this的四种绑定规则
1.默认绑定 2.隐式绑定 3.显式绑定 4.new绑定
1.默认绑定
在this没有知名绑定的对象时,默认指向全局对象window
function foo(){ console.log('foo函数:'+this.a); } var a=2; foo(); console.log('全局对象:'+window.a);

2.隐式绑定
当函数引用有上下文对象时,隐式绑定规则会把函数调用中的this绑定到这个上下文对象。
对象属性引用链中只有上一层或者说最后一层在调用位置中起作用
function foo(){ console.log(this.a); } var obj2={ a:42, foo:foo }; var obj1={ a:2, obj2:obj2 }; obj1.obj2.foo();

3.显式绑定
使用call(...)和apply(...)方法,直接指定this的绑定对象,称之为显式绑定
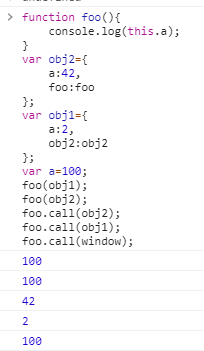
function foo(){ console.log(this.a); } var obj2={ a:42, foo:foo }; var obj1={ a:2, obj2:obj2 }; var a=100;
foo(obj1);
foo(obj2); foo.call(obj2); foo.call(obj1); foo.call(window);

4.new绑定
使用 new 来调用 foo(..) 时,我们会构造一个新对象并把它绑定到 foo(..) 调用中的 this上
function foo(a) { this.a = a; } var bar = new foo(2); console.log( bar.a ); // 2
优先级
new绑定 > 显式绑定 > 隐式绑定 > 默认绑定