啊~现在应该还是春天吧、心情一如既往的烦闷呐、最近做了一个canvas的扇形绘制的东西、把它整理出来变成一个适合春天的花朵绘制~沉闷的工作环境已经让我这种有趣的人也变成了无聊鬼怪呢。下次一定想找一个年轻的明亮的有意思的技术环境~
canvas绘制圆、弧参考理解:http://www.cnblogs.com/guopei/archive/2011/06/30/2093981.html
随机颜色函数参考:https://yq.aliyun.com/ziliao/174922
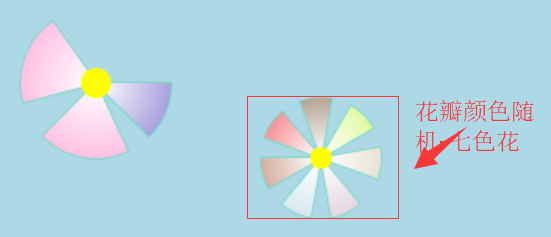
最终实现图

怎么样、还可以吧~七色花有些颜色相近是因为这个绘制过程比较短、所以随机的时候时间相近就颜色比较近、而且因为渐变、颜色仅仅是深浅区别就更不明显了、但其颜色的rgb值是不同哒·
进入主题哒哒哒~~~~~
①。先来绘制圆心
效果

核心代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div style="height: 100px"></div>
<div style="text-align: center">
<canvas id="myCanvas" style="border: 1px solid gray;background-color: lightblue" width="600" height="400">
</canvas>
</div>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
function draw() {
//定义绘制圆心的方法
CanvasRenderingContext2D.prototype.circle = function(x, y, raidus, color) {
this.beginPath();
this.arc(x, y, raidus, 0, Math.PI * 2, false); //x:坐标点x;y:坐标点y;raidus:圆半径;0:起点角度;Math.PI*2:终点角度;false:非逆时针
this.closePath();
this.fillStyle = color; // 填充颜色;
this.fill(); //对图形进行填充
}
}
function show() {
draw(); //调用定义好的绘制方法
ctx.circle(100, 150, 10, '#FFFF00'); //绘制圆心
}
window.onload(show())
</script>
</body>
</html>
②。绘制扇形
效果:

核心代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div style="height: 100px"></div>
<div style="text-align: center">
<canvas id="myCanvas" style="border: 1px solid gray;background-color: lightblue" width="600" height="400">
</canvas>
</div>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
function draw() {
//定义绘制圆心的方法
CanvasRenderingContext2D.prototype.circle = function(x, y, raidus, color) {
this.beginPath();
this.arc(x, y, raidus, 0, Math.PI * 2, false); //x:坐标点x;y:坐标点y;raidus:圆半径;0:起点角度;Math.PI*2:终点角度;false:非逆时针
this.closePath();
this.fillStyle = color; // 填充颜色;
this.fill(); //对图形进行填充
}
//定义绘制扇形的方法
CanvasRenderingContext2D.prototype.sector = function(x, y, radius, innerR, sDeg, eDeg, color, lineWidth) {
const DEG = Math.PI / 180;
var grad = this.createRadialGradient(x, y, 1, x, y, radius + radius); //定义一个渐变色
grad.addColorStop(0, 'rgba(255,255,255,255)'); //从白色圆心处渐变出来
grad.addColorStop(1, color); //渐变出传入颜色
this.beginPath();
this.moveTo(x, y);
this.arc(x, y, radius, DEG * sDeg, DEG * eDeg, false); //画圆同方法、控制起始角度就变成扇形
this.lineTo(x, y); //画外围线
this.strokeStyle = "rgba(81,217,181,0.75)"; //外围线颜色
this.lineWidth = lineWidth; //外围线粗
this.fillStyle = grad; //对扇形颜色设置
this.stroke();
this.fill(); //填充
this.closePath();
}
}
function show() {
draw(); //调用定义好的绘制方法
ctx.sector(100, 150, 50, 30, 165, 235, '#FF82C6', 1.5); //绘制扇形
ctx.sector(100, 150, 50, 30, 65, 135, '#FF82C6', 1.5);
ctx.circle(100, 150, 10, '#FFFF00'); //绘制圆心
}
window.onload(show())
</script>
</body>
</html>
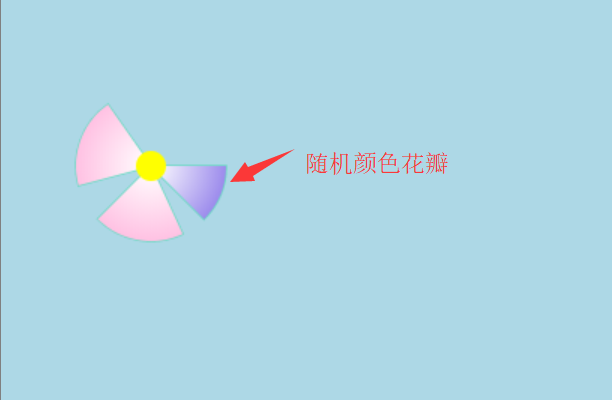
③。加上随机颜色函数
效果:

核心代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div style="height: 100px"></div>
<div style="text-align: center">
<canvas id="myCanvas" style="border: 1px solid gray;background-color: lightblue" width="600" height="400">
</canvas>
</div>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
function draw() {
//定义绘制圆心的方法
CanvasRenderingContext2D.prototype.circle = function(x, y, raidus, color) {
this.beginPath();
this.arc(x, y, raidus, 0, Math.PI * 2, false); //x:坐标点x;y:坐标点y;raidus:圆半径;0:起点角度;Math.PI*2:终点角度;false:非逆时针
this.closePath();
this.fillStyle = color; // 填充颜色;
this.fill(); //对图形进行填充
}
//定义绘制扇形的方法
CanvasRenderingContext2D.prototype.sector = function(x, y, radius, innerR, sDeg, eDeg, color, lineWidth) {
const DEG = Math.PI / 180;
var grad = this.createRadialGradient(x, y, 1, x, y, radius + radius); //定义一个渐变色
grad.addColorStop(0, 'rgba(255,255,255,255)'); //从白色圆心处渐变出来
grad.addColorStop(1, color); //渐变出传入颜色
this.beginPath();
this.moveTo(x, y);
this.arc(x, y, radius, DEG * sDeg, DEG * eDeg, false); //画圆同方法、控制起始角度就变成扇形
this.lineTo(x, y); //画外围线
this.strokeStyle = "rgba(81,217,181,0.75)"; //外围线颜色
this.lineWidth = lineWidth; //外围线粗
this.fillStyle = grad; //对扇形颜色设置
this.stroke();
this.fill(); //填充
this.closePath();
}
}
//颜色随机方法
function getColor() {
var arr = [];
i = 0;
C = '0123456789ABCDEF'; //定义颜色代码的字符串
//C = '01A23B45C67D89EF';
while (i++ < 6) {
x = Math.random() * 16; //取0-16之间的随机数给变量x
b = parseInt(x); //取0-16之前的整数给变量b
c = C.substr(b, 1); //由第b(0-16之间的整数)位开始取一个字符
arr.push(c);
}
var cl = "#" + arr.join(''); //去掉之前数组之间的逗号,前面再加一个井号
return cl;
}
function show() {
draw(); //调用定义好的绘制方法
var col = getColor(); //调用随机颜色
ctx.sector(100, 150, 50, 30, 165, 235, '#FF82C6', 1.5); //绘制扇形
ctx.sector(100, 150, 50, 30, 65, 135, '#FF82C6', 1.5);
ctx.sector(100, 150, 50, 30, 0, 45, col, 1.5); //绘制随机颜色扇形
ctx.circle(100, 150, 10, '#FFFF00'); //绘制圆心
}
window.onload(show())
</script>
</body>
</html>
④。完整代码
在上面的基础上、再加一个循环来绘制花瓣、即得到了“七色花”的效果啦、具体看代码咯

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div style="height: 100px"></div>
<div style="text-align: center">
<canvas id="myCanvas" style="border: 1px solid gray;background-color: lightblue" width="600" height="400">
</canvas>
</div>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
function draw() {
//定义绘制圆心的方法
CanvasRenderingContext2D.prototype.circle = function(x, y, raidus, color) {
this.beginPath();
this.arc(x, y, raidus, 0, Math.PI * 2, false); //x:坐标点x;y:坐标点y;raidus:圆半径;0:起点角度;Math.PI*2:终点角度;false:非逆时针
this.closePath();
this.fillStyle = color; // 填充颜色;
this.fill(); //对图形进行填充
}
//定义绘制扇形的方法
CanvasRenderingContext2D.prototype.sector = function(x, y, radius, innerR, sDeg, eDeg, color, lineWidth) {
const DEG = Math.PI / 180;
var grad = this.createRadialGradient(x, y, 1, x, y, radius + radius); //定义一个渐变色
grad.addColorStop(0, 'rgba(255,255,255,255)'); //从白色圆心处渐变出来
grad.addColorStop(1, color); //渐变出传入颜色
this.beginPath();
this.moveTo(x, y);
this.arc(x, y, radius, DEG * sDeg, DEG * eDeg, false); //画圆同方法、控制起始角度就变成扇形
this.lineTo(x, y); //画外围线
this.strokeStyle = "rgba(81,217,181,0.75)"; //外围线颜色
this.lineWidth = lineWidth; //外围线粗
this.fillStyle = grad; //对扇形颜色设置
this.stroke();
this.fill(); //填充
this.closePath();
}
}
//颜色随机方法
function getColor() {
var arr = [];
i = 0;
C = '0123456789ABCDEF'; //定义颜色代码的字符串
//C = '01A23B45C67D89EF';
while (i++ < 6) {
x = Math.random() * 16; //取0-16之间的随机数给变量x
b = parseInt(x); //取0-16之前的整数给变量b
c = C.substr(b, 1); //由第b(0-16之间的整数)位开始取一个字符
arr.push(c);
}
var cl = "#" + arr.join(''); //去掉之前数组之间的逗号,前面再加一个井号
return cl;
}
function show() {
draw(); //调用定义好的绘制方法
var col = getColor(); //调用随机颜色
ctx.sector(100, 150, 50, 30, 165, 235, '#FF82C6', 1.5); //绘制扇形
ctx.sector(100, 150, 50, 30, 65, 135, '#FF82C6', 1.5);
ctx.sector(100, 150, 50, 30, 0, 45, col, 1.5); //绘制随机颜色扇形
ctx.circle(100, 150, 10, '#FFFF00'); //绘制圆心
//绘制七色花
var ii = 0;
while (ii++ < 7) {
var c = getColor();
ctx.sector(250, 200, 40, 30, ii * 50, ii * 50 + 30, c, 1.5);
}
ctx.circle(250, 200, 7, '#FFFF00');
}
window.onload(show())
</script>
</body>
</html>
