1、 jQuery实现Ajax的方法:
|
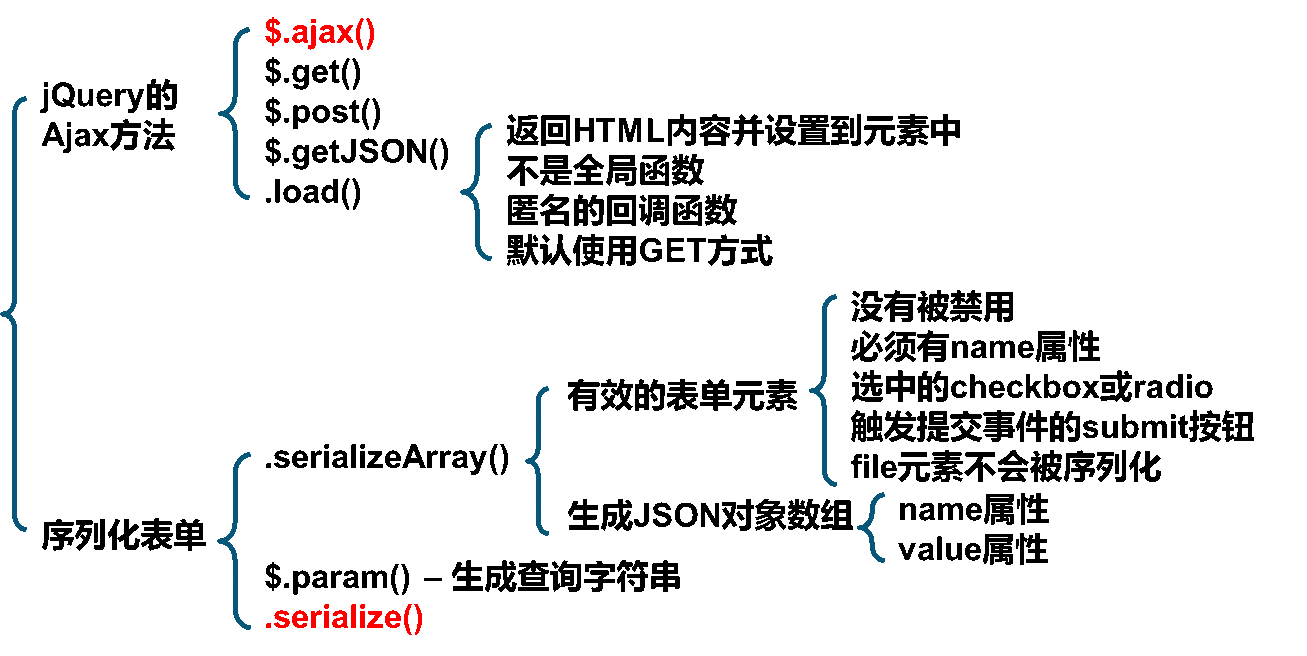
●除了$.ajax()方法以外,jQuery还提供了其他多种更简单的 Ajax 实现方法,如$.get()、$.post()、$.getJSON()、对象.load()等方法; |
|||||||||||||||
|
●$.get()方法:是 jQuery 封装的发送 HTTP GET 请求从服务器加载数据的Ajax方法; 语法:$.get( url [, data] [, success] [, dataType] ); ◆$.get()方法常用参数:
|
|||||||||||||||
|
●$.post()方法:是 jQuery 封装的发送 HTTP POST请求从服务器加载数据的Ajax方法; 语法:$.post( url [, data] [, success] [, dataType] ); ◆$.post()方法常用的参数:
|
|||||||||||||||
|
●$.getJSON()方法:由于使用Ajax技术实现异步请求时,经常采用JSON数据格式作为相遇内容的载体,为了简化此种情况下的方法调用,jQuery提供了此方法; 语法:$.getJSON( url [, data] [, success] ); ◆$.getJSON()方法常用的参数:
◆注意:$.getJSON()方法只能以GET方式发送请求; |
|||||||||||||||
|
●.load()方法:方对于通过 Ajax 请求直接加载 HTML 内容当前页面的使用场景,jQuery 也提供了 一个 . load()方法作为简易实现。该方法通过发送 Ajax 请求从 服务器加载数据并把晌应的数据添加到指定元素中。 语法:$( selector ).load( url [, data] [, complete] ); ◆.load()方法常用的参数:
◆该方法默认使用 GET 方法发送请求,除非提供的 data 参数是一个对象 , 则使用 POST 方法发送; ◆该方法是最简单的从服务器获取数据的 Ajax 方法 , 它几乎与$ .get(url,data,success)方法等价;不同的是它不是全局函数,而是针对与选择器匹配的元素执行,并且它拥有匿名的回调函数,当求成功后,该方法自动将返回的数据设置为匹配元素的 HTML 内容 |
|||||||||||||||
|
●.load ()方法还可以仅加载远程文档的某个部分,通过 url 参数的特殊语法可以实现。url参数中可以通过空格连接决定加载内容的 jQuery 选择器, 如以下代码: $ ("#result" ) . load (“article.html #starlet"); jQuery 将会取回 article.html的内容,然后解析返回的文档,查找 id 为 target 的元素。该素连同其内容会被插入:id 为 result 的元素,所取回文档的其他部分则被丢弃; |
|||||||||||||||
|
●注:$.get()、$.post()、$.getJSON()、对象.load()等常用 Ajax 方法都是基于$.ajax ()方法封装的,相比于$.ajax ()方法更加简洁、方便。通常情况下,对于一般的Ajax 功能需求使用以上 Ajax 方法即可满足(),如果需要更多的灵活性,可以使用$.ajax ()方法指定多参数; |
|||||||||||||||
|
●基于表单数据的Ajax请求: ▲jQuery的.serializeArray()方法会从一组表单元素中检测有效控件,将其序列化成由 name 和 value()两个属性构成的 JSON 对象的数组。 ◆其中有效控件的规则如下(检测一组表单元素中的有效控件): ★没有被禁用 ★必须有name属性 ★选中的checkbox或radio才是有效的 ★只有触发提交事件的submit按钮才是有效的 ★file元素不会被序列化 |
|||||||||||||||
|
