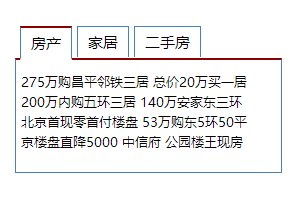
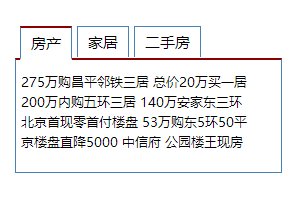
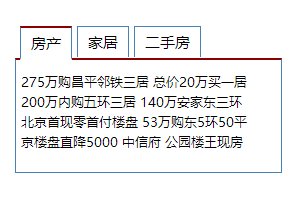
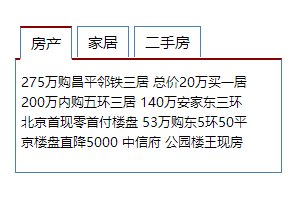
完成效果图:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>实践题 - 选项卡</title>
<style type="text/css"> /* CSS样式制作 */ *{margin:0; padding:0;} div{width:260px; height:100px; padding-top:12px; padding-left:5px; font:13px/20px "微软雅黑"; margin-top:32px; border:1px steelblue solid; border-top:2px darkred solid;} .box{width:300px; height:150px; overflow:hidden; margin:100px auto; border:none;} .box .ul{list-style:none;} .box .ul li:hover{cursor:pointer;} .box .ul li{float:left; margin-left:5px; border:1px steelblue solid; border-bottom:none; padding:5px 10px; font:15px/20px "微软雅黑";} </style>
<script type="text/javascript"> window.onload = function(){ var li = document.getElementsByClassName('ul')[0].getElementsByTagName('li'); for(var i=0;i<li.length;i++){ li[i].onclick = function(){ onclicks(this); } } li[0].onclick(); } var index; function onclicks(x){ if(x == index){return;} var li = document.getElementsByClassName('ul')[0].getElementsByTagName('li'); var div = document.getElementsByClassName('div') var attribute = parseInt(x.getAttribute('index')); for(var z=0;z<3;z++){ li[z].style.borderTop = '1px steelblue solid'; li[z].style.borderBottom = 'none'; div[z].style.display = 'none'; } x.style.borderTop = '2px darkred solid'; x.style.borderBottom = '2px #fff solid'; div[attribute].style.display = 'block'; index = x; } </script>
</head> <body> <!-- HTML页面布局 --> <div class="box"> <ul class="ul"> <li index="0">房产</li> <li index="1">家居</li> <li index="2">二手房</li> </ul> <div class="div"> 275万购昌平邻铁三居 总价20万买一居<br /> 200万内购五环三居 140万安家东三环<br /> 北京首现零首付楼盘 53万购东5环50平<br /> 京楼盘直降5000 中信府 公园楼王现房<br /> </div> <div class="div"> 40平出租屋大改造 美少女的混搭小窝<br /> 经典清新简欧爱家 90平老房焕发新生<br /> 新中式的酷色温情 66平撞色活泼家居<br /> 瓷砖就像选好老婆 卫生间烟道的设计<br /> </div> <div class="div"> 通州豪华3居260万 二环稀缺2居250w甩<br /> 西3环通透2居290万 130万2居限量抢购<br /> 黄城根小学学区仅260万 121平70万抛!<br /> 独家别墅280万 苏州桥2居优惠价248万 <br /> </div> </div> </body> </html>
不懂的可以在下方评论留言。