1.React生命周期

这张图可以看到React生命周期的四大阶段
- Initalization:初始化阶段
- Mounting:挂载阶段
- Updation:更新阶段
- Unmounting:销毁阶段
2.什么是生命周期函数?
生命周期函数指在某一时刻组件会自动调用执行的函数

render()函数,就是一个生命周期函数,它在state发生改变时自动执行。这就是一个标准的自动执行函数。
constructor不算生命周期函数。
constructor我们叫构造函数,它是ES6的基本语法。虽然它和生命周期函数的性质一样,但不能认为是生命周期函数。
但是你要心里把它当成一个生命周期函数,我个人把它看成React的Initialization阶段,定义属性(props)和状态(state)。
3.Mounting阶段
Mounting阶段叫挂载阶段,伴随着整个虚拟DOM的生成,它里边有三个小的生命周期函数,分别是:
componentWillMount: 在组件即将被挂载到页面的时刻执行。render: 页面state或props发生变化时执行。componentDidMount: 组件挂载完成时被执行。

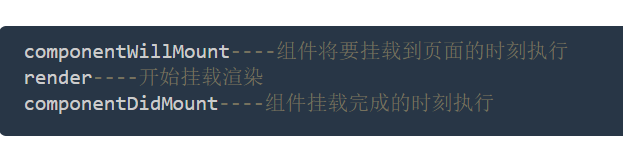
控制台打印出来的顺序是:

这也是生命周期的顺序。这个函数书写有顺序吗?哪个在前?哪个在后?其实是没有顺序的,你可以随便改动他们的顺序。
注意的问题
componentWillMount和componentDidMount这两个生命周期函数,只在页面刷新时执行一次,而render函数是只要有state和props变化就会执行
4.updation阶段
React生命周期中的Updation阶段,也就是组件发生改变的更新阶段,这是React生命周期中比较复杂的一部分,它有两个基本部分组成,一个是props属性改变,一个是state状态改变
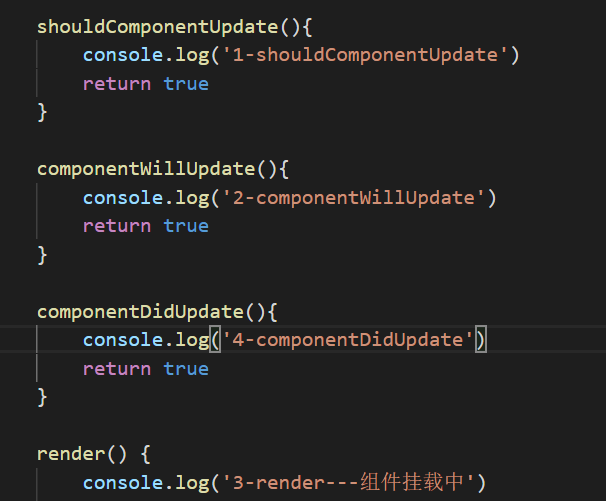
- shouldComponentUpdate函数
shouldComponentUpdate函数会在组件更新之前,自动被执行。

它要求返回一个布尔类型的结果,必须有返回值,这里就直接返回一个true了(真实开发中,这个是有大作用的)。
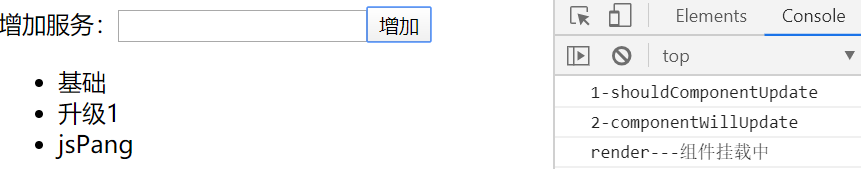
现在就可以在控制台console里看到结果了,并且结果是每次文本框发生改变时都会随着改变。如果你返回了false,这组件就不会进行更新了。 简单点说,就是返回true,就同意组件更新;返回false,就反对组件更新。

- componentWillUpdate函数
componentWillUpdate在组件更新之前,但shouldComponenUpdate之后被执行。但是如果shouldComponentUpdate返回false,这个函数就不会被执行了。


- componentDidUpdate函数
componentDidUpdate在组件更新之后执行,它是组件更新的最后一个环节。


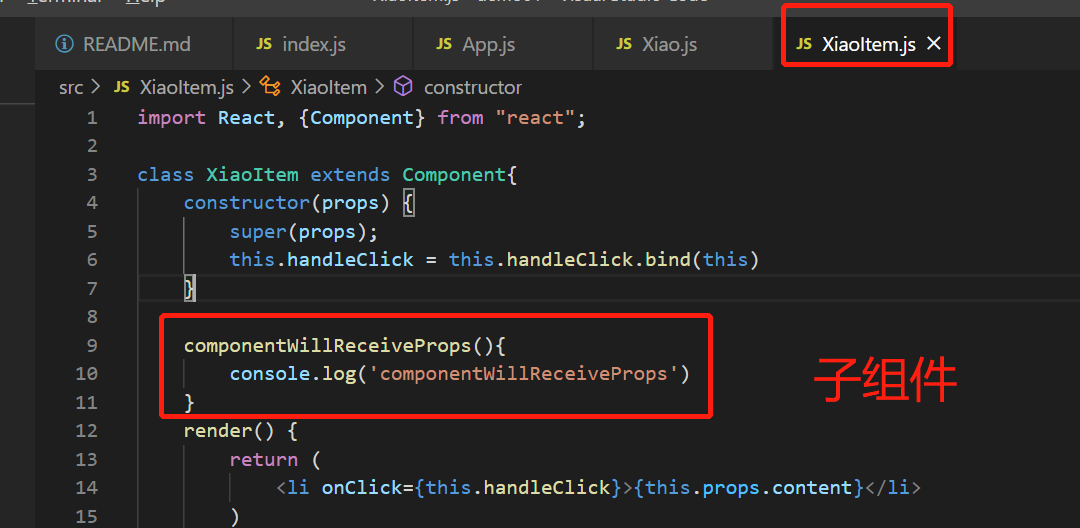
- componentWillReceiveProps函数
将这个函数如果写在父组件Xiao.js中,
这时候会发现函数什么时候都不会被执行,因为Xiao.js算是一个顶层组件,它并没接收任何的props。可以把这个函数移动到XiaoItem.js组件中。
凡是组件都有生命周期函数,所以子组件也是有的,并且子组件接收了props,这时候函数就可以被执行了。

这个时候再预览,就会看到componentWillReceiveProps执行了。那现在可以总结一下它的执行时间了。
子组件接收到父组件传递过来的参数,父组件render函数重新被执行,这个生命周期就会被执行。
- 也就是说这个组件第一次存在于Dom中,函数是不会被执行的(第一次渲染子组件时候,componentWillReceiveProps函数不会被执行);
- 如果已经存在于Dom中,函数才会被执行(只有发生变化时候,第二次渲染的时候,才会被执行)。
这个生命周期算是比较复杂的一个生命周期,需要我们花点时间去消化。
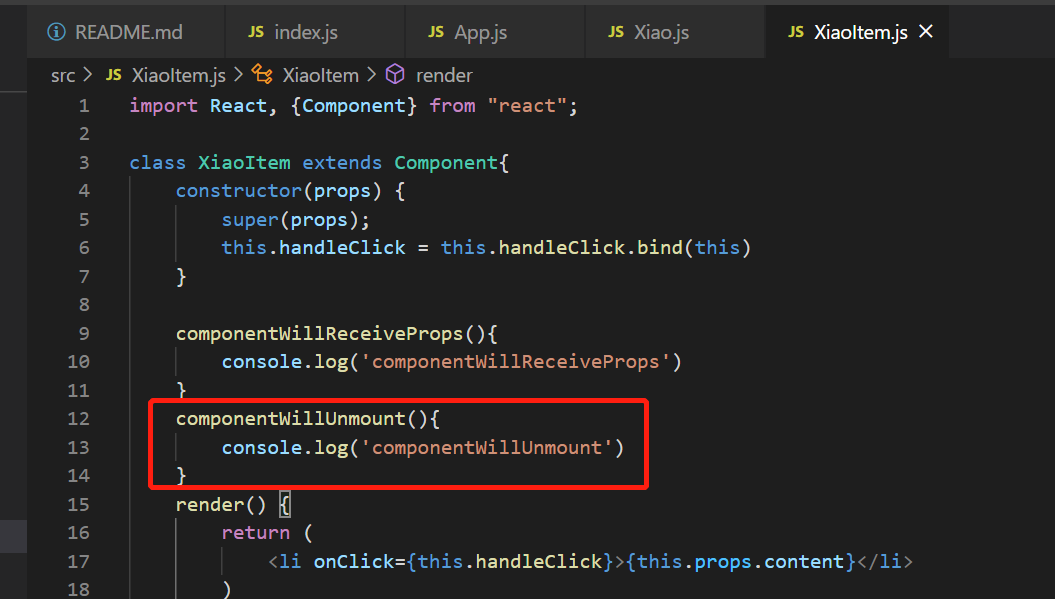
5.componentWillUnmount(只有在删除时候才会执行)
这个函数时组件从页面中删除的时候执行,比如在XiaoItem.js,写入下面的代码:

写完后,可以到浏览器终端中查看结果,当我们点击服务项,服务项被删除时,这个函数就被执行了。