开发项目,最重要的就是进行需求分析。
通常情况下,客户并不知道他们想要的是什么,由此造成的需求不明确通常是导致项目失败的重要原因。
近一段时间的网站开发经验告诉我,用草图和静态网页进行需求分析是有效而可行的方法。
我们首先用草图对问题进行简单的描述,以及粗劣的分析;然后通过静态网页,以较少的代价完成对目标网站的模拟;再和客户相互交流,进一步的分析、模拟并消除思想上的差异,从而获得较完整的需求分析。
我们以一个简单的留言板为例,来说明用静态网页进行需求分析的步骤。
首先,我们来粗略的分析一下留言板的功能。
留言板包括了一个现实留言的部分,和一个给用户进行留言的部分。还有什么呢?用户是否需要登陆才能留言?如果需要的话是不是还需要一个登出的功能?留言多了是不是还需要分页?需不需要回复的功能?
这些都是粗略的需求。还有什么更细致的么?比如说是否需要插入表情……具体的问题留给具体的分析,我们先弄出来一套静态网页,模拟一下大致的逻辑,加深一下小组成员对项目的理解,同时向客户展示,消除差异。(之前可以用草图与客户交流,确定板式等问题,通常客户是先关注板式,之后才关注逻辑上的问题-_-b)
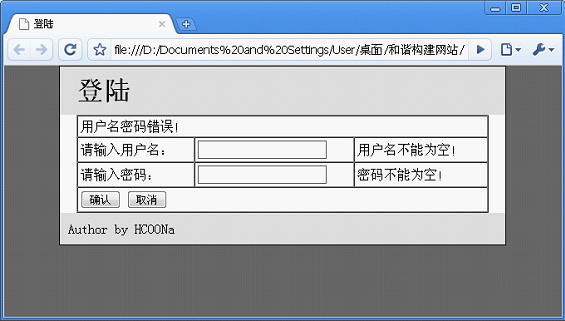
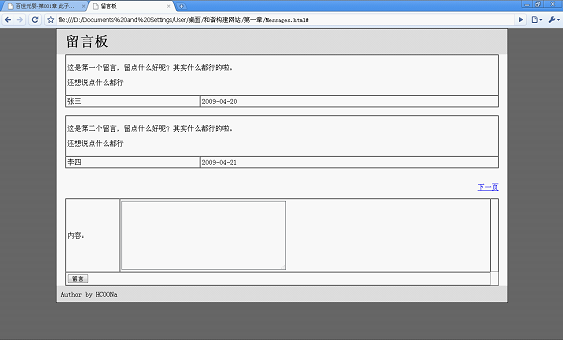
假设我们的留言板需要登陆才能留言,留言需要分页,留言包括姓名、留言时间、内容。下面是用DreamWeaver生成的模板修改成的三个页面。页面丑了点,大家就不要细究了,这方面我实在是没有天分T_T。


只有静态网页的网站易于修改,因为它不涉及到任何代码和逻辑。其带来的好处就是能够更快的适应变化、使得双方均能够获得一个比较满意的直观结果。
快速的做出了一些静态页面,我们可以用静态页面与客户讨论,客户看到了直观的结果,就能提出自己的修改意见。双方达到统一后,这一阶段就暂时完成了。同时我们要牢记,这仍然不是完整的需求。完整的需求将在我们不断地完善我们的网站的同时获得。
在这一点上我不得不说瀑布模型对我们有很大的误导,瀑布模型的简单使得我们能够很快的理解软件开发的过程,然而瀑布模型是一个在现实中失败的模型。所以,我们不要老想着把需求做完了之后再做下一步,同时也不要在做下面的内容的时候忘记了联系客户,继续做需求分析,应该在以下的每步都持续与客户沟通,适应变化,快速修改。