●$.param(): ◆jQuery还提供了一种更简便的方式来实现将表单序列化成请求字符串的功能,即对表元素调用.serialize ()方法:$commentlnputs.serialize()方法,实际上,.serialize()方法内部就是使用 $.param()对.serializeArray()做了一个简单包装。对于不需要中间环节的情景,可以更简便地完成表单数据的序列化; ◆将由. serializeArray()生成的对象数组序列化成请求字符串的形式: 语法: |
2、使用 FastJSON生成 JSON 字符串:
|
●FastJSON简介:FastJSON是一个性能很好的、由Java实现的JSON解析器和生成器,来自阿里巴巴,其代码托管在 GitHub 服务器上,在https://github.com/alibaba/fastjson/releases页面可以找到不同版本jar文件和源代码下载路径;FastJSON提供了把 Java 对象序列化成 JSON 字符串,以及将 JSON 字符串反序列化得到 Java对象的功能; |
||||||||||||||||||||||||||||
|
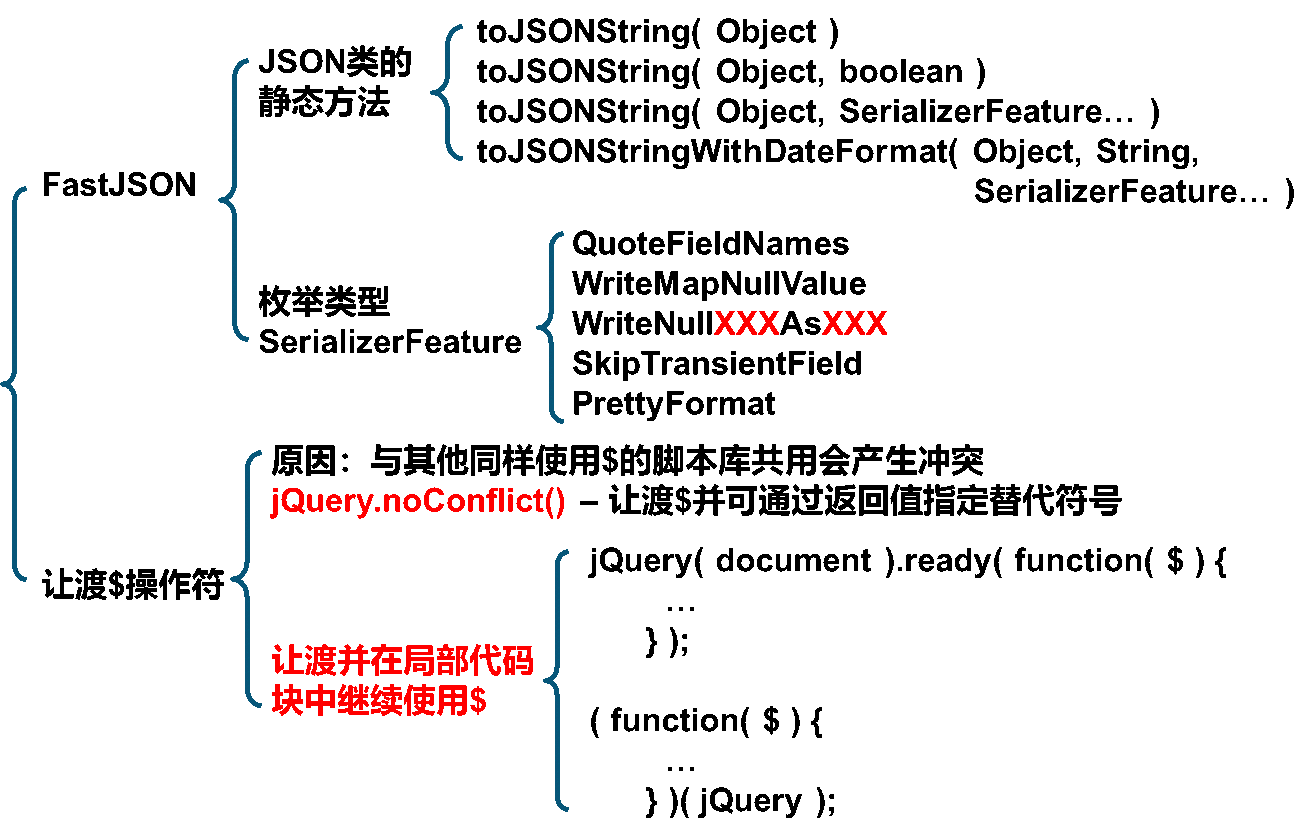
●使用FastJSON API:FastJSON API的入口类是com.alibaba.fastjson.JSON,基本上常用的操作都可以通过该类的静态方法直接完成。 ◆用于将 Java 对象序列化成 JSON 字符串的常用方法如下:
◆枚举类型 SerializerFeature 定义了多种序列化属性: ★常用属性如下:
★eg:序列化时要包含包含值为 null 的字段,数值为 null 输出0,String 为 null 输出“” String strJSON = JSON.toJSONString ( javaObject, SerializerFeature.WriteMapNullValue,SerializerFeature.WriteNullNumberAsZero, SerializerFeature.WriteNullStringAsEmpty ); |
