像plot这样的函数来说,它的每一个参数对(X,y)后面。还可以有可选的第三个参数,这个参数是字符串格式的,它可以用来指示绘图的颜色和线条的类型
1.色彩和样式


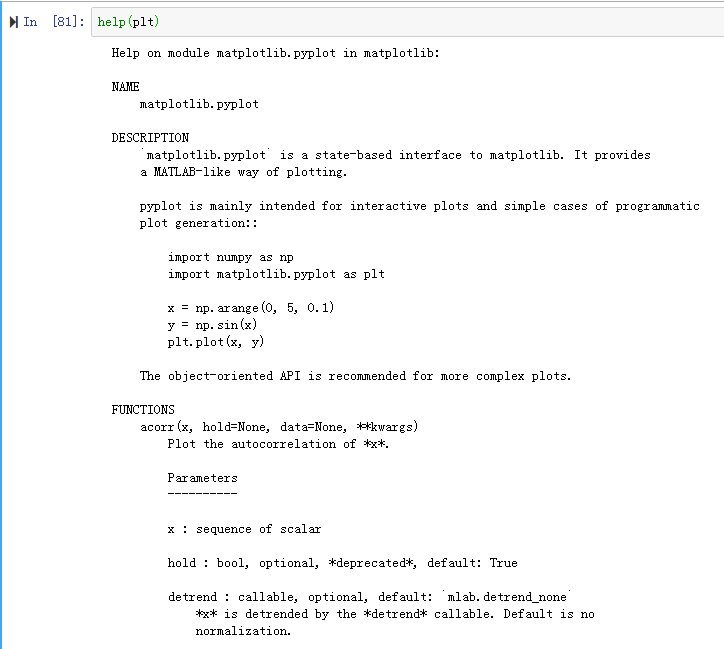
2.可以通过help()函数查看plt的所有信息,属性都在里面

3.文字
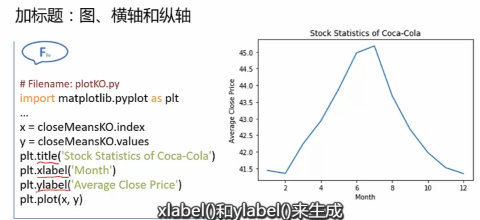
给图加标题、横坐标的标签、纵坐标的标签,
标题可以通过title()函数实现
横坐标的标签用xlabel()
纵坐标的标签用ylabel()

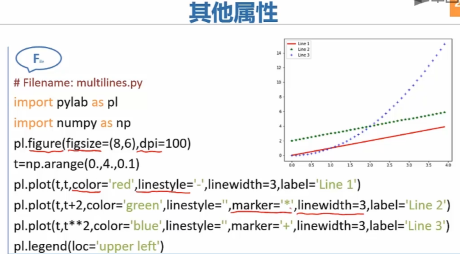
4.figure
figsize用来表示图的大小,dpi表示图的精度
可以看到plot中的参数,之前用单个的字符如'r','g'来表示颜色,这里可以用专门的参数来表示

5.legend
可以看到legend中有一个参数loc,loc就是location,表示位置,loc='upper left’意思是把图例放在左上方,
图例的文字,可以有plot()中的label来指定
plt.legend(loc='upper left’)
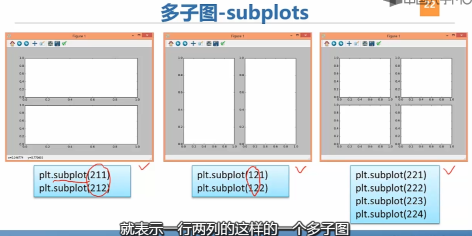
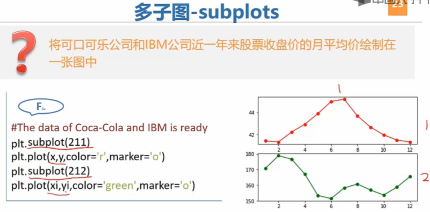
6.多子图(subplots)
在Matplotlib中可以在一个图的多个区域分别来画图,这就是子图,通过subplots()这样的函数来实现

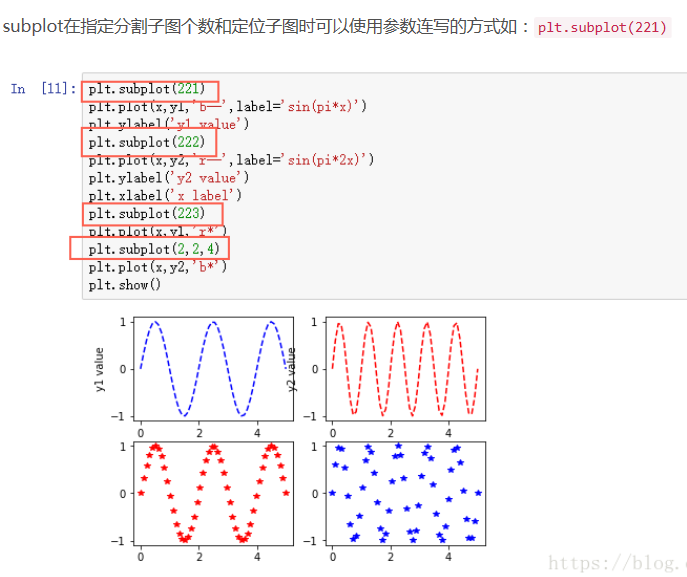
plt.subplot(211),plt.subplot(212)表示两行一列的,第一个和第二个参数分别代表行数和列数,第三个参数代表所在区域的编号


例子:
(1)

