这是之前学习ExtJS布局的时候我导师让我重点熟悉的内容。之后会发一个最近写的结合MVC项目的grid布局的案例。
上一篇关于ExtJS的学习资料什么的都已经更在上一篇了,这里只是对一些代码的记录。
【学习资料】(ExtJS4中的Grid、Tree、Form)http://www.cnblogs.com/niejunchan/p/4998512.html
【效果】
Array_Grid

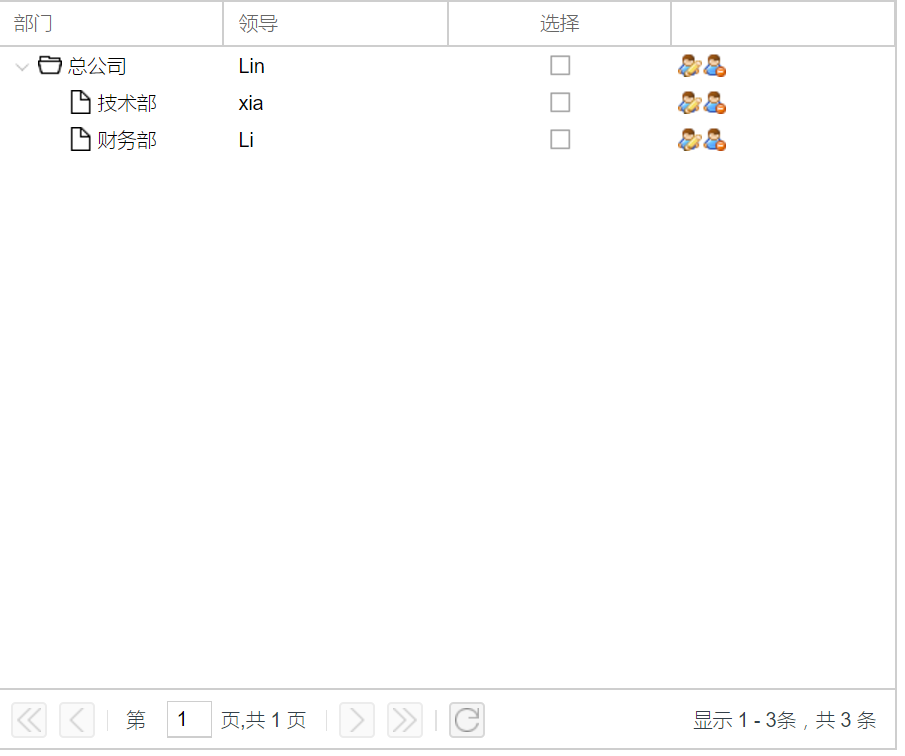
Tree_Grid

【代码】
[Array_Grid的代码]

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script src="Scripts/Extjs/ext-all.js"></script> <script src="Scripts/Extjs/packages/ext-locale/build/ext-locale-zh_CN.js"></script> <script src="Scripts/Extjs/ux/app.js"></script> <link href="Scripts/Extjs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css" rel="stylesheet" /> <!--<script type="text/javascript"> //测试上面js,css文件是否连接进来用的 Ext.onReady(function () { Ext.Msg.alert("hh", "welcome"); var win = new Ext.Window({ title: "hello", 200, height: 300, html: '<h1>ok....just a test....</h1>' }); win.show(); }); </script>--> <script type="text/javascript"> Ext.onReady(function () { var userStore = Ext.create("Ext.data.Store", { fields: ["account", "name", "sex", "age", "role"], data: [ ["zhanglei", "张磊", "男", "30", "管理员"], ["liming", "黎明", "男", "27", "主编"], ["liuying","刘颖","女","22","内容编辑"] ] }); Ext.create("Ext.grid.Panel", { title: '多表头Grid', margin: 10, 600, height: 400, border: true, //添加左边的checkbox selModel: { type:"checkboxmodel" }, store: userStore,//加载数据 columns: [{ text: "账号", dataIndex: "account", flex: 1, align:'center', }, { text: "基本信息", flex: 3, align: 'center', columns: [{ text: '姓名', dataIndex: 'name', align:'center' }, { text: '性别', dataIndex: 'sex', align:'center' }, { text: '年龄', dataIndex: 'age', align:'center' }]}, { text: '角色', dataIndex: 'role', flex:1, align:'center' }, ], //增加分页控件 bbar: { xtype: 'pagingtoolbar', store: userStore, displayInfo:true }, renderTo:Ext.getBody() }); }); </script> </head> <body> </body> </html>
[Tree_Grid的代码]

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script src="Scripts/Extjs/ext-all.js"></script> <script src="Scripts/Extjs/packages/ext-locale/build/ext-locale-zh_CN.js"></script> <script src="Scripts/Extjs/ux/app.js"></script> <link href="Scripts/Extjs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css" rel="stylesheet" /> <!--<script type="text/javascript"> //测试上面js,css文件是否连接进来用的 Ext.onReady(function () { Ext.Msg.alert("hh", "welcome"); var win = new Ext.Window({ title: "hello", 200, height: 300, html: '<h1>ok....just a test....</h1>' }); win.show(); }); </script>--> <script type="text/javascript"> Ext.onReady(function () { Ext.define("DeptModel", { extend: "Ext.data.TreeModel", fields: [ "DeptName","Leader" ] }); var store = Ext.create("Ext.data.TreeStore", { model: "DeptModel", root: { expanded: true, DeptName: "总公司", Leader: "Lin", children: [ { DeptName: "技术部", Leader: "xia", leaf: true }, { DeptName: "财务部", Leader: "Li", leaf: true } ] } }); var viewport = Ext.create("Ext.container.Viewport", { layout: "auto", items: [{ xtype: "treepanel", itemId: "tree", 600, height: 500, store: store, lines: false, useArrows: true, multiSelect:true, columns: [ { xtype: 'treecolumn', text: '部门', dataIndex: "DeptName", flex: 1, sortable:false }, { text: "领导", dataIndex: "Leader", flex: 1, sortable:true }, { xtype: 'checkcolumn', header: '选择', dataIndex: 'done', flex: 1, stopSelection: false, menuDisabled:true, }, { xtype: 'actioncolumn', flex: 1, items: [ { icon: 'Content/images/user_edit.png',//需要自己把图片弄进去才有 tooltip: 'Edit', handler: function (grid, rowIndex, colIndex) {//这里的方法只是一个弹出信息,可替换成具体实现 var rec = grid.getStore().getAt(rowIndex); Ext.MessageBox.alert('Edit', rec.get('Leader')); } }, { icon: 'Content/images/user_delete.png', tooltip: 'Delete', handler: function (grid, rowIndex, colIndex) { var rec = grid.getStore().getAt(rowIndex); Ext.MessageBox.alert('Delete', rec.get('Leader')); } } ] } ], bbar: { xtype: 'pagingtoolbar', store: store, displayInfo: true }, }] }); }); </script> </head> <body> </body> </html>
