JavaScript最终是要操作Html页面,让Html变成DHtml,而操作Html页面就要用到DOM。
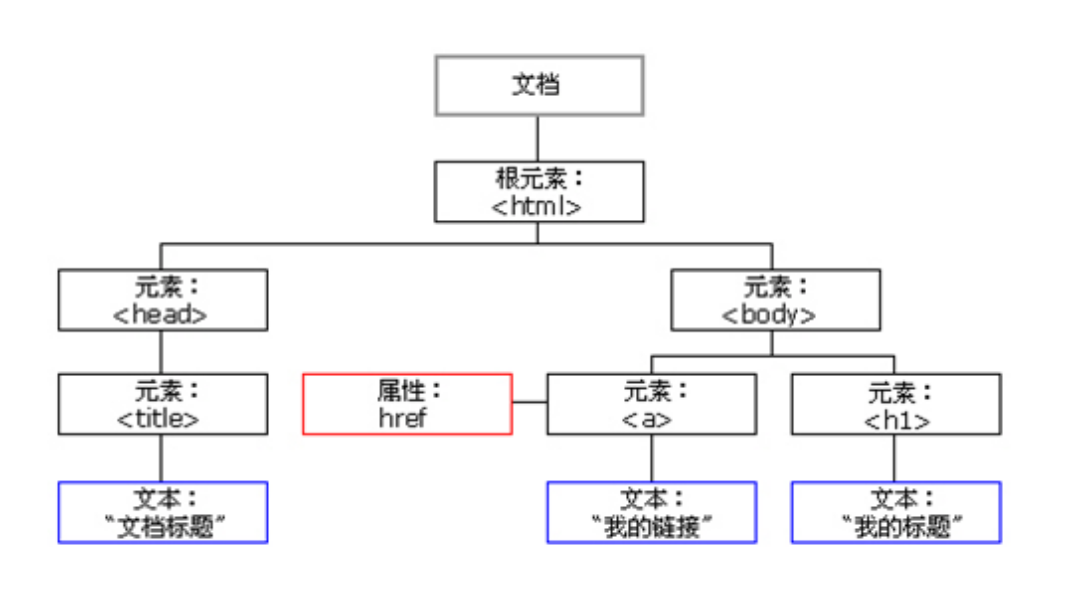
DOM就是把Html页面模拟成一个对象,就像XDocument一样,把Xml模拟成了一个对象,提供了操作各个节点的方法,直接调用就可以了。
DOM模型

文档对象模型(Document Object Model,DOM)是DHTML的基础。
常用对象:
1)window对象:表示对象浏览器窗口(选项卡)对象。
2)document对象:代表整个网页,是客户端编程中最常用的对象。
3)location对象:对浏览器窗口的当前页面地址(URL)进行管理。
4)navigator对象:navigator对象包含有关导航器工具软件的信息,即浏览器的信息。
5)history对象:对当前浏览器窗口(选项卡)已经访问过的网址进行管理
6)frame对象:在HTML代码中使用frame框架标记(配合使用frameset框架集标记),能够将浏览器窗口划分为多个部分(即框架),每个部分显示一个网页,每个框架网页单独刷新。
7)event对象:window对象下的一个子对象,用于维护事件状态。如事件对象、鼠标、键盘的状态等。
window对象:
window.open("") //新建浏览器窗口。参数值为具体网址URL的string
window.alert("") //弹出警告框。参数值为string的警告(提示)文本
window.confirm("") //弹出确认框。参数值为string的确认文本,方法值为bool
window.status //设置浏览器窗口状态栏文本。值为string
document对象:
document.getElementsById("") //通过元素id获取单个对象。参数值为string的元素id,方法值为object
document.getElementsByName("") //通过元素name获取同名对象数组。参数值为string的元素name,方法值为object
document.getElementsByTagName("") //通过元素标记名称获取同类对象数组。参数值为string的元素标记名称,方法值为object
document.write("") //在网页上显示文本。参数值为输出字符串(也可以是HTML元素字符串,包括script元素),
document.createElement("") //创建HTML元素。参数值为标记元素名称的string
HTML元素标记对象.innerText //标记的显示文本。
innerHTML //表示HTML元素中的所有内容。
HTML DOM对象.appendChild() //在元素对象中添加一个嵌套的子对象。如document.body.appendChild(元素对象)
location对象:
location.href //链接地址
location.protocol //通信协议
location.host //主机
location.hostname //主机名称
location.port //端口
location.pathname //路径名称
location.search //检索
location.hash //哈希值
location.reload() //刷新页面。
location.assign("") //导航到某个网页,支持回执(后退)操作。参数值为具体网址URL的string,
location.replace("") //导航到某个网页,不支持回执(后退)操作。参数值为具体网址URL的string
navigator对象:
navigator.appName //程序名称
navigator.appVersion //程序版本
navigator.browserLanguage //浏览器语言
nvaigator.cookieEnabled //Cookie的启用
nvaigator.platform //平台
nvaigator.systemLanguage //系统语言
history对象:
history.back() //相当于“后退”
history.forward() //相当于“前进”
history.go() //带一个int参数确定导航到哪条记录。go(-1)相当于back(),go(-2)相当于两次back()
event对象:
window.event.x //鼠标的x坐标
window.event.y //鼠标的y坐标
window.event.keyCode //键盘按下键的键码
window.event.SrcElement //元素对象