一、CSS控制段落
说明:html里的p标签一般是网页上的详细的文字内容,这里我们创建2个p标签,并在网上copy两小段新闻,如果我们不用css控制文字内容,打开的效果是这样的:

由上图我们可以看出文字内容与我们平时在网上阅读到的新闻段落明显不同,下面我们利用css对文字进行控制:
代码示例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>css控制段落</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
#p1{
text-indent: 35px;/*控制文字的缩进*/
/*分别控制文字的居中,右对齐,左对齐
text-align: center;
text-align: right;
text-align: left;
*/
text-decoration: underline;/*控制文字的装饰效果,underline下划线,overline上划线,line-through删除线*/
letter-spacing: 3px;
}
#p2{
text-indent: 35px;
letter-spacing: 3px;/*控制文字间的间距*/
}
</style>
</head>
<body>
<p id="p1">2016春晚导演吕逸涛发微博,称六小龄童无缘春晚被粉丝轰炸,2016春晚导演吕逸涛发布了一条微博说六小龄童不会上春晚,顿时引起了广大网友的强烈反响,为什么不让猴王六小龄童上猴年春晚?六小龄童无缘春晚原因是什么?猴年春晚不看六小龄童节看什么?这些疑问和愤怒占据着2016春晚导演吕逸涛微博的评论里。</p>
<p id="p2">六小龄童今年并没有接到春晚的邀约,只是提前录制了戏曲春晚。其实今年是猴年,也是86年《西游记》首播的第三十周年,感觉央视并不知道观众真正想看什么节目。这部《西游记》陪伴了我们的整个童年,来看看这部电视剧背后发生的那些鲜为人知的故事,对剧组的工作人员更加敬佩!</p>
</body>
</html>
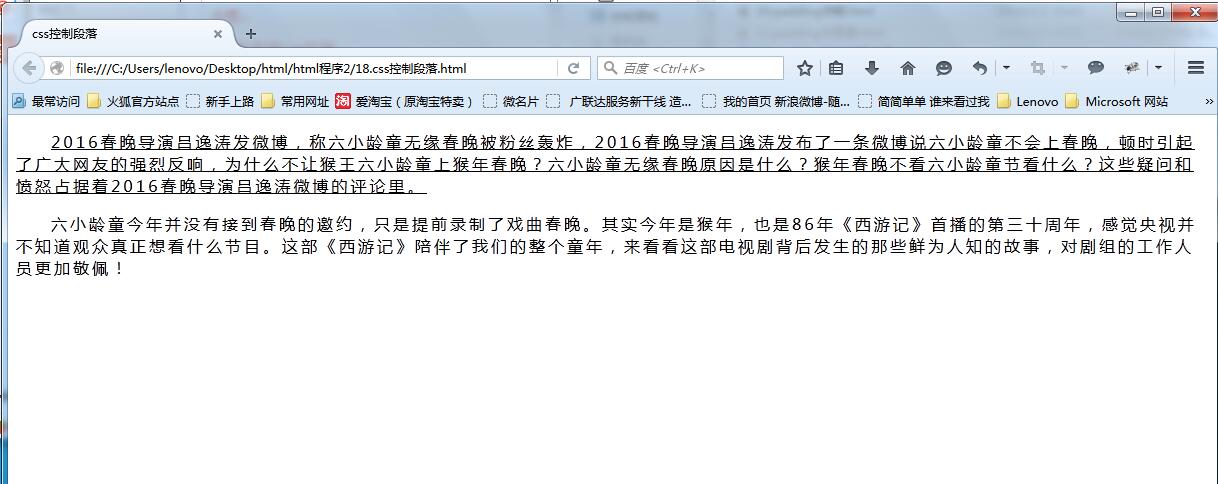
css控制后效果:

通过css控制,我们可以明显的看到比没有修改的美观了不少。
小结:
对P标签用css控制:
控制文字的缩进: text-indent: 35px;
控制文字的对齐方式: text-align:center | right | left;
控制文字的装饰线:text-decoratio:underline | overline | line-through (下划线,上划线,删除线等)
控制文字间间距:letter-spacing: 3px;
更多的文字控制可以查找css开放手册进行测试。
二、css控制文字大小,字体类型,文字颜色
说明:这里我们创建两个div分别设置id为test1,test2,并且给他们一段文字内容,这里我们给他设置一首诗。这时的效果是这样的:

下面我们通过用css来控制,分析修改文字的颜色,大小,字体类型
示例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>css控制文字</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
#test1{
color:blue;
font-style: italic;/*斜体*/
font-weight: bold;/*粗体*/
font-size: 23px;
line-height: 60px/*行高*/
}
#test2{
font-family:sans-serif;/*字体类型:新宋,黑体等等,如果打开该程序的浏览器没有设置的字体,则会按默认显示;按优先顺序排列。以逗号隔开。如果字体名称包含空格,则应使用引号括起第二种声明方式使用所列出的字体序列名称*/
}
#test3{
/*也可以连着写在一行里,但必须按以下顺序*/
font: italic bold 23px/46px "SimHei";
}
</style>
</head>
<body>
<div id="test1">泉眼无声惜细流,树阴照水爱晴柔。<br />
小荷才露尖尖角,早有蜻蜓立上头。</div>
<div id="test2">泉眼无声惜细流,树阴照水爱晴柔。<br />小荷才露尖尖角,早有蜻蜓立上头。</div>
<div id="test3">泉眼无声惜细流,树阴照水爱晴柔。<br />小荷才露尖尖角,早有蜻蜓立上头。</div>
</body>
</html>
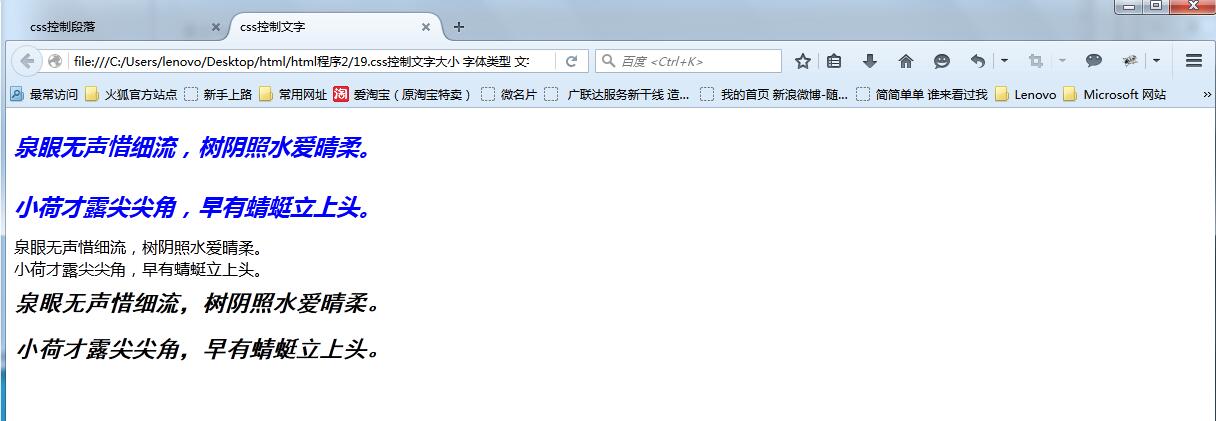
通过css控制后的文字效果如下:

小结:
css控制字体颜色:color:blue;
css控制控制文字风格:font-style: normal | italic | oblique;(默认值 | 斜体 | 斜体【对于没有倾斜的特殊字体使用oblique】)
css控制文字重量(粗体):font-weight: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
css控制文字大小:font-size: 23px;
css控制文字字体类型:font-family : ncursive | fantasy | monospace | serif | sans-serif【如果打开该程序的浏览器没有设置的字体,则会按默认显示;按优先顺序排列。以逗号隔开。如果字体名称包含空格,则应使用引号括起第二种声明方式使用所列出的字体序列名称】
拓展:搜索了解还有哪些可以控制字体的属性。
三、css字体设置技巧
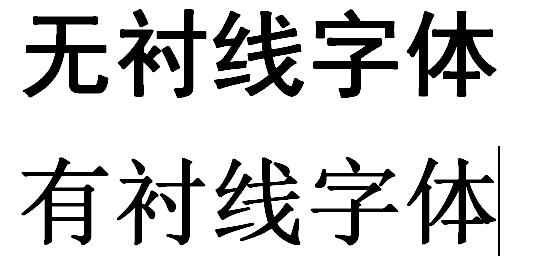
说明:一般我们在网页上的字体分为两大类:有衬线字体,无衬线字体;通常我们新闻的标题用的是无衬线字体,而内容通常用的是有衬线字体。
有无衬线字体区别如下图:

font-family: '微软雅黑','SimHei','黑体',sans-serif;
【如果打开该程序的浏览器没有设置的字体,则会按默认显示;按优先顺序排列。以逗号隔开。如果字体名称包含空格,则应使用引号括起第二种声明方式使用所列出的字体序列名称】
四、css设置背景图片
1.引入当前目录图片
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>背景图片</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
#test1{
828px;
height: 525px;
background-image: url(bg.jpg);/*引入当前目录的图片*/
background-repeat: no-repeat/*不重复显示*/;
/*background-attachment: fixed; 控制能否滑动*/
}
</style>
</head>
<body>
<div id="test1"></div>
</body>
</html>
效果图:

2、精确控制背景图片位置
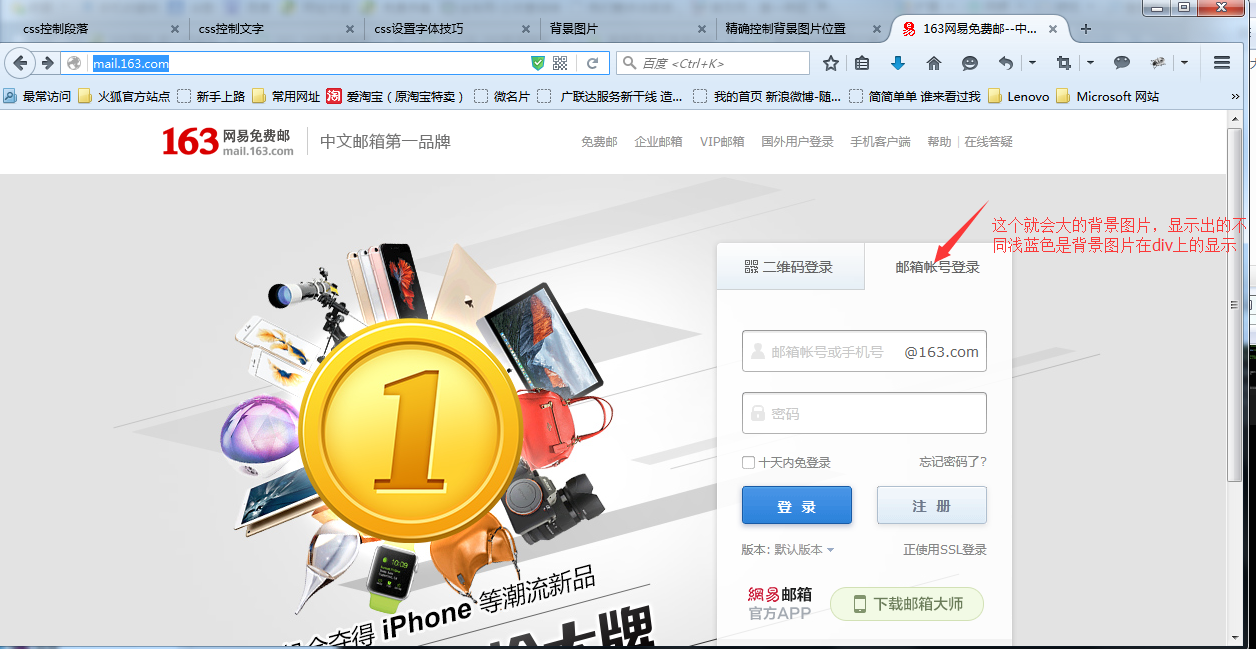
我们用火狐打开http://mail.163.com/,右键查看该网站的背景图,我们会发现其背景图片是一张大图:

登陆位置的背景图片通过火狐查看实际是这样子的:

所以我们可以用代码显示在适当的位置显示背景图片的适当位置就可以了:
代码示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>精确控制背景图片位置</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
#test1{
border: 1px solid orange;
540px;
height: 280px;
background-image: url(car.jpg);
background-repeat: no-repeat;/*控制不重复*/
background-position: left;/*对齐方式*/
}
#test2{
136px;
height: 48px;
border: 1px solid blue;
background-image: url(login_v5.png);
background-position: -173px -13px;/*移动背景图片*/
text-align: center;
}
</style>
</head>
<body>
<div id="test1"></div>
<div id="test2">邮箱登陆账号</div>
</body>
</html>
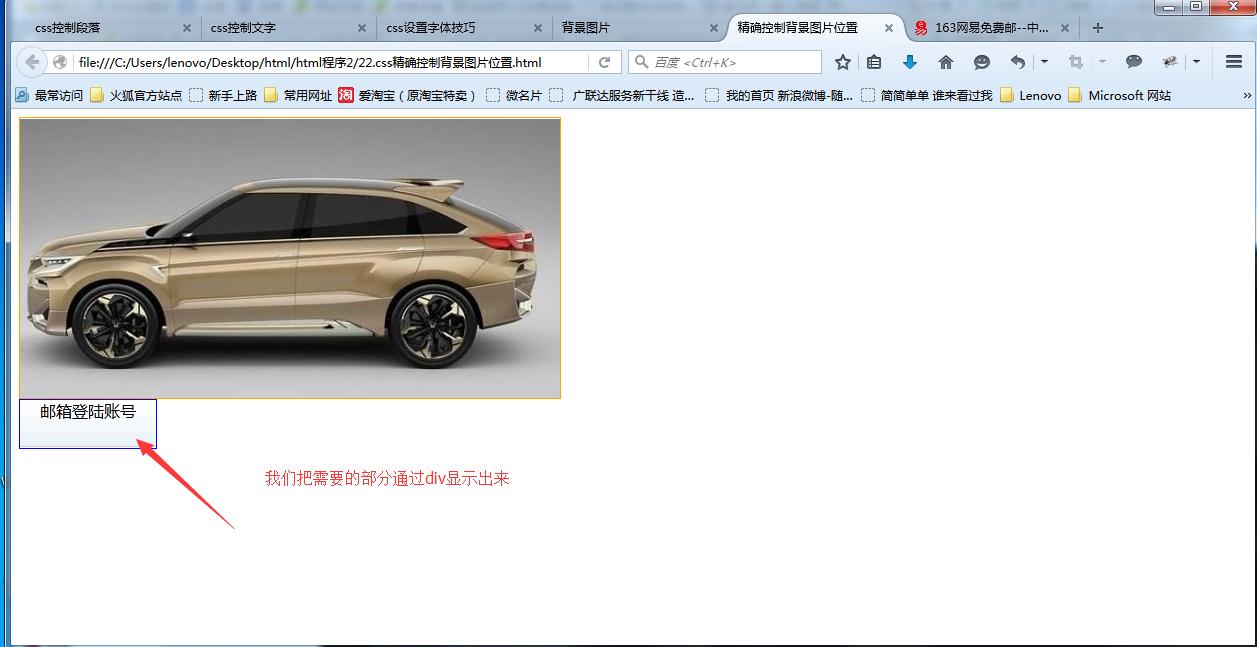
实现效果:

小结:
引入当前目录的图片:background-image: url(bg.jpg);
图片不重复显示:background-repeat: no-repeat
是否固定图片:background-attachment: fixed
图片位置对齐方式:background-position: left
图片x,p坐标:background-position: -173px -13px
五、css选择器
css选择器有:id选择器,class选择器,标签选择器,派生选择器
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>css选择器</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
#test1{
/*只会选中该id的div,精度最高*/
100px;
height: 50px;
border: 1px solid blue;
}
.test2{
/*只会选中当前类的div*/
100px;
height: 50px;
border: 1px solid red;
}
div{
/*会选中所有div*/
100px;
height: 50px;
background:orange;
margin: 10px;
}
div p{
/*div 下的 p标签*/
color: red;
}
</style>
</head>
<body>
<div id="test1">test1</div>
<div class="test2">test2</div>
<div>普通div
<p>我是div中的p标签</p>
</div>
<p>我是独立p标签</p>
<div>
id选择器,class选择器,标签选择器,派生选择器
</div>
</body>
</html>
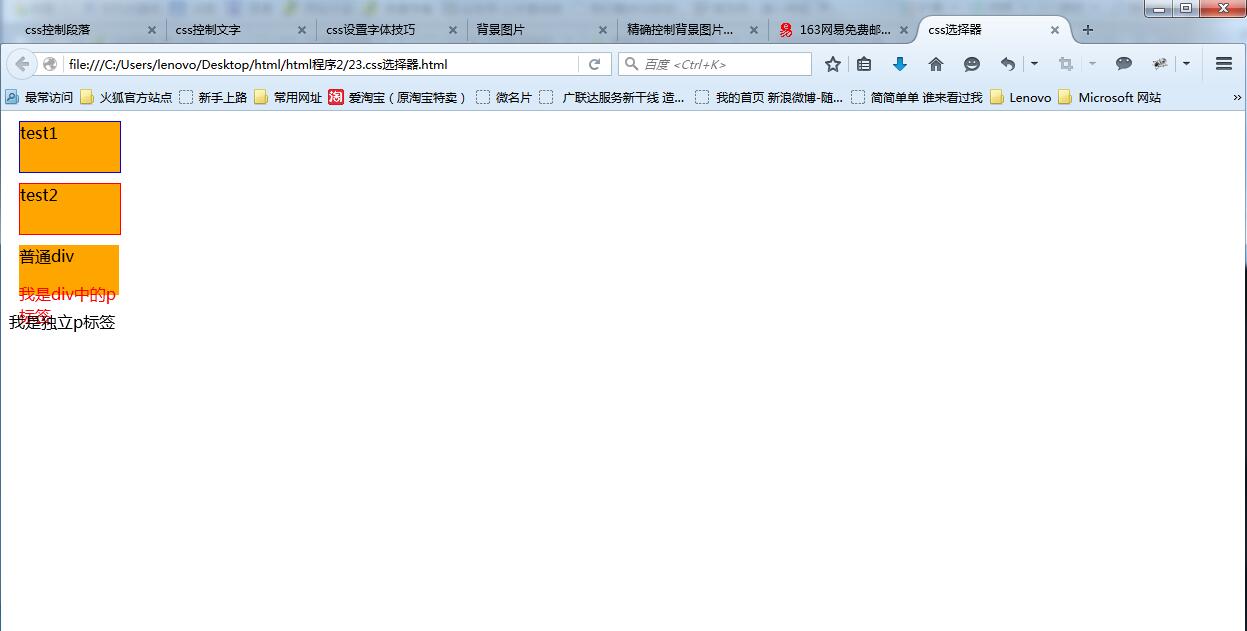
效果图:

六、css优先级
先直接给出结论:css选择器精确度越高则优先级越高
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>css选择器</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
p{
color: red;
}
.test2{
color: green;
}
#test1{
color: blue;
}
div #test1{
color: pink;
}
div .test2{
color: gray;
}
</style>
</head>
<body>
<div>
<p id="test1" class="test2">小荷才露尖尖角</p>
</div>
<div>css选择器精确度越高优先级越高</div>
</body>
</html>
效果图:

七、css的引入方式
先直接给出结论:
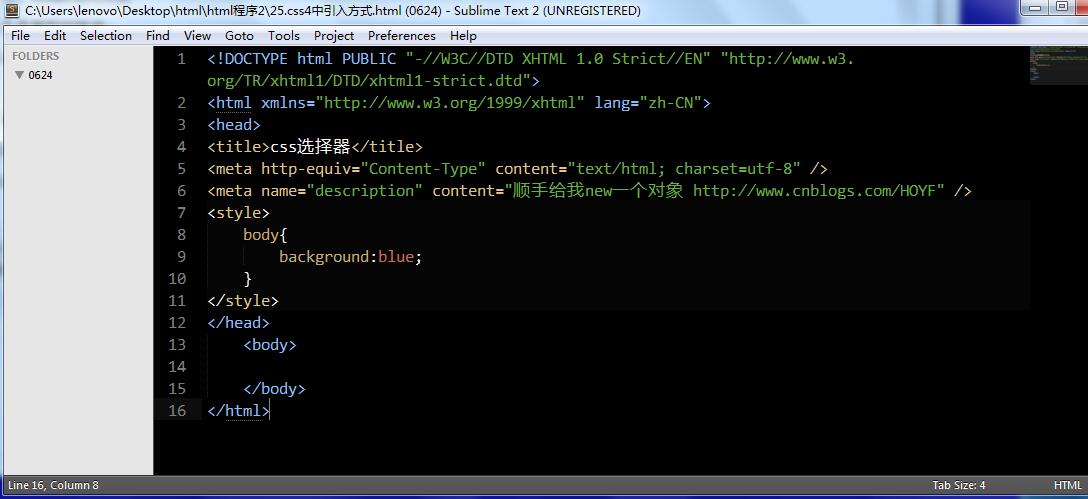
第一种引入方式:直接写在头部文件里

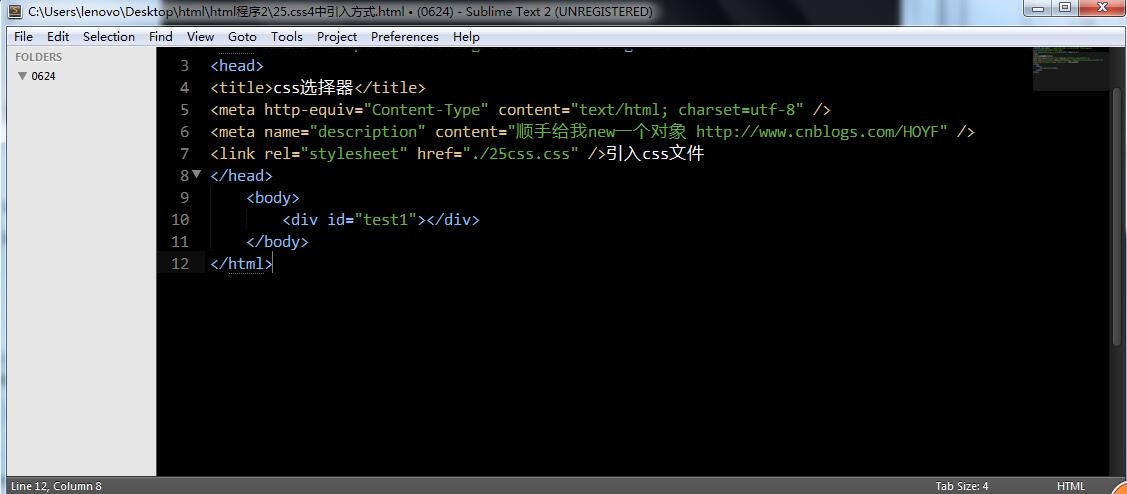
第二种引入方式:写在一个新的css文件里
步骤:
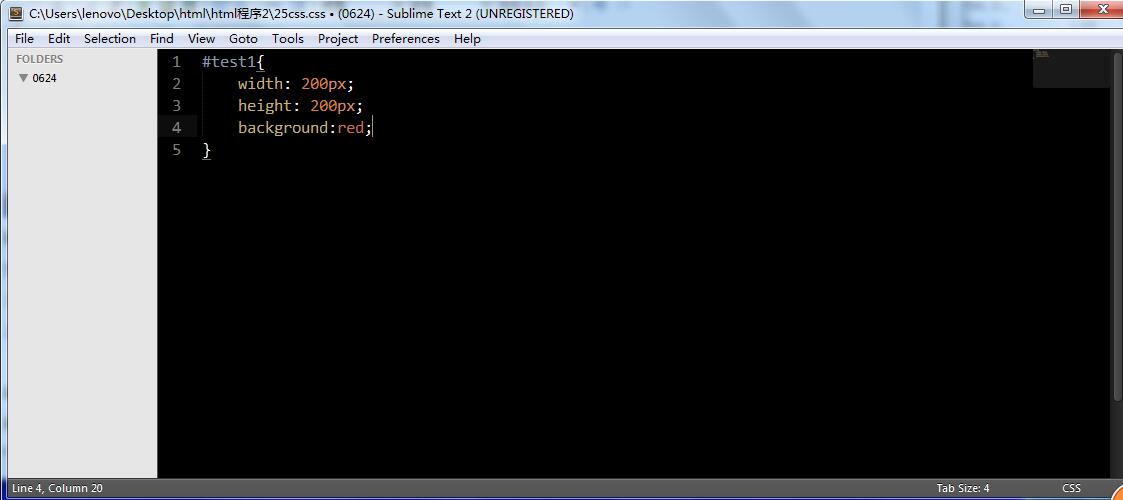
1.先新建一个文件存为25css.css
2.在新建的文件里写入详细的css控制