3、 jQuery 让渡$操作符:
|
●在 jQuery 中,"$“ 符号有着重要的作用;除了 iQuery , 还有其他一些 JavaScript 脚本库也使用'$' 符号,当项目开发中因为某些原因同时使用了 jQuery 和另一个同样使用’ $' 符号的脚本库,就会产生冲突。 eg:下面代码Prototype的 $ 会覆盖jQuery的 $ <script type="text/javascript" src="../js/jquery-1.12.4.min.js" /> <script type="text/javascript" src="../js/prototype.js" /> eg:下面的 jQuery的 $ 会覆盖Prototype的 $ <script type="text/javascript" src="../js/prototype.js" /> <script type="text/javascript" src="../js/jquery-1.12.4.min.js" /> |
|
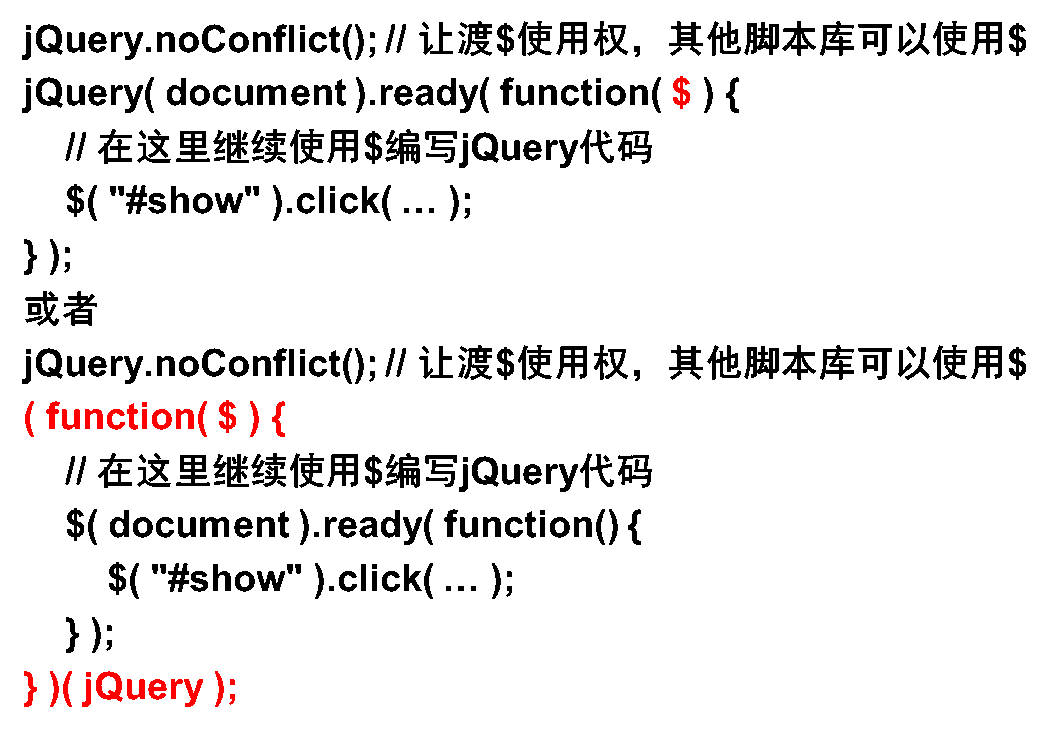
●为了使jQuery能够与其他同样使用”$”符号的脚本库共同工作, jQuery定义了jQuery.noConflict()方法,放弃对$的使用权,并可以通过返回值指定一个替代符号,以免与其他脚本库冲突; eg:jQuery.noConflict(); // 让渡$使用权,后续jQuery代码使用jQuery代替$ jQuery( document ).ready( … ); 或者重新指定一个替代符号: var $j = jQuery.noConflict(); // 让渡$使用权,并指定用 $j 代替$ $j( document ).ready( … ); ◆但是论采用哪种方式,都会改变 jQuery 的编码风格,不仅更加烦琐,而且对于已有 jQuery代码的重用也会产生不利影响; eg:建议使用如下代码: |
4、总结:
 |
 |