本系列目录:ASP.NET MVC4入门到精通系列目录汇总
开发流程
- 新建Controller
- 创建Action
- 根据Action创建View
- 在Action获取数据并生产ActionResult传递给View。
- View是显示数据的模板
- Url请求→Controller.Action处理→View响应
url请求→Controller.Action处理→View响应
开发环境:VS2012 、SQL Sserver2008
1、打开VS,文件——新建项目Guestbook

点击确定后,会出现如下对话框,进行模版的选择,在这里你还可以选择是否创建单元测试,为了养成一个良好的习惯,这里我勾选了“创建单元测试项目”

这时会创建两个项目:Guestbook和Guestbook.Tests,将Guestbook设置为启动项目,然后,按Ctrl-F5或者调试——开始执行,运行程序,这时VS会自动启动ASP.NET开发者服务器,并随机分配一个端口,以便于我们浏览ASP.NET程序。如果要指定这个项目端口,我们可以进行如下设置:右击项目Guestbook——属性

Ctrl-F5运行

在解决方案资源管理器中,我们可以看到这个默认应用程序为我们自动新建了许多文件夹和文件,这是自动创建的项目模版,我们可以参考这个模版进行开发,也可以把模版中一些没用的东西清理掉。

接下来,我会一一解释下这个默认的项目模版的内容。
App_Data:用来存储数据库文件,xml文件或者应用程序需要的一些其它数据
Content:用来存放应用程序中需要用到的一些静态资源文件,如图片和CSS样式文件。Content目录默认情况下包含了本项目中用到的css文件Site.css,以及一个文件夹themes ,themes 中主要存放jQuery UI组件中要用到的图片和css样式。
Controllers:用于存放所有控制器类,默认情况下该目录下面有两个控制器——HomeController(负责主页的请求处理),AccountController(身份证验证)。控制器负责处理请求,并决定哪一个Action执行,充当一个协调者的角色。
Models:用于存放应用程序的核心类,数据持久化类,或者视图模型。如果项目比较大,可以把这些类单独放到一个项目中。目录中默认包含了一个AccountModels.cs.类,类中包含了一系列和身份验证相关的类,它是项目默认为我们提供的一个模版。
Scripts:用于存放项目中用到的JavaScript文件,默认情况下,系统自动添加了一系列的js文件,包含jquery和jquery验证等js。在引用资源的时候,可以使用~符,代表项目的根目录。
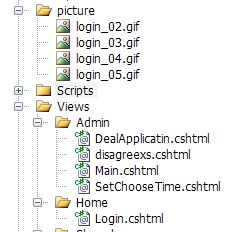
Views:包含了许多用于用户界面展示的模版,这些模版都是使用Rasor视图来展示的,子目录对应着控制器相关的视图。
Global.asax:存放在项目根目录下,代码中包含应用程序第一次启动时的初始化操作,诸如路由注册。
Web.config:同样存在于项目根目录,包含ASP.NET MVC正常运行所需的配置信息。
favicon.ico:存在于应用程序根目录,应用程序的图标文件,显示在浏览器,名称不能更改,可以使用其它图片替换。

Images: 用于存放图片,如果在页面使用图片的话,那么应该按照如下的格式引入:

<img alt="图片" src="../picture/login_02.gif" />,如果用到图片是在Views目录下,那就<img alt="图片" src="./btn_picture.png" /> 。
Controllers类和Action方法
我们来看下默认的HomeController控制器
using System.Web.Mvc;
namespace Guestbook.Controllers
{
public class HomeController : Controller //继承自Controller
{
/// <summary>
/// Action方法,返回ActionResult
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application.";//展现到视图中数据
//~/Views/Home/Index.cshtml
return View(); //展现指定的视图,当没有指定视图名称时,默认是指向根目录下Views文件夹中,子文件夹名称为当前控制器名称Home,视图名称和当前Action名称一样
}
public ActionResult About()
{
ViewBag.Message = "Your app description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}
HomeController通过继承Controller来表示它是一个控制器类,类名的后缀和Controller一样。控制器通过URL来识别执行的是哪一个Action。
ViewBag本质上是一个字典,它提供了一种View可以访问的动态数据存储,这用到了.NET4.0的动态语言特性,你可以给ViewBag添加任意的属性,这个属性是动态创建的,你不需要修改类的定义,就可以从View中访问。
路由——映射URLS到Actions
在asp.net mvc中是如何将URLs映射到控制器中指定的Action的呢?
在Global.asax中 RouteConfig.RegisterRoutes(RouteTable.Routes);这里进行了路由规则的注册。
打开App_Start目录下面的RouteConfig.cs
using System.Web.Mvc;
using System.Web.Routing;
namespace Guestbook
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default", //路由名称
url: "{controller}/{action}/{id}", //URL模版
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } //默认路由
);
}
}
}
从这里可以看出应用程序启动的时候,默认是调用了HomeController控制器中的Index方法
所以我们在地址栏输入http://localhost:8001/Home/Index 和 http://localhost:8001/访问的结果是一样的。
返回string的MVC方法
在Home控制器中,添加如下代码:
public string Say()
{
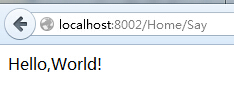
return "Hello,World!";
}
运行,在地址栏输入地址:http://localhost:8002/Home/Say,运行结果如下:


返回加载视图的方法
在Home控制器中,添加如下代码:
/// <summary>
/// 会 加载视图 的 Action方法,默认 加载 View文件夹中
/// 与 控制器同名的 文件夹里的
/// 与 Action方法同名的 视图
/// </summary>
/// <returns></returns>
public ViewResult List()
{
return View();
}
List视图
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>List</title>
</head>
<body>
<div>
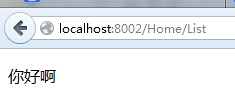
<p>你好啊</p>
</div>
</body>
</html>

简单了解Razor视图
我们看到cshtml后缀的就是Razor视图了,在ASP.NET MVC中官方给出了两种默认视图,一种是ASPX(就是传统的WebForm),一种就是Razor了。
在视图中,我们可以直接调用C#代码和代码块,只要在调用之前加一个@符号就可以了。代码块要用大括号括起来。
修改list视图代码
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>List</title>
</head>
<body>
<div>
@for (int i = 0; i < 100; i++)
{
<p>@i</p>
}
</div>
</body>
</html>
 Razor引擎,会自动识别"<"符号,如果有“<"符号,就会当成html代码处理,如果是@符号就会当成C#代码处理。
Razor引擎,会自动识别"<"符号,如果有“<"符号,就会当成html代码处理,如果是@符号就会当成C#代码处理。
在选择视图的时候,还可以选择ASPX视图,使用ASPX视图的话,可以使用ViewData来传递数据:
public ActionResult TestView(){ ViewData["name"]="zhangsan"; return View(); }
在ASPX中可以按照如下使用:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>"%> <!DOCTYPE html> <html> <head runat="server"> <meta name="viewport" content="width=device-width" /> </head> <body> name:<input value="<%=ViewData["name"]%>"/> </body> </html>
使用ASPX可以非常方便使用异步页面
原文链接:第一个ASP.NET MVC应用程序。