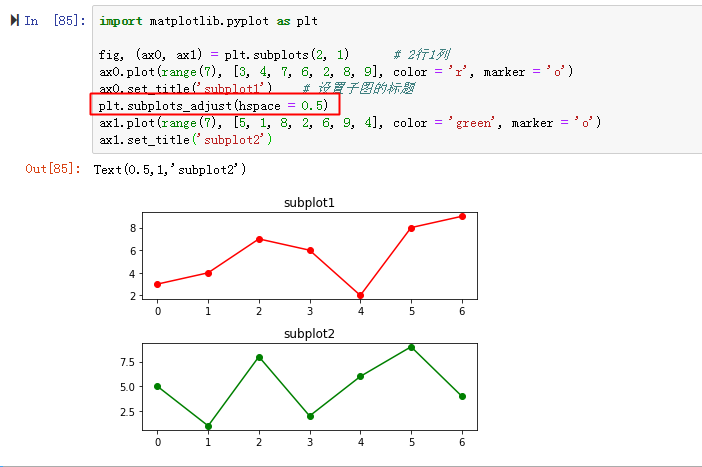
subplots_adjust(hspace = 0.5)的作用是什么?
调整两个子图之间的距离,这里是垂直方向的距离

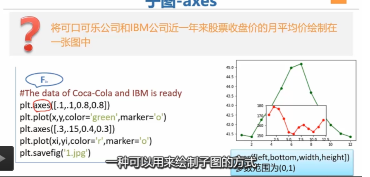
7.子图-axes

可以看到axes有四个参数,left代表的是它离左边界的距离(按坐标轴百分比计算),bottom是离底边的距离(按坐标轴百分比计算)
width和height这两个参数就是这张图的宽度和高度(按坐标轴百分比计算)
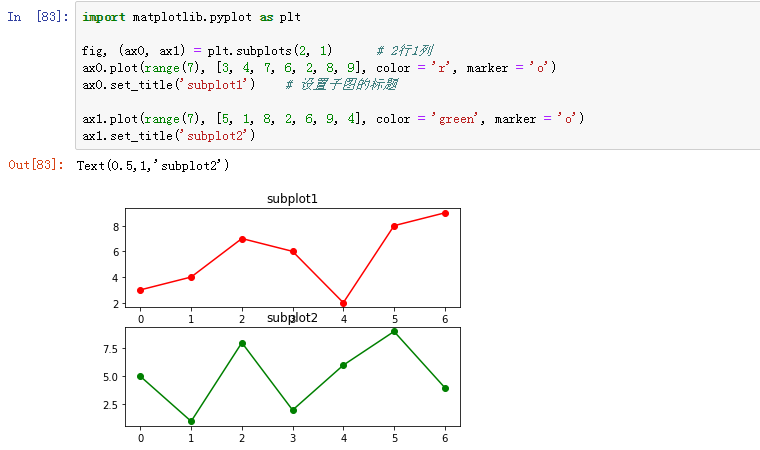
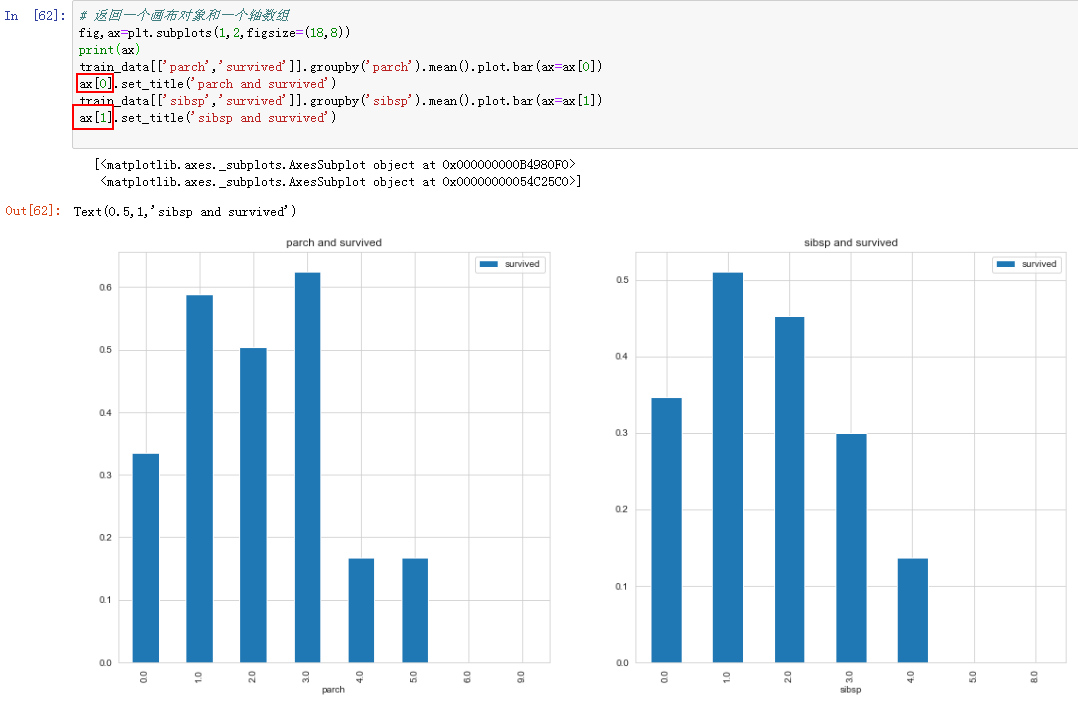
subplots指定多个子图时,

可见,画布被分为2部分,ax变成了一个包含2个子图对象的array
然后就可以针对每个子图进行画图了。