
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQ</title>
<style>
div { 100px; height: 100px; background: yellow; border: 1px red solid; }
</style>
</head>
<body>
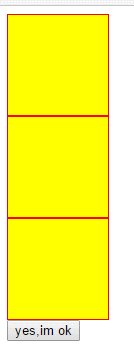
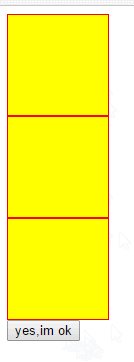
<div></div>
<div></div>
<div></div>
<input type="button" value="yes,im ok">
<!-- JS -->
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$('input').click(function(){
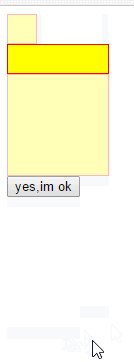
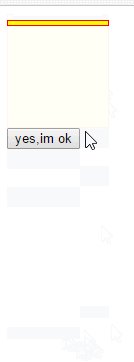
$('div:eq(0)').toggle(3000)
$('div:eq(1)').slideToggle(3000)
$('div:eq(2)').fadeToggle(3000)
})
</script>
</body>
</html>
总结:
toggle对整个元素的可见样式属性进行动画过渡处理
slideToggle对元素仅做度高过渡处理
fadeToggle对元素仅做透明度过渡处理