哇塞,昨晚更新的篇(一)这么多阅读量,看来入坑的人越来越多啦~熬了一个礼拜夜,今天终于生病惹~国庆要肥家咯·所以把篇(二)也更完。希望各位入坑的小伙伴能少跳几个坑呗、如果有什么不对的地方也欢迎讨论指正。毕竟这些博客我是留着以后翻身成大佬以后留给我的小弟们用的,哈哈哈~
=======================================================比哈特~===================================================
惯例惯例、先贡献一波资料:
1.vue官网:https://vuefe.cn/v2/guide/installation.html (敲黑板、官网其实有写很清楚怎么安装脚手架了哈)
2.vue零基础入门学习记录:http://blog.csdn.net/joshua_hit/article/details/59635160 (这是今天才看到的,这个博主应该跟我现在做的东西很像,然后这篇基础篇写的很好,可以帮助理解vue-cli。)
3.elementUI框架官网:http://element.eleme.io/#/zh-CN/component/installation
4.sublime text3 vue高亮显示插件:http://blog.csdn.net/zhangwenwu2/article/details/72236609(如果你用的也是sublime text3,可以下载,然后把压缩包解压缩放到 Data-Package 文件夹下面,然后打开编辑器选择 查看-语法-vue component)
===========================================================噗噗鹿鹿===============================================
下面我们开始正式用vue-cli脚手架搭建一个项目出来看看咯~
1.打开上一篇让安装的nodejs,然后找到Node.js command prompt这个程序,如下图。

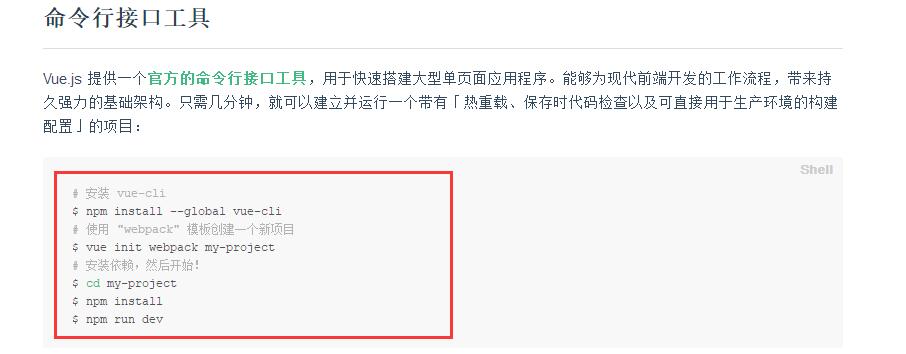
然后打开官网https://vuefe.cn/v2/guide/installation.html,你会看到官网给的

咱们照着一步一步来。
①在你电脑找个空旷的位置,建立一个文件夹,比如我是在E盘的front-work文件夹下面建了一个Vue文件夹,然后在Vue文件夹里面又建了一个放项目的works文件夹。可能有小白菜不会使用命令进入文件夹的,不要方,姐姐有截图教你怎么一步步进来。

②输入 npm install -g vue-cli

然后它就会自己安装啦,然后安装完以后是这样的

你也可以输入vue命令检查版本 vue -V。如果可以查到就是安装成功啦。是不是超简单得er~

③安装好以后搭建项目,输入 vue init webpack my-project。然后它会向你核对
?项目名称(如果不修改直接按Enter键),?项目描述(如果不修改直接按Enter键),?作者(如果不修改直接按Enter键),?是不是标准安装(如果不修改直接按Enter键),?是否安装路由(Y),?是否安装ESLint检查代码(n),?安装仿真测试接口(Y),?是否安装端对端测试(Y)

(这里我解释一下为什么不安装ESLint,因为这个东西对第一次使用的小白菜很不友好的,连你代码的空格位置都要进行修改控制,改一个代码报一堆错误反而让小白菜慌神,所以先建议不要安装这个代码检查。代码检查可以看我以前的博客 ,使用jshint来检查。传送门:http://www.cnblogs.com/GuliGugaLiz/p/7388992.html)
④到这里你的项目就生成啦。接下来我们进入这个项目,继续输入 cd my-project

