1.用JavaScript检查变量类型
JavaScript检查变量的类型,并判断是整形或是字符串或是其它类型等。toString 本来是用来做字符串转换的,不过现在流行用来做变量类型的检查了。这里写了一个函数,方便检查变量的类型,可以用来代替 typeof
function getType(o) {
var obj;
return ((obj = typeof(o)) == "object" ? o==null && "null" || Object.prototype.toString.call(o).slice(8,-1):obj).toLowerCase();
}
name = "Tom";
age = 22;
console.log('name变量的类型是:',getType(name),'');
console.log('age变量的类型是:',getType(age),'');
console.log('变量的类型是:',getType(new Date),'');
console.log('变量的类型是:',getType(new RegExp),'');
console.log('变量的类型是:',getType(null),'');
console.log('变量的类型是:',getType("abc"),'');
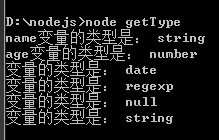
在nodejs平台上测试:

2.