目录结构:
node-webkit是一个Chromium和node.js上的结合体,通过它我们可以把建立在chrome浏览器和node.js上的web应用打包成桌面应用,而且还可以跨平台的哦。很显然比起传统的桌面应用,在某些特定领域用html5+css3+js开发的web应用更加简单和高效,而且还可以使用node.js的功能,所以node-webkit还是很有用处的。
1.下载和安装node-webkit
node-webkit的官方网址:https://nwjs.io/
githup的访问地址:https://github.com/nwjs
node-webkit的中文网址:https://nwjs.org.cn
下载的时候有两个版本,一个是NORMAL版,另一个是SDK版本。SDK版本支持debug调试,NORMAL不支持。开发的话,应该下载SDK版本,发布的话应该下载NORMAL版本。
2.建立一个简单的WEB应用
新建立一个app/index.html,作为这个demo的入口文件:
<html> <head> <meta charset="utf-8" /> <title>Demo</title> <head> <body> <h1>Hello World!</h1> </body> <html>
创建一个配置文件package.json:
{
"main": "app/index.html",
"name": "nw-demo",
"description": "demo app of node-webkit",
"version": "0.1.0",
"keywords": [ "demo", "node-webkit" ],
"window": {
"title": "node-webkit demo",
"toolbar": true,
"frame": true,
"width": 800,
"height": 500,
"position": "center",
"min_width": 400,
"min_height": 200,
"max_width": 800,
"max_height": 600
},
"webkit": {
"plugin": true
}
}
其中main属性用来指定入口文件,这个属性值可以是本地文件,也可以是远程网址(相当于把一个远程的web界面直接变成一个桌面应用了)。其它的属性,比如:图标、窗口栏、初始化的大小等等可以参考官方文档。
3.生成EXE可执行文件
将index.html和package.json这两个文件压缩到一个zip压缩包里,命名为app.zip
把app.zip这个文件的扩展名改为nw,变为 app.nw
将app.nw放置到nw.exe同一级目录,进入windows cmd后运行这个命令:
copy /b nw.exe+app.nw app.exe
然后会生成app.exe文件。
我们可以使用如下的几种方式安装到客户的电脑上:
1.直接RAR打包,发给用户,这也就是个绿色版,无需安装。
2.我们用软件工具 Enigma Virtual Box 封包,用这个工具可以把整个应用程序文件夹生成一个单独的app.exe, 用户直接双击就能运行,这个也是无需安装的。
3.用软件工具innosetup,这个工具会生成一个安装版本。
4.修改icon
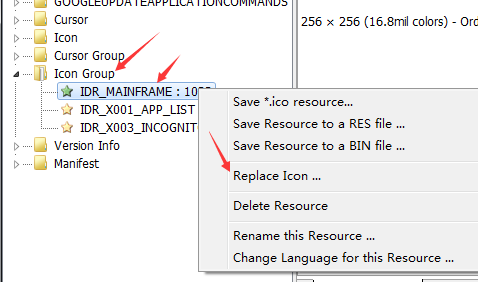
默认情况下创建出来的应用程序(exe)会和nw.exe的图标一样,可以通过resource hacker这个工具来修改nw.exe的图标成你所想要的。
打开resource hacker,找到对应的图片组资源(icon group),然后右击选择替换(replace)就可以了。
5.封包
在进行打包前,首先把我们在NWJS_SDK版本(是在NWJS_SDK版本下进行开发的)下的package.json、app.exe、app文件夹复制到NWJS_NORMAL版本中,并且删除NWJS_NORMAL版本中的nw.exe文件。
5.1 Enigma Virtual Box
官网上推荐用Enigma Virtual Box这个软件来将app.exe和依赖的dll打包成一个exe后发布
在选择待封包的主程(Enter Input File Name)输入app.exe的路径
在封包程序另存(Enter Output File Name)输入可执行程序的输出路径
拖入文件和文件夹,选择nwjs_normal的配置文件(除了app.exe的其它文件和文件夹)
点击封包后,封包结束后会得到app_boxed.exe。然后删除app_boxed.exe之外的所有文件和文件夹(如果在封装的时候没有拖入所有的文件,那么就不能删除那些未参与封包的文件),然后就可以得到最后的可执行文件app_boxed.exe
从截图可以看出,这个app_boxed.exe是免安装的,可以点击直接运行。这是Enigma Virtual Box封包的优点,无需安装直接运行,但缺点就是太大了,从截图可以看出app_boxed.exe达到了202MB。
5.2 Inno Setup
这是另一种打包方式,就是用Inno Setup来打包成安装程序,即将一开始的web应用源文件和node-webkit的nw.exe和一些以来dll直接压缩成一个安装文件,我们并不需要上述中间那先打包成app.exe的步骤。用户在使用你的exe后会出现setup wizard把程序安装到Program Files目录中,将nw.exe,dll,web应用释放出来,这个时候所生成的安装文件其实大小会小很多。
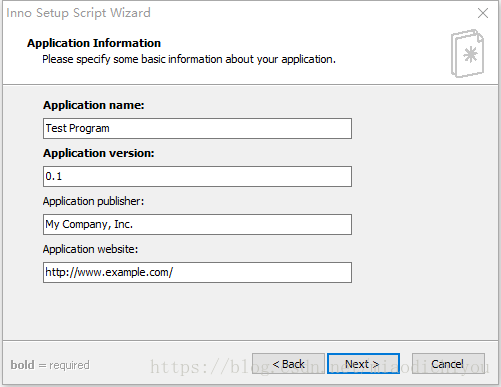
下载安装运行后点击File->New即进入创建步骤 
填写应用发布的信息: 
添加应用程序的打包文件:
执行后续操作,进行编译: 
生成可执行EXE:
我们可以看出安装包的大小是54.3MB,Inno Setup的优点就是安装包小,但缺点就是需要进行安装。