⑤下载安装它本身就配置好的模块,输入 npm install

(然后你是第一次安装的话,估计要等个好一会了。如果在这里发生了什么错误,可以去我vue问题记录里看看,传送门:http://www.cnblogs.com/GuliGugaLiz/p/7448406.html 这里是我经常遇到的,基本可以解决问题。如果有对应的解决方案,但是输入了解决方案还是不行,那考虑是你网络的问题了。你可以去安装cnpm,就是淘宝镜像。然后执行npm 的命令全部改为cnpm就是可以了,比如:npm install你就输入cnpm install 。安装淘宝镜像传送门:http://www.jianshu.com/p/1626b8643676)
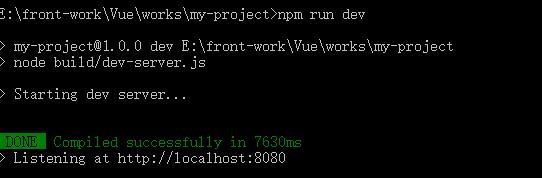
⑥安装完毕之后,输入 npm run dev

(你稍等它一会,它会主动开启8080端口。如果你的8080端口被占用要改端口号。那么你打开你的项目,找到config文件夹下的index.js文件,拉到下面找到port:8080,改成你想要的其他端口号,比如什么8083之类的。)端口位置如图。

⑦至此,你已经有一个默认项目啦,它自动打开的样子是这样的

是不是超简单得er~
2.了解项目的目录结构,非常重要,虽然vue已经帮我们配置好了需要的模块,依赖这些,已经可以让项目运行起来了,但是你要把它写成自己的项目,你就必须要了解每个目录里面放了什么东西,你以后要怎么配置。(不好意思,这里我盗一下简书的图。)

关于配置,需要学习一些webpack的知识,大家有空就去补补吧,我也还是小白菜一颗,就不多讲了。官网传送门:https://webpack.js.org/guides/
3.理解src文件夹。现在我们就先不理会怎么去自定义配置加载各种模块,先用它本身提供好的架构来练习吧。我们主要修改的部分是在 src 文件夹里面。

①现在我们一个一个来看先看App.vue (在vue中后缀名为.vue就是vue组件啦)

我们可以看到有三个部分构成,第一个是<template></template> 第二部分是 <script></script> 第三部分 <style></style>。
很容易明白了。就是说在.vue文件中的结构就是这三个部分组成。第一个是负责页面渲染的部分,第二个是些vue的方法逻辑,第三个样式不用多说了吧。请记住它的结构,因为接下来你自定义组件的时候也是要遵循哒。
②我们来看main.js

我们可以看到main.js在此时是分两个部分,第一个部分就是引入要在整个项目中引入的组件,入口页面,路由。第二个部分就是要定义一个vue实例,并且挂载到入口页面组件App.vue的app元素中,同时听从router使用页面路由的安排~
③来看看components文件夹下的Hello.vue
我就不截图啦,其实这个页面就是我们接下来自定义组件的一个参考模板来的。你有木有发现它的结构啊跟App.vue里总结的一样的,三段式的。
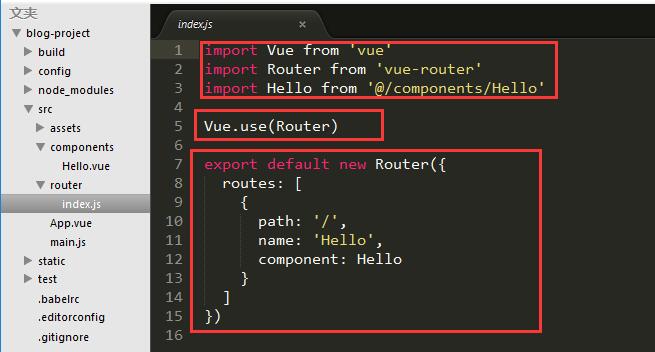
④下面就看看路由怎么配置,来看router文件夹下的index.js

