1.缓存的分类:
(1)缓存分为服务端侧(server side,比如 Nginx、Apache)和客户端侧(client side,比如 web browser)。
(2)服务端缓存又分为 代理服务器缓存 和 反向代理服务器缓存(也叫网关缓存,比如 Nginx反向代理、Squid等),其实广泛使用的 CDN 也是一种服务端缓存,目的都是让用户的请求走”捷径“,并且都是缓存图片、文件等静态资源。
客户端侧缓存一般指的是浏览器缓存,目的就是加速各种静态资源的访问,想想现在的大型网站,随便一个页面都是一两百个请求,每天 pv 都是亿级别,如果没有缓存,用户体验会急剧下降、同时服务器压力和网络带宽都面临严重的考验。

2.浏览器缓存控制机制
有两种:HTML Meta标签和 HTTP头信息
(1)HTTP Meta标签控制缓存
浏览器缓存机制,其实主要就是HTTP协议定义的缓存机制(如: Expires; Cache-control等)。但是也有非HTTP协议定义的缓存机制,如使用HTML Meta 标签,Web开发者可以在HTML页面的<head>节点中加入<meta>标签,代码如下:
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。
(2)HTTP头信息控制缓存(广泛应用)
浏览器第一次请求流程

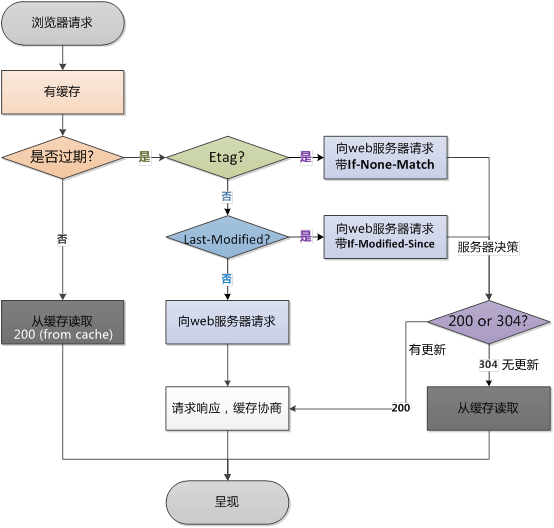
浏览器再次请求流程

Expires策略:Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。Expires 的一个缺点就是,返回的到期时间是服务器端的时间,这样存在一个问题,如果客户端的时间与服务器的时间相差很大(比如时钟不同步,或者跨时区),那么误差就很大,所以在HTTP 1.1版开始,使用Cache-Control: max-age=秒替代。
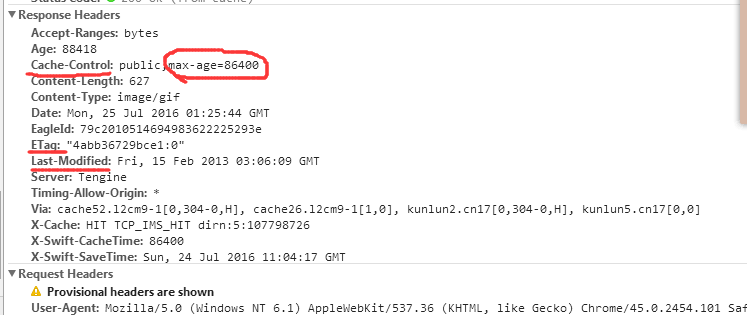
Cache-control:max-age策略(重点关注):Cache-Control与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只不过Cache-Control的选择更多,设置更细致,如果同时设置的话,其优先级高于Expires。如果时间大于max-age,就会进行文件新鲜度检测。
服务器检测文件的新鲜度
本地缓存过期,缓存和服务器文件可能一样,也有可能不一样。如果一样的话,就没有必要返回内容。如果不一样,就返回内容,就相当于一次新的请求。
怎么判断文件是否一致呢?现在的做法通过文件生成时间或者对文件进行MD5值计算。
状态码:304 Not Modified
客户端发起一个GET请求,如果最近资源未被修改的话,就可以用这个状态码说明资源未被修改。
Last-Modified,文件生成时间或者最后修改时间。下一次请求的头部,添加If-Modified-Since,值是上次respone头部的Last-Modified值,和服务器进行对比,如果一样的话,直接返回304,数据内容为空。【这里也会存在一个问题,如果文件定期更新,但是文件内容不更新,岂不是白白耗费流量。】
Etag , 服务器端对文件计算出来的一个值。下一次请求的头部,添加If-None-Match,和服务器进行对比,如果一样的话,直接返回304,数据内容为空。
》》Last-Modified/If-Modified-Since:Last-Modified/If-Modified-Since要配合Cache-Control使用。Last-Modified:标示这个响应资源的最后修改时间。web服务器在响应请求时,告诉浏览器资源的最后修改时间。
if-Modified-Since:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头 If-Modified-Since,表示请求时间。web服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304 (无需包体,节省浏览),告知浏览器继续使用所保存的cache。
》》Etag/If-None-Match:Etag/If-None-Match也要配合Cache-Control使用。
Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)。Apache中,ETag的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行Hash后得到的。
Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符,能够更加准确的控制缓存。Last-Modified与ETag一起使用时,服务器会优先验证ETag。

参考文档:http://www.open-open.com/lib/view/open1421744212609.html
http://www.cnblogs.com/HPhone/p/4847302.html