前言
好吧,也没什么好说的,就是个技术的总结,直接生成MVC的项目,感觉好重,虽然各种东西很全 ...也许我是处女座? - -,
OWIN呃,这里我就不解释了,自己也是一知半解,可以参考
我们开始吧...
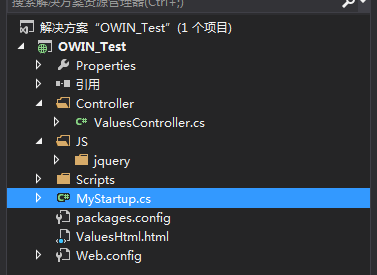
首先看看结果..

整个WEB项目...很清爽.. - - 我自己是这么觉得的..
正文开始
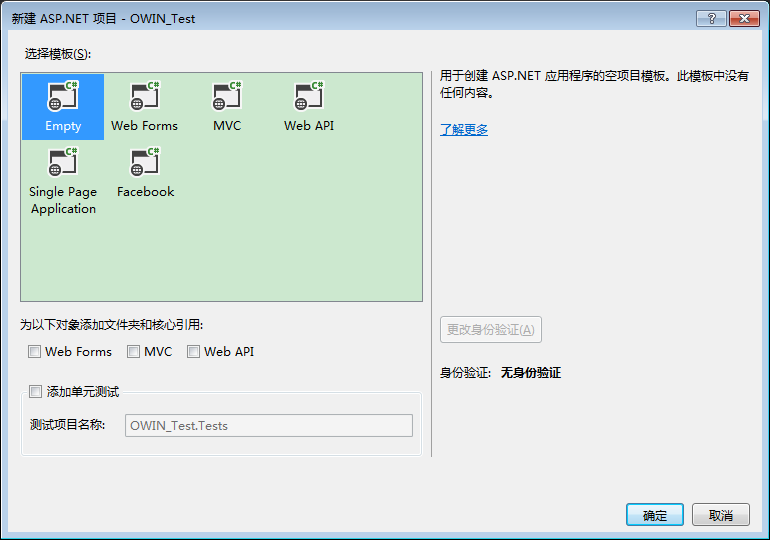
首先我们创建一个空的Web项目:

创建完成后,里面是什么都没有的,然后我们添加一个OWIN启动类如下:

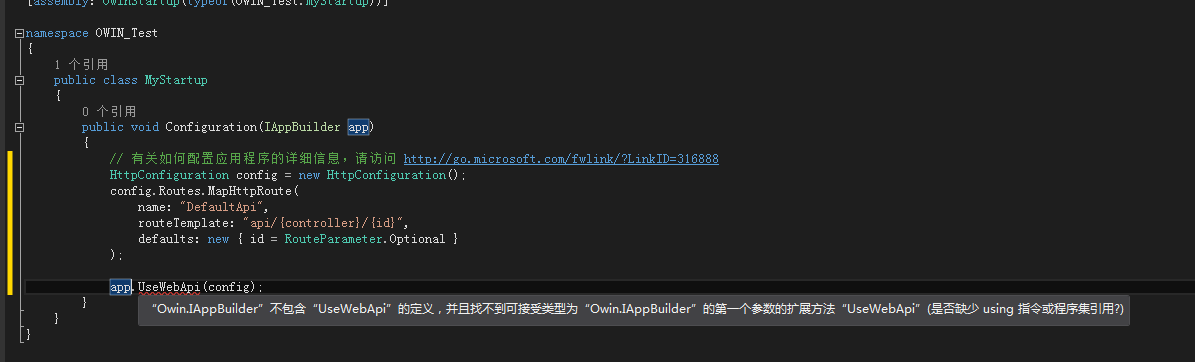
在我们的Start UP中编写代码如下(解释我就写在注释里了..):
using System; using System.Threading.Tasks; using Microsoft.Owin; using Owin; using System.Web.Http; [assembly: OwinStartup(typeof(OWIN_Test.MyStartup))] namespace OWIN_Test { public class MyStartup { public void Configuration(IAppBuilder app) { //创建一个HTTP的实例配置 HttpConfiguration config = new HttpConfiguration(); //映射路由 config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); //将配置注入OWIN管道中 app.UseWebApi(config); } } }
这一步有个重点,那就是app.UseWebApi(config)这个方法会提示找不到,如下图:

那是因为我们缺少了这个包 Microsoft ASP.NET Web API 2 OWIN Self-Host
我们打开NuGet控制台..输入命令:Install-Package Microsoft.AspNet.WebApi.OwinSelfHost
等待下载和安装完毕即可..效果如下:

下面我们编写一个WebAPI的控制器,代码如下(代码很简单,我就不解释了):
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; namespace OWIN_Test.Controller { public class ValuesController : ApiController { [HttpGet] public string DoGetTime(string name) { return name + DateTime.Now.ToString("yyyy-MM-dd"); } } }
编写HTML,这里我们采用AJAX访问.代码如下:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="JS/jquery/jquery-1.9.1.min.js"></script> <script> $(function () { $("#testbtn").click(function () { $.get("api/Values/DoGetTime", { name: $("#name").val() }, function (data) { alert(data); }) }) }) </script> </head> <body> <input type="text" id="name"/> <input id="testbtn" type="button" value="调用WebAPI"/> </body> </html>
效果如下:

我们得到了我们想要的数据..
写在最后
在Web项目中直接创建webapi的项目其实可以很快的达到效果,..个人不是很喜欢自带的Webapi模版感觉很蛋疼加了很多用不着的东西,采用OWIN当宿主可以将项目架设在服务,控制台等,当然~你用MVC6甚至..可以跨平台部署~...很方便...文章结束.
不足之处请各位大神多多指点.