1.

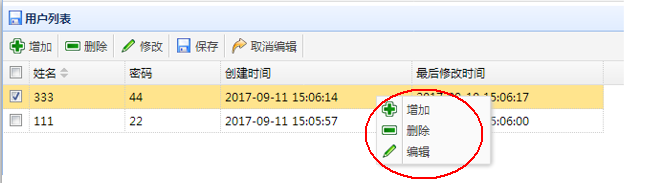
2.右键菜单,主要是用onRowContextMenu:function(e,index,row){}方法来实现

onRowContextMenu:function(e,index,row){
e.preventDefault();//阻止浏览器默认事件,因为在右键菜单时候,如果不阻止浏览器默认的,浏览器的默认菜单就会弹出
$(this).datagrid('unselectAll');//先取消所有的选中,然后右击的时候,选中那一行,不然,每次选中一个,会把上次选中的也选了
$(this).datagrid('selectRow',index);//右击的时候,能把那一行选中
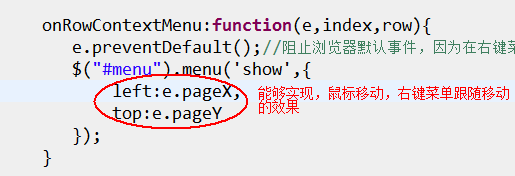
$("#menu").menu('show',{
left:e.pageX,
top:e.pageY
});
}
<div id="menu" class="easyui-menu" style="120px;display:none;"> <div onclick="" iconCls="icon-add">增加</div> <div onclick="" iconCls="icon-remove">删除</div> <div onclick="" iconCls="icon-edit">编辑</div> </div>