1.将btn的样式换成以下的样式

2.思路:

(1)将原来的btn样式设置color:#FFF,同时text-shadow设置,这样原来的btn样式就会变淡了,后面再加上新的样式就可以覆盖掉

注意:要将active,hover,focus都设置成一样的。
(2)加上新的btn样式,对active,hover,focus分别进行设置

源码:
HTML:
<div class="text-center bk-margin-top-10 bk-margin-bottom-30"> <a class="btn btn-facebook bk-margin-bottom-15 bk-margin-5">Connect with <i class="fa fa-facebook"></i> </a> <a class="btn btn-twitter bk-margin-bottom-15 bk-margin-5">Connect with <i class="fa fa-twitter"></i> </a> </div>
CSS:
/* Buttons
=================================================================== */
.btn {
display: inline-block;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: none;
border-radius: 3px;
border-bottom:2px solid rgba(0,0,0,0.2);
}
.btn:focus,
.btn:active:focus,
.btn.active:focus {
outline: thin dotted;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
.btn:hover,
.btn:focus {
color: #333;
text-decoration: none;
}
.btn:active,
.btn.active {
background-image: none;
outline: 0;
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
/* facebook & twitter的btn
=================================================================== */
.btn:focus,
.btn:active:focus,
.btn.active:focus {
outline: none;
}
.btn {
white-space: normal;
}
.btn i {
margin-top: 2px;
}
/*
先将原先的btn-facebook,btn-twitter的样式通过text-shadow,color隐藏,但是要将字体和padding先设置好
*/
.btn-facebook, .btn-facebook:active, .btn-facebook:hover, .btn-facebook:focus,
.btn-twitter,
.btn-twitter:active,
.btn-twitter:hover,
.btn-twitter:focus {
color: #FFF;
font-weight: 300;
padding-left: 30px;
padding-right: 30px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.2);
}
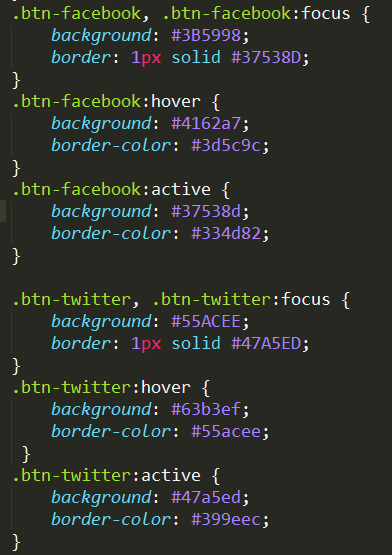
.btn-facebook, .btn-facebook:focus {
background: #3B5998;
border: 1px solid #37538D;
}
.btn-facebook:hover {
background: #4162a7;
border-color: #3d5c9c;
}
.btn-facebook:active {
background: #37538d;
border-color: #334d82;
}
.btn-twitter, .btn-twitter:focus {
background: #55ACEE;
border: 1px solid #47A5ED;
}
.btn-twitter:hover {
background: #63b3ef;
border-color: #55acee;
}
.btn-twitter:active {
background: #47a5ed;
border-color: #399eec;
}
.bk-margin-top-10 {
margin-top: 10px !important;
}
.bk-margin-bottom-30 {
margin-bottom: 30px !important;
}
.bk-margin-bottom-15 {
margin-bottom: 15px !important;
}
.bk-margin-5 {
margin: 5px !important;
}