第一部分还是把组件引进来,路由也要引进来,还有我们要用到的页面渲染的组件也要引进来,这里是Hello这个组件。
第二部分就是Vue.use(xxx),这个要不要用use取决于这个插件。基本都是要写上use哒,接下来我们要学的Vuex也是要有的。这样子我们的Vue实例就能在全局使用这个东西。大概是这样。
第三部分就是定义一个Router实例呗,记住它的语法。然后配置就是{path:'/',name:'Hello',component:Hello}这三个是啥意思呢,就是说你的默认路径就是你的浏览器跳转到默认页面的时候渲染Hello.vue这里面的内容。这个name你写不写都可以的,对应的是你在Hello.vue里面(如图)你定义的名字,其实这里写成‘hello’就更好理解了。

4.配置路由。既然讲到了路由的问题,那现在我们做一点改变,来添加一条新的路由。
①.在components文件夹中新增一个Home.vue。代码如下

<template>
<div class="home">
<p>{{msg}}</p>
</div>
</template>
<script>
export default{
name:'home',
data(){
return{
msg:'gaga,Liz'
}
}
}
</script>
②.在router文件夹的index.js中。引入Home.vue,然后在Router中照猫画虎的配置

import Vue from 'vue' import Router from 'vue-router' import Hello from '@/components/Hello' import Home from '@/components/Home' /*引入Home.vue*/ Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Hello', component: Hello }, { /*配置Home路径*/ path: '/home', name: 'home', component: Home } ] })
③.打开App.vue。为了容易看,我把logo图片注释掉了。然后加入了Home(主页)的链接。

<template>
<div id="app">
<!-- <img src="./assets/logo.png"> -->
<router-link to="/home">主页</router-link> <!-- 加上主页的路由跳转链接 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
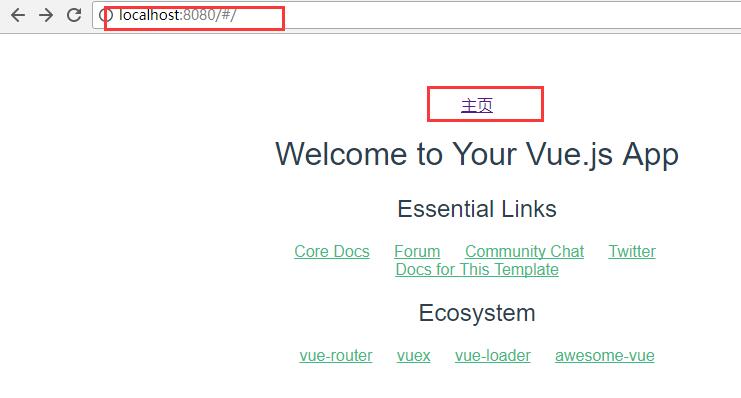
④然后看看你的浏览器,见证奇迹的时刻~

