1.github下载地址:https://github.com/vuejs/vue-devtools
2.下载好后进入vue-devtools-master工程 执行npm install ----->npm run build.
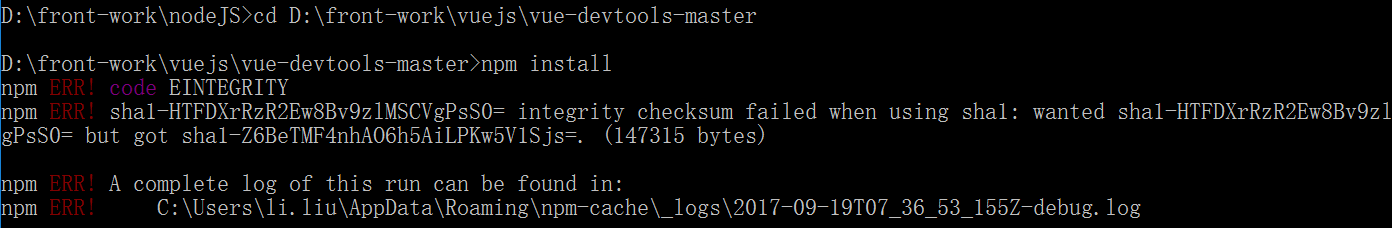
但是!!!这里,发生这个错误怎么解决
npm ERR! code EINTEGRITY
npm ERR! sha1-HTFDXrRzR2Ew8Bv9zlMSCVgPsS0= integrity checksum failed when using sha1: wanted sha1-HTFDXrRzR2Ew8Bv9zlMSCVgPsS0= but got sha1-Z6BeTMF4nhAO6h5AiLPKw5V1Sjs=. (147315 bytes)
npm ERR! A complete log of this run can be found in:
npm ERR! C:Usersli.liuAppDataRoaming
pm-cache\_logs2017-09-19T07_36_53_155Z-debug.log
错误发生车祸现场截图

如果你也是这样,那很好,解决方案及安装步骤
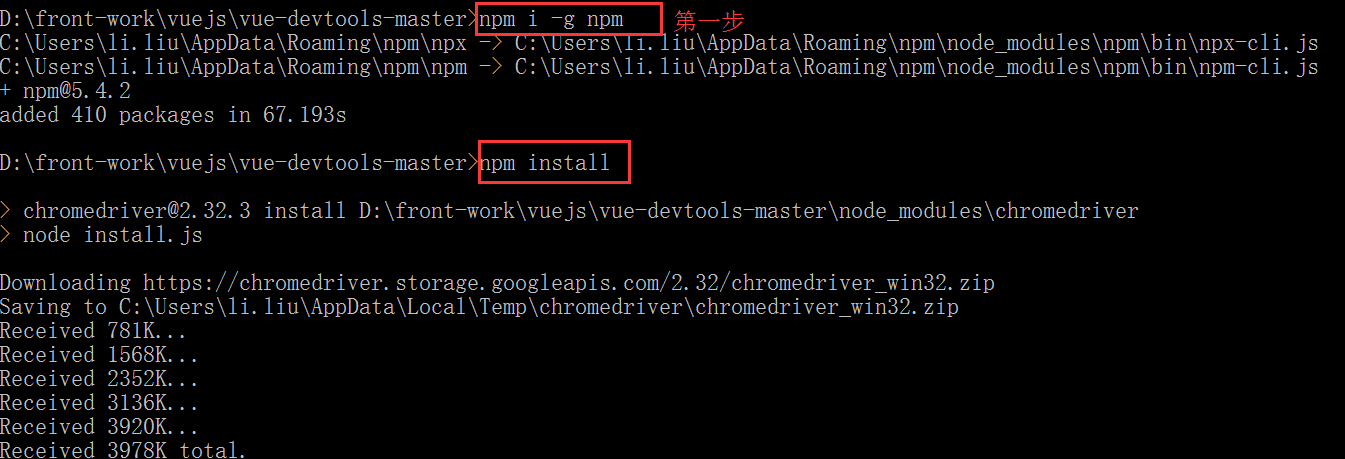
第一步(就是这个解决方案):输入 npm i -g npm
第二步(按正常安装):输入 npm install
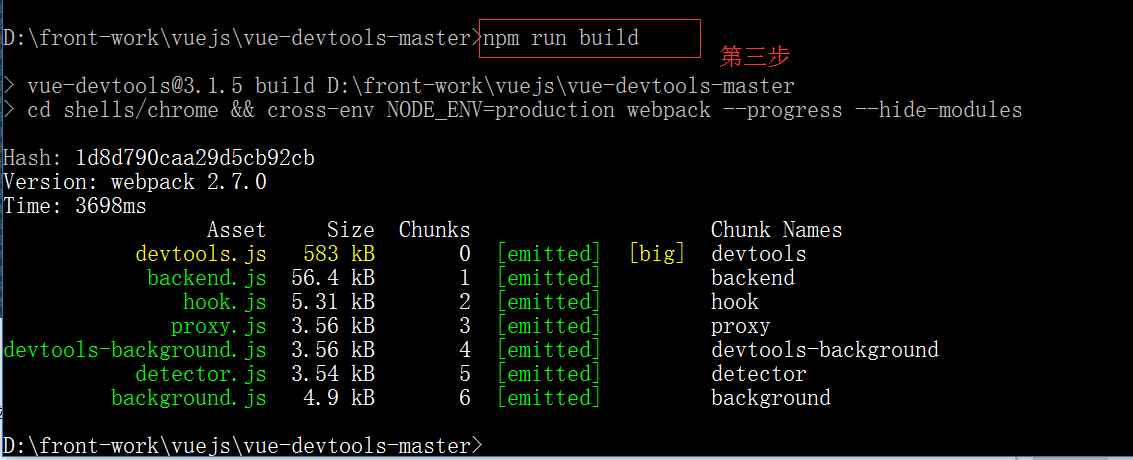
第三步:输入 npm run build
图片走一套

看到上面就在下载安装啦!!!

好啦!上面就是npm上安装上了。下一步
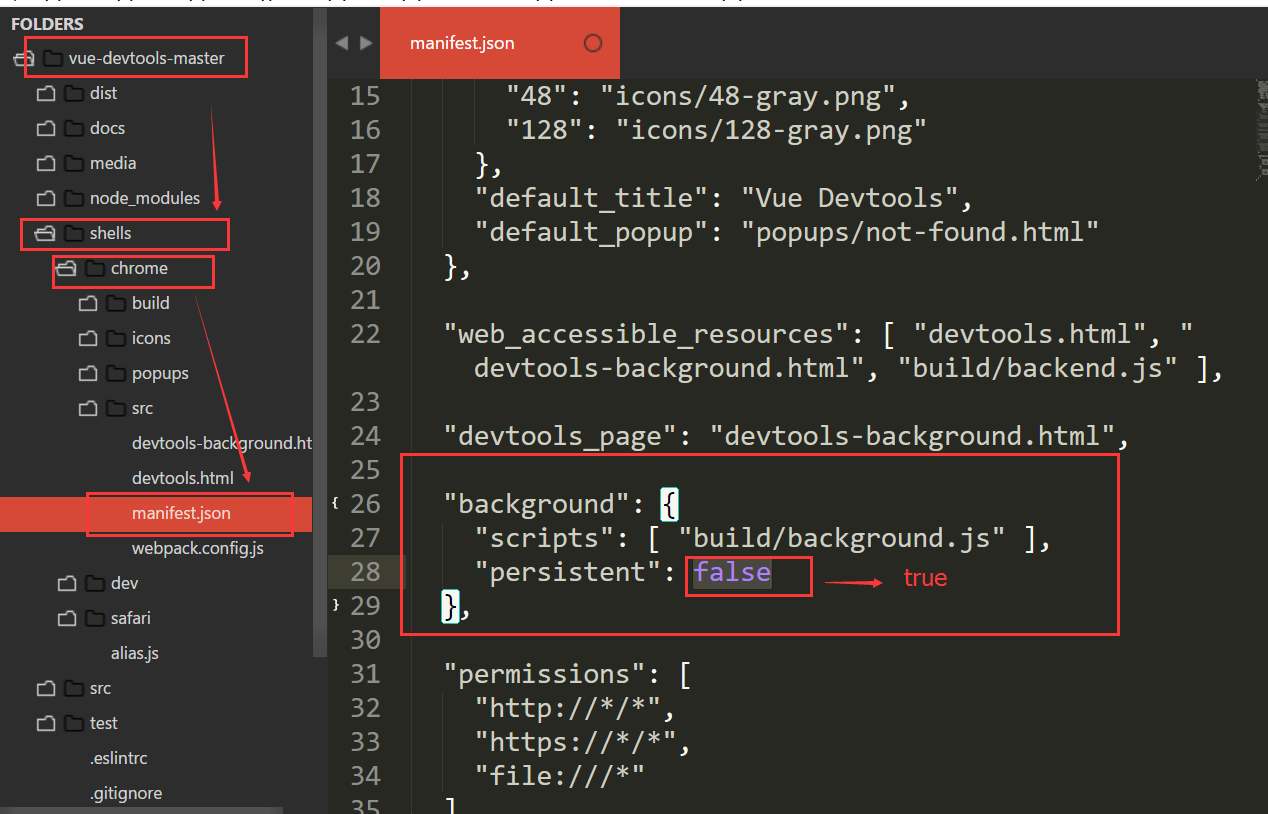
3.找到【manifest.json】文件,把 “persistent”:false 改为 “persistent”:true

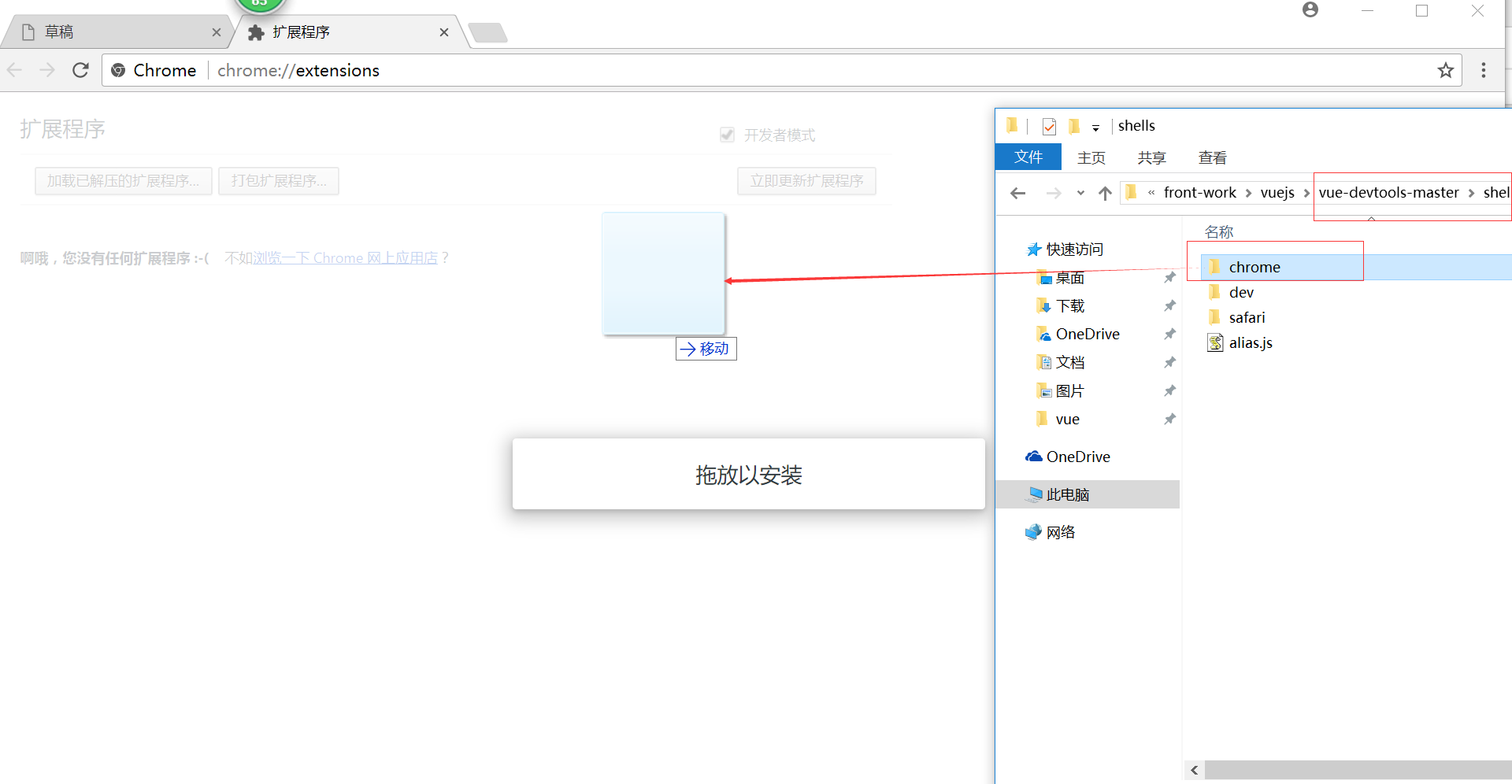
4.好的,打开chrome浏览器,点你右上角的菜单,看到【更多工具】-->【扩展程序】-->勾选 【开发者模式】-->打开文件夹找到【chrome】这个文件夹,选中拖到控制程序页面,松手即可。(最后一步没看清看图)

以上操作完毕,安装咯。
参考资料:http://www.cnblogs.com/lolDragon/p/6268345.html