---->Extras:切换2D,3D的碰撞盒
(10)NGUI---->Extras:Normalize Depth Hierarchy:层级关系
(11)NGUI---->Selection:改变深度值的快捷键
7. 界面开发流程
UIRoot作为根节点,同一个界面通常只显示一个UI Root节点和Camera
1)美术设计界面,提供切图,效果图给到程序
2)用NGUI搭建静态界面
3)将搭建好的静态界面拖到Project视图上-----形成一个预制体prefeb
4)通过代码调用 来初始化和显示预先配置好的界面,实现界面的切换