这个帖子本来是不想写的,但是感觉网上类似的也没有,对于小白可能有点用,于是想着还是写一下吧。
写之前想说下,UWP其实并没有死掉,对于win10来说,以后的新设备肯定是支持UWP的,而且微软一直在完善win10所以做dotnet的同学可以偶尔玩玩UWP,像我就是,技术不咋地,但偶尔还会玩玩。
言归正传,这个treeview控件之前在1809前的版本是没有的,而且大家都唱衰uwp所以用uwp的人也很少,以至于这个控件也很少有人用。
我用这个控件主要是用来作为目录选项用的,我开发了一个第三方的Zaker这个资讯app,这个app算是我练手项目吧。
大家商店搜索zaker,带uwp的应该就是我的了。我就不放链接了,下面是图片。

最有边的就是treeview,大家感觉怎么样呢?
好了,首先我们要新建个UWP项目,空白的就行。新建完我们就需要安装一个库了。这个是Microsoft.UI.Xaml这个库是微软开源的winui,从名字能看出,Microsoft.UI.Xaml和Windows.UI.Xaml很像,是的,微软打算将UWP的UI和运行时分开维护,这样Winui也可以快速迭代了。
这个是WinUI源码的地址
下面是项目的结构图。

很简单的一个demo,我们要在mainpage准备一个Treeview控件,和三个数据模板,用来匹配treeview的不同级别的样式,比如一级的时候有图片和文字,而里面的没有图片只有文字。
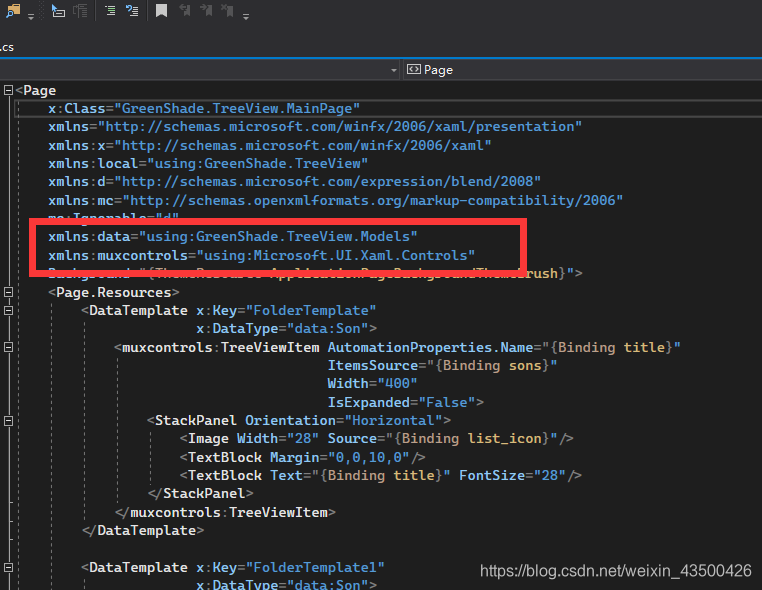
在page的.resources里添加数据模板和模板选择器。
<Page.Resources>
<DataTemplate x:Key="FolderTemplate"
x:DataType="data:Son">
<muxcontrols:TreeViewItem AutomationProperties.Name="{Binding title}"
ItemsSource="{Binding sons}"
Width="400"
IsExpanded="False">
<StackPanel Orientation="Horizontal">
<Image Width="28" Source="{Binding list_icon}"/>
<TextBlock Margin="0,0,10,0"/>
<TextBlock Text="{Binding title}" FontSize="28"/>
</StackPanel>
</muxcontrols:TreeViewItem>
</DataTemplate>
<DataTemplate x:Key="FolderTemplate1"
x:DataType="data:Son">
<muxcontrols:TreeViewItem AutomationProperties.Name="{Binding title}"
ItemsSource="{Binding sons}"
Width="360"
IsExpanded="False">
<StackPanel Orientation="Horizontal">
<TextBlock Margin="0,0,10,0" />
<TextBlock Text="{Binding title}"
FontSize="28" />
</StackPanel>
</muxcontrols:TreeViewItem>
</DataTemplate>
<DataTemplate x:Key="FileTemplate"
x:DataType="data:Son">
<muxcontrols:TreeViewItem AutomationProperties.Name="{Binding title}"
Width="320"
IsExpanded="False">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="80"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<StackPanel Orientation="Horizontal"
Width="320"
Grid.Column="1">
<TextBlock Margin="0,0,10,0" />
<TextBlock Text="{Binding title}"
FontSize="24" />
</StackPanel>
<Button Command="{Binding SwitchThemeCommand }"
CommandParameter="{Binding}"
HorizontalAlignment="Right"
Grid.Column="0"
Background="Transparent"
CornerRadius="4"
Content="{x:Bind BtnText,Mode=TwoWay}" />
</Grid>
</muxcontrols:TreeViewItem>
</DataTemplate>
<local:ExplorerItemTemplateSelector
x:Key="ExplorerItemTemplateSelector"
FolderTemplate="{StaticResource FolderTemplate}"
FileTemplate="{StaticResource FileTemplate}"
FolderTemplate1="{StaticResource FolderTemplate1}" />
</Page.Resources>
还有一个模板选择器 这个模板选择器,大家如果有做过wpf应该能知道,我也没有深入了解,简单里的理解 就是一个类,然后根本数据本身的结构返回不同的模板,这样可以根据数据进行适当的展示。
public class ExplorerItemTemplateSelector : DataTemplateSelector
{
public DataTemplate FolderTemplate { get; set; }
public DataