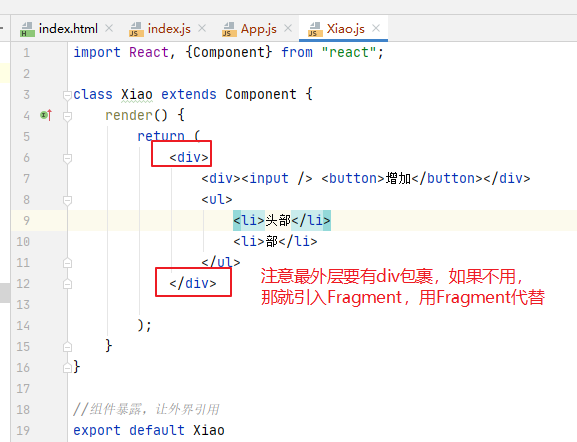
1.新建一个组件Xiao.js

import React, {Component} from "react";
class Xiao extends Component {
render() {
return (
<div>
<div><input /> <button>增加</button></div>
<ul>
<li>头部</li>
<li>部</li>
</ul>
</div>
);
}
}
//组件暴露,让外界引用
export default Xiao

注意:

用Fragment

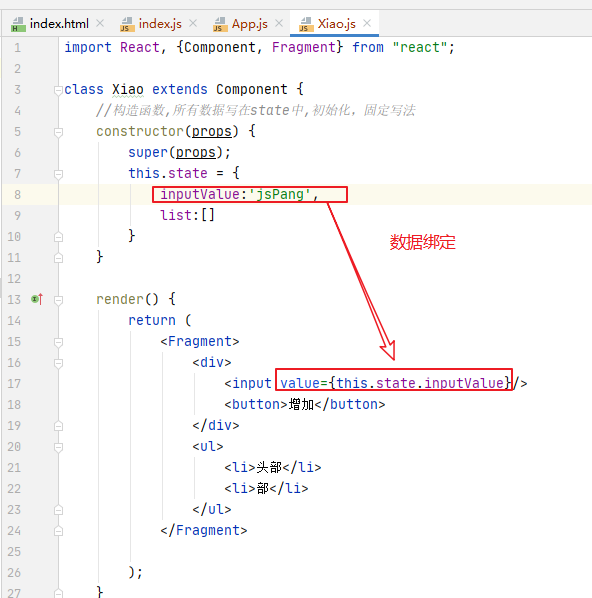
2.数据绑定,输入框动态输入的实现

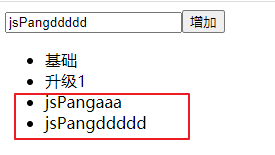
这时候界面:

但是在输入框中无论怎么输入,都没有反应。这时候就需要事件绑定


import React, {Component, Fragment} from "react";
class Xiao extends Component {
//构造函数,所有数据写在state中,初始化,固定写法
constructor(props) {
super(props);
this.state = {
inputValue:'jsPang',
list:[]
}
}
render() {
return (
<Fragment>
<div>
<input value={this.state.inputValue} onChange={this.inputChange.bind(this)}/>
<button>增加</button>
</div>
<ul>
<li>头部</li>
<li>部</li>
</ul>
</Fragment>
);
}
inputChange(e){
//console.log(e.target.value)
//this.state.inputValue = e.target.value
this.setState({
inputValue: e.target.value
})
}
}
//组件暴露,让外界引用
export default Xiao
3.增加按钮动态增加


import React, {Component, Fragment} from "react";
class Xiao extends Component {
//构造函数,所有数据写在state中,初始化,固定写法
constructor(props) {
super(props);
this.state = {
inputValue:'jsPang',
list:['基础', '升级1']
}
}
render() {
return (
<Fragment>
<div>
<input value={this.state.inputValue} onChange={this.inputChange.bind(this)}/>
<button onClick={this.addList.bind(this)}>增加</button>
</div>
<ul>
{this.state.list.map((item,index)=>{
return <li key={index+item}>{item}</li>
})}
</ul>
</Fragment>
);
}
inputChange(e){
this.setState({
inputValue: e.target.value
})
}
//增加列表
addList(e){
this.setState({
// ...表示扩展运算符,相当于list:['基础', '升级1', this.state.inputValue]
list:[...this.state.list, this.state.inputValue]
})
}
}
//组件暴露,让外界引用
export default Xiao

4.新增之后,将输入框清空


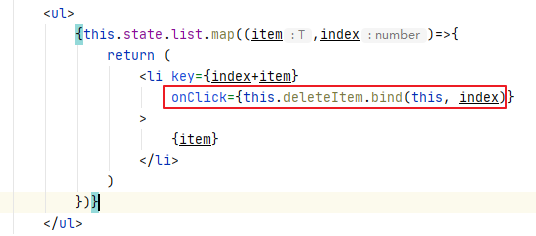
5.删除功能实现


这样点击每一行就可以执行删除操作
import React, {Component, Fragment} from "react";
class Xiao extends Component {
//构造函数,所有数据写在state中,初始化,固定写法
constructor(props) {
super(props);
this.state = {
inputValue:'jsPang',
list:['基础', '升级1']
}
}
render() {
return (
<Fragment>
<div>
<input value={this.state.inputValue} onChange={this.inputChange.bind(this)}/>
<button onClick={this.addList.bind(this)}>增加</button>
</div>
<ul>
{this.state.list.map((item,index)=>{
return (
<li key={index+item}
onClick={this.deleteItem.bind(this, index)}
>
{item}
</li>
)
})}
</ul>
</Fragment>
);
}
inputChange(e){
this.setState({
inputValue: e.target.value
})
}
//增加列表
addList(e){
this.setState({
// ...表示扩展运算符,相当于list:['基础', '升级1', this.state.inputValue]
list:[...this.state.list, this.state.inputValue],
inputValue:''
})
}
// 删除列表项目
deleteItem(index){
console.log(index)
// 声明局部list
let list = this.state.list
list.splice(index, 1)
this.setState({
list:list
})
}
}
//组件暴露,让外界引用
export default Xiao