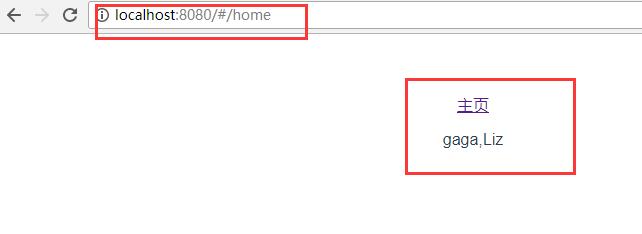
然后你点击主页,跳转到主页的内容了,有木有~好神奇有木有~ hhhh~

============================好的,现在我们清楚了这个项目是怎么运作的了。小结一波。========================================
就是组件里面有<template><div class="compent name"></div></template>来呈现内容,<script>export default{xxxxx}</script>里面来写上逻辑,在<style></style>调整页面样式。然后这个组件要在哪个路径下就进行相应的路由配置呗,配置就是在router下的index.js文件夹里面引入组件,然后按path,name,component来写呗。
=======================================================嗯!就是酱紫惹啦~===============================================
5.引入elementUI框架。
接下来我们就直接进行页面的美化工作吧。我有了解好几种UI框架,但就目前来说,elementUI还是比较多人在用的,也比较全吧,虽然我觉得跟bootstrap对比还是差了点,嘻嘻,不过elementUI官网文档真的超友好的,你去看看就知道惹,传送门:http://element.eleme.io/#/zh-CN/component/installation
有木有~我超喜欢这种的,先呈现了样子然后直接下面就附带了代码,超贴心得er~那我们就赶紧来学怎么配合vue来用吧(毕竟现在天色已晚惹~~~)
(如果你是一直跟着我走下来的,这时候你的命令框还在下图一样的listening状态对吧,现在我们要安装新的东西,要怎么退出来呢。这时候你按 ctrl+c ,然后输入Y。就退出了。)

①。安装elementUI。
输入npm install element-ui -D(官网也有很清楚的安装过程)
(这里跟大家说一下,-D就是把这个安装保存到dev(开发)模式。-S就是save(保存),不过有可能你下次般到别的地方开发的时候又要安装一次。。。所以咱就-D呗)

是的,这样就安装好惹,我们来看看。。。之前,要重新安装一次项目,把element-ui加载进来。
输入命令npm install (以后装了东西也是要记得npm install一下。)
然后一起输入 npm run dev跑起来吧~
然后怎么来查看是不是装上啦。你打开目录 node_modules -...下拉..下拉...下拉..-element-ui 。真的超多模块的 有木有,不过看到我们的element-ui心情超好得er~嘻嘻。

②。一起来使用elementUI吧
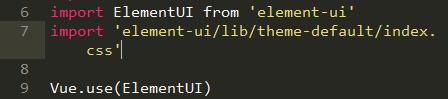
a.首先在main.js里面昭告天下先。按照惯例,把element-ui引进来并且引入一个主题样式来,然后使用它


// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import ElementUI from 'element-ui' import 'element-ui/lib/theme-default/index.css' Vue.use(ElementUI) Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '<App/>', components: { App } })
b.在Home.vue里面使用一个button来看看呗.(直接官网那里复制管理滴~


<template>
<div class="home">
<p>{{msg}}</p>
<el-button type="primary">主要按钮</el-button>
</div>
</template>
<script>
export default{
name:'home',
data(){
return{
msg:'gaga,Liz'
}
}
}
</script>
来来来,看看浏览器里面是啥样子啦

是的,这样就成功啦。然后你可以做一个table来显示你的数据啦。
至于怎么用table来展示数据,我先给一个简单的Table.vue组件的代码给大家吧。(太晚惹,明天再详细做一个比较完整的table页面来,还有Vuex,axios都还米有总结,可能我太啰嗦啦,不过对小白菜来说应该很实用。)
===========建议先不打开我的代码来看,自己看着步骤提示看能不能配置路由啦,会不会用elementUI啦============================
第一步:在components文件夹里新建一个Table.vue。(elementUI里面找个你看得顺眼的复制下来)

<template> <div class="table"> <el-table :data="tableData" stripe style=" 100%"> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </div> </template> <script> export default { name:'table', data() { return { tableData: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1517 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1519 弄' }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1516 弄' }] } } } </script>
第二步:在router文件夹里的index.js配置一个table路由吧。

import Vue from 'vue' import Router from 'vue-router' import Hello from '@/components/Hello' import Home from '@/components/Home' /*引入Home.vue*/ import Table from '@/components/Table' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Hello', component: Hello }, { /*配置Home路径*/ path: '/home', name: 'home', component: Home },{ path: '/table', name: 'table', component: Table } ] })
第三步:在App.vue里面加上跳转链接噢。

<template>
<div id="app">
<!-- <img src="./assets/logo.png"> -->
<router-link to="/home">主页</router-link> <!-- 加上主页的路由跳转链接 -->
<router-link to="/table">表格</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
第四步:去浏览器看看呗。

============================================以上、明天看情况继续更啦、早中午晚安额=======================
