(1)什么是事件起泡
首先你要明白一点,当一个事件发生的时候,该事件总是有一个事件源,即引发这个事件的对象,一个事件不能凭空产生,这就是事件的发生。
当事件发生后,这个事件就要开始传播。为什么要传播呢?因为事件源本身并没有处理事件的能力。例如我们点击一个按钮时,就会产生一个click事件,但这个按钮本身不能处理这个事件(废话),事件必须从这个按钮传播出去,从而到达能够处理这个事件的代码中(例如我们给按钮的onclick属性赋一个函数的名字,就是让这个函数去处理该按钮的click事件)。
当事件在传播过程中,找到了一个能够处理它的函数,这时候我们就说这个函数捕捉到了这个事件。
说到这里,关键的问题来了,那就是一个函数是如何捕捉一个事件的呢?这就涉及到事件的冒泡了。
为了更好地理解冒泡的概念,我建议你现在想象一下你的面前放着一杯水,但这杯水和我们平时看到的有点点不同,它分为数层,每一层又分成一或多个区域,最顶层是我们熟悉的窗口对象(即window对象),下一层分为好几个区域(document对象、history对象等等),而document对象的下一层又分为多个子对象。
这些对象的层次关系构成了DOM中的对象树。
事件的传播是有方向的,当点击一个按钮时所产生的事件从这个按钮处开始向上传播(就像一个水泡从杯底冒上来,这就是之所以叫事件冒泡的原因),但这个事件总是寻找特定的属性是否有值。例如按钮的click事件先寻找在按钮上是否有onclick属性的有意义的定义(即该属性指向一个存在的函数或一段可执行的语句),如果有,执行这个函数或语句;然后事件继续向上传播,到达按钮的上一层对象(例如一个form对象或document对象,总之是包含了按钮的父对象),如果该对象也定义了onclick属性,则执行属性的值。
所以,如果这个按钮上面有3层(form、document、window),且这三层都定义了onclick属性,则当按钮的click事件产生时,将会调用4个(包括按钮本身的一个)函数或执行4段语句。
事件的这几个特性在0级dom中也是适用的。
(2)jquery阻止事件起泡实例
1、通过返回false来取消默认的行为并阻止事件起泡。
jQuery 代码:
$("form").bind(
"submit",
function() {
return false;
}
);
2、通过使用 preventDefault() 方法只取消默认的行为。
jQuery 代码:
$("form").bind(
"submit",
function(event){
event.preventDefault();
}
);
3、通过使用 stopPropagation() 方法只阻止一个事件起泡。
jQuery 代码:
$("form").bind(
"submit",
function(event){
event.stopPropagation();
}
);
(3)关于js事件起泡的验证
今天这个问题主要涉及到几个关键词:对象,触发事件,捕获事件,执行处理、起泡。这其实就是整个js执行的过程。其中冒泡这个过程很有意思。其实就像是一杯水,但是这杯水是分层次的,最底下是当前触发事件的对象。然后越往上范围越大,最顶层肯定是window,倒数第二层是document。气泡在上浮过程中会判断当前所到达的层有没有绑定事件处理方法。有话就执行相应的处理。没有的话就继续起泡。直到到达最顶层的window窗口层。我们可以在任何一层做相应的处理以阻止事件继续起泡。方法就是调用事件对象的阻止起泡的方法。event.stopPropagation();下面是写的一个验证js事件起泡的过程方法。
<script type="text/javascript"> $(document).ready(function(){ $('.one').click(function(e){ alert('one'); }); $('.two').click(function(e){ alert('two'); }); $('.three').click(function(e){ alert('three'); //阻止起泡取消下面的注释 // e.stopPropagation(); }); }); </script> <div class="one" style="200px;height:200px;background:green;"> one <div class="two" style="150px;height:150px;background:yellow;"> two <div class="three"> three </div> </div> </div>
(4)冒泡事件的捕获
如果子元素产生了一个事件,那么这个事件会其父元素传播,如果父元素的父元素也有相应的事件函数,那么就会继续触发,直到向上找完所有的父元素。
比如,下面是一个冒泡事件捕获的示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jquery bubble test</title> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> </script> <script> function catchBubble(event){ alert(event.target.innerHTML); } </script> </head> <body> <table onclick="catchBubble(event)"> <tr><td>jame</td><td>31</td></tr> <tr><td>locy</td><td>25</td></tr> <tr><td>gosling</td><td>64</td></tr> </table> </body> </html>
只需要点击任意一个td元素,table元素的单击事件就或捕获到下面所有的点击的元素内容。
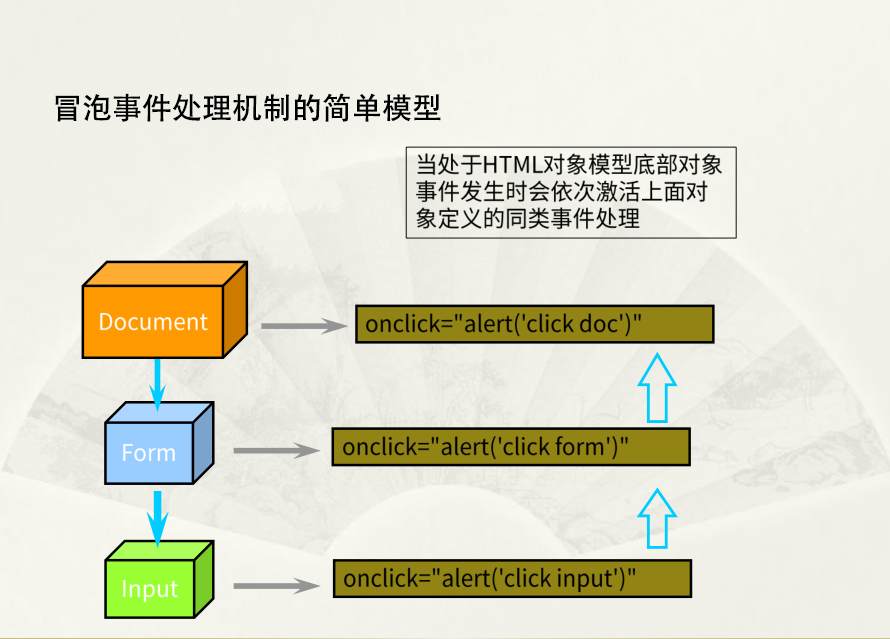
下面的图片能够显示了冒泡事件处理机制的简单模型:

(5)总结
1.一个事件起泡对应触发的是上层的同一事件
特殊:如果two设置成双击事件,那么在你单击two的时候就会起泡触发one单击的事件
(双击包含单击)。
2.如果在click事件中,在你要处理的事件之前加上e.preventDefault();
那么就取消了行为(通俗理解:相当于做了个return操作),不执行之后的语句了。
3.e.stopPropagation()只要在click事件中,就不会触发上层click事件。
4.冒泡的事件传递的最顶层是document文档对象。