本文编辑于2020年6月1日
使用花老大的vue-element-template模板
不确定admin模板是否能正确使用此方法
此方法仅仅只能解决mock转本地,未尝试过mock+本地同步进行
dev
本地开发下主要是端口不同跨域问题
什么是跨域我就不再详细解释了
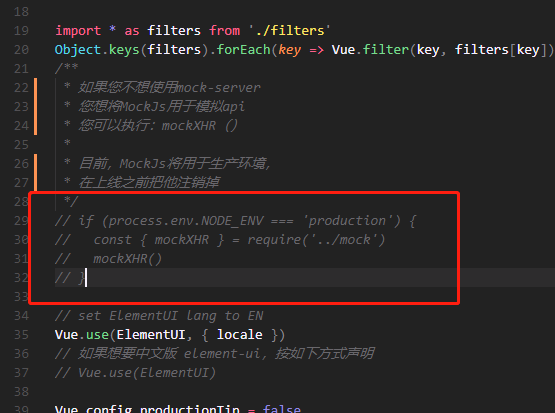
1.打开main.js
注释掉mockXHR

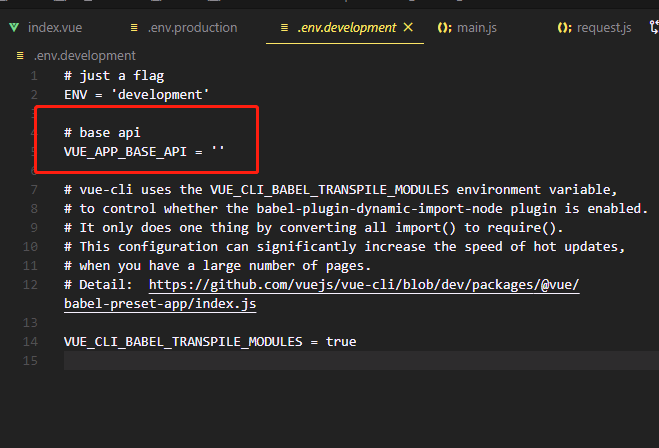
2.打开.env.development
修改api路径(把里面的路径删掉)
# base api VUE_APP_BASE_API = ''

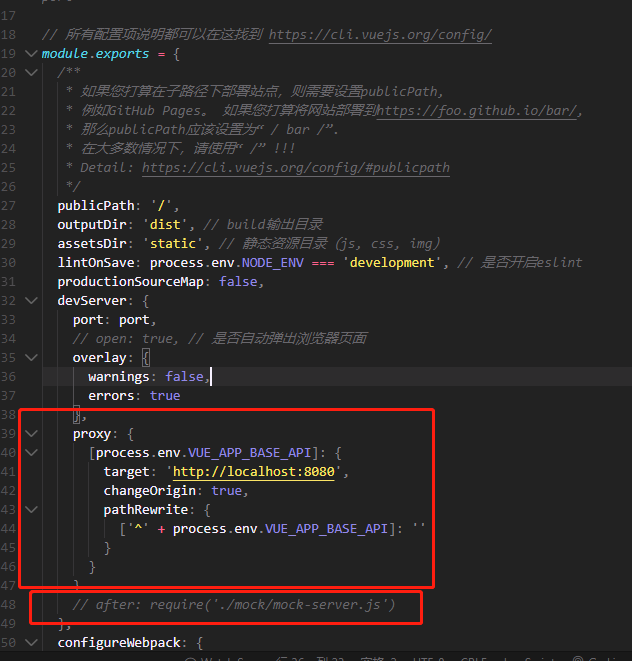
3.打开vue.config.js
在devServer下添加proxy
proxy: { [process.env.VUE_APP_BASE_API]: { target: 'http://localhost:8080', //这里就改成你的api路径 changeOrigin: true, pathRewrite: { ['^' + process.env.VUE_APP_BASE_API]: '' } }
注释掉下面的mock-server

保存重新运行项目。
如果修改了。需要重新运行,不会热更新的!!!
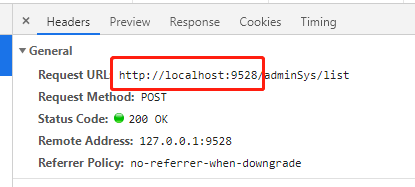
重新运行之后查看Network会发现请求路径变成localhost:9528无影响

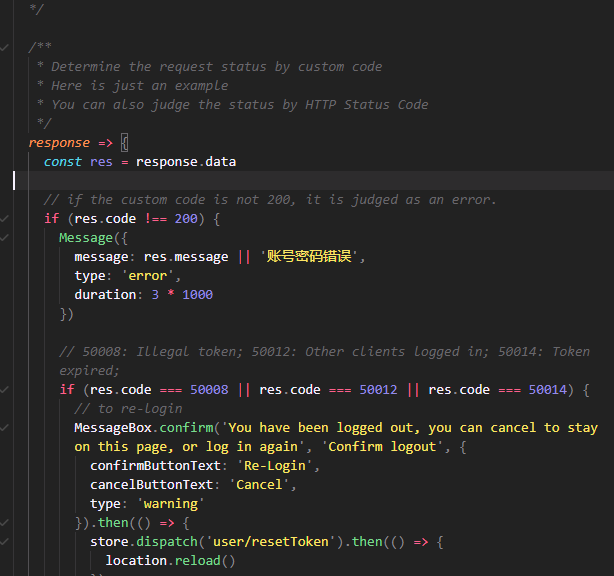
发现还是有问题的时候。麻烦看看utils/request.js
前端根据返回的code来判断,所以根据自己的后台修改就行了

宝塔暂时不会配置,等会配置之后再弄。
在打包前,先把proxy代理的地址放在.env.production里面。
然后运行npm run build:prod,会生成一个dist文件夹,扔给后端就没你事了。