关于使用 数据提供器:XmlDataProvider 的一些问题,以及在WPF中是如何使用的一些介绍,还有踩到的一些坑,希望其他和我碰到一样问题的,可以更快的解决。
首先,要求是 在WPF 的前台代码 XAML中,将 XML 文件的数据,绑定到 ComboBox下拉框上,之所以使用绑定,是为了以后,如果ComboBox部分的内容需要进行更改,可以不用去修改自己的代码,直接更改 XML文件的内容即可。好了,废话不多说,我们直接进入主题。
1.1 首先我们需要创建一个XML文件,XML文件的内容如下所示:
<?xml version="1.0" encoding="utf-8" ?>
<MenuItems xmlns="">
<Item>
<CNName>测试1</CNName>
<ENName>Test1</ENName>
</Item>
<Item>
<CNName>测试2</CNName>
<ENName>Test2</ENName>
</Item>
<Item>
<CNName>测试3</CNName>
<ENName>Test3</ENName>
</Item>
<Item>
<CNName>测试4</CNName>
<ENName>Test4</ENName>
</Item>
<Item>
<CNName>测试5</CNName>
<ENName>Test5</ENName>
</Item>
</MenuItems>
需要注意的地方是:MenuItems 中有一个属性是 xmlns=“”,这个属性,如果你是想多个ComboBox下拉框进行数据的绑定,需要增加此内容,因为如果没有此项内容,XPath搜索路径会失效;如果绑定的只是单个的ComboBox的话,加不加此项内容都没有影响。
1.2 XML文件创建完毕,接下来就是在 WPF项目 的前台代码 XAML中,添加 资源,并设置相应的x:key的值,如下所示:
<Window.Resources>
<!--XML数据提供器-->
<XmlDataProvider x:Key="CboSearchConditionData" Source="/HGSTest;Component/HGSTest.xml" XPath="MenuItems/Item" />
</Window.Resources>
需要注意的是,source是指你创建的 XML 文件的路径,需要保证路径的正确性,否则如果找不到该文件,你其他地方无论如何更改,都是无法进行绑定的,这里说一下,本人因为路径问题,碰到的一些坑。
A:Source="HGSTest.xml",如果你填写的是此路径,那么当你放在项目的次级文件夹的目录下,都会找不到该文件,所以,保守一点的,都是写成以上示例的相对路径,一般路径值的话网上资料很多,可自行百度;
B:XML文件的属性中,【是否复制到输出目录】以及【生成操作】的属性值,都会影响文件的路径。
【是否复制到输出目录】属性,这里我设置为 【始终复制】 ;
【生成操作】属性,这里设置为 【Resources】或者是 【内容】都可以,注意,如果设置成【无】,上面 数据提供器的Source给的路径,将会找不到 该XML 文件。
1.3 接下啦,就是在前台代码XAML中,创建一个ComboBox下拉框,将 XML文件的内容绑定到 ComboBox下拉框中,如下所示,ComboBox的内容有以下:
<ComboBox x:Name="cboMultiCondition" Visibility="Visible" Padding="0,0,0,0" Width="274" Margin="15,0,0,0"
ItemsSource="{Binding Source={StaticResource CboSearchConditionData}}"
IsSynchronizedWithCurrentItem="True"
DisplayMemberPath="CNName"
SelectedValuePath="ENName"
FocusVisualStyle="{x:Null}"
FontSize="30" VerticalContentAlignment="Center"
HorizontalAlignment="Left" HorizontalContentAlignment="Left"></ComboBox>
需要注意的是,DisplayMemberPath代表ComboBox下拉框显示的内容的名称,SelectedValuePath代表的是当你在后台获取数据的时候,使用附加属性获取到的Value值是该【ENName】的值。
1.4 运行的效果如下所示:
添加一个按钮,输出选中值,添加的XAML如下:
<Button HorizontalAlignment="Left" Name="btnGetValue" Click="btnGetValue_Click">获取选择值</Button>
添加的后台代码如下:
/// <summary>
/// 获取选中值
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnGetValue_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(this.cboMultiCondition.SelectedValue.ToString());
}
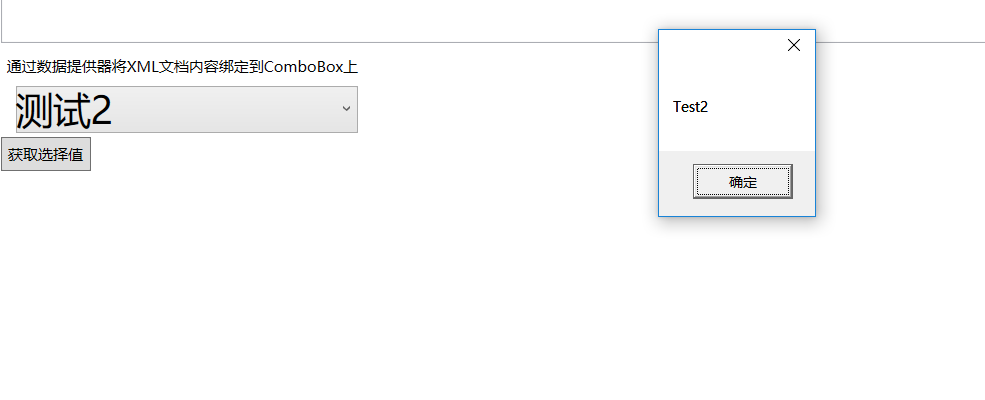
运行之后程序效果如下:


然后点击按钮,获取选中的comboBox的值,这里我已经将选中项更改为 【测试2】了,得到的结果如下图:

到这里,使用XML的数据提供器,将XML文档的内容绑定到ComboBox上 是如何使用的,以及碰到的一些问题都已经介绍完毕了。