3.引入刚刚创建的css文件:<link rel="stylesheet" href="./25css.css" />

4.保存,运行,成功!
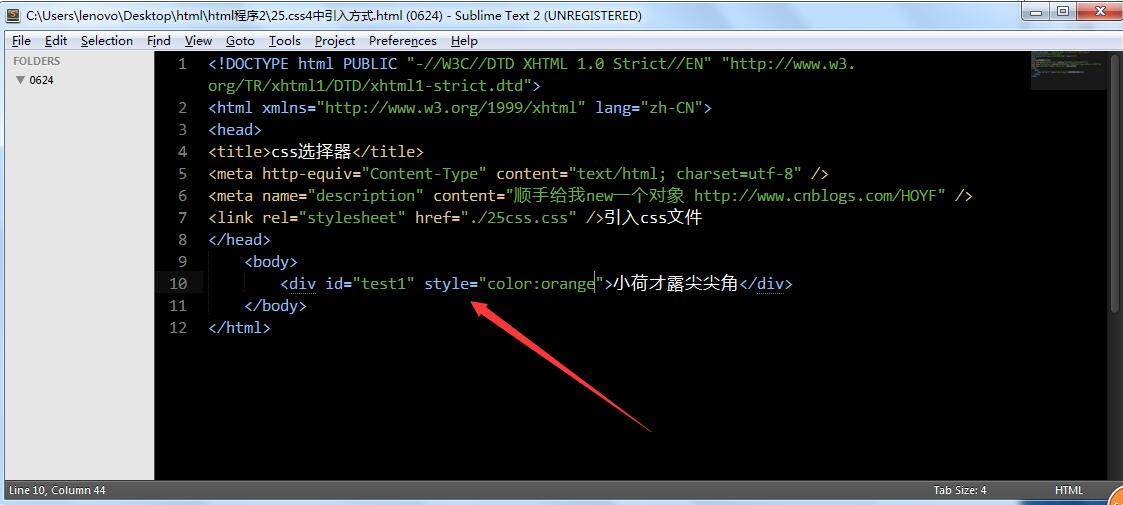
第三种引入方式:直接在div的标签中设置

第四种引入方式:用
步骤:
1.先新建一个文件存为25-1css.css
2.在新建的文件里写入详细的css控制

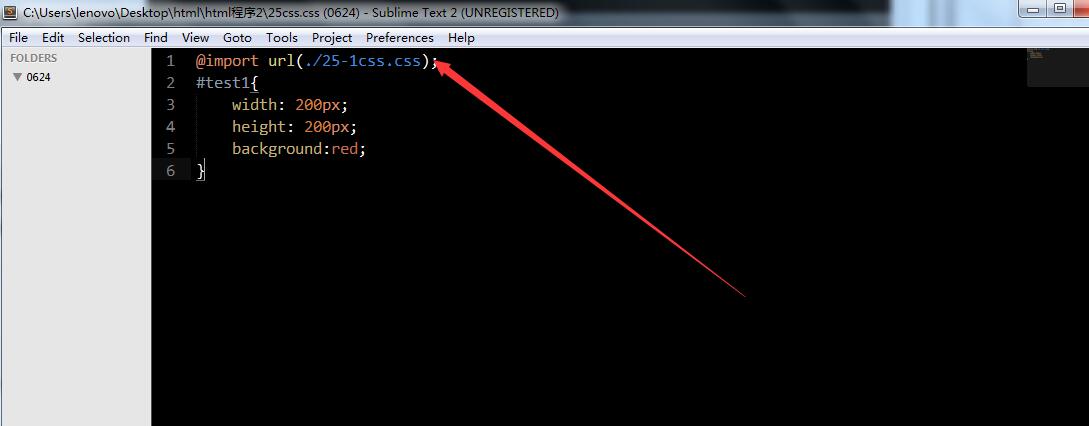
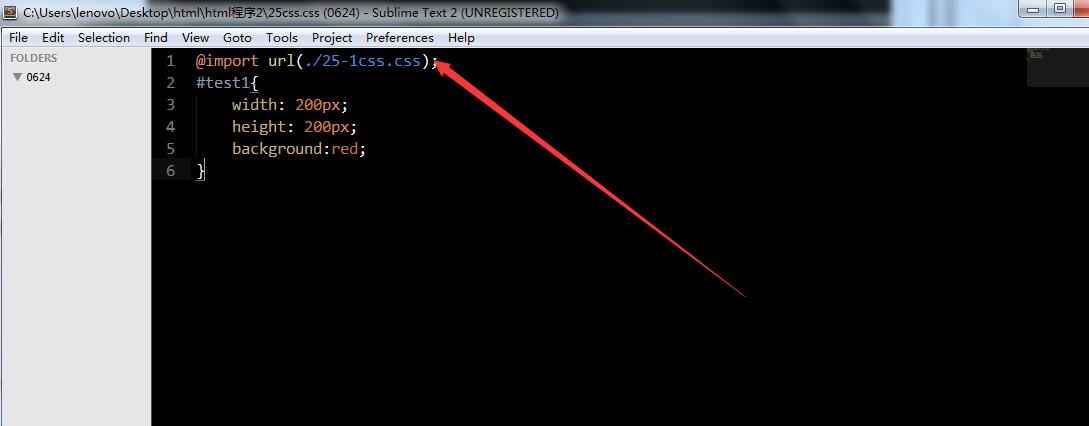
3.在之前创建的25css.css文件中import新建的25-1css.css

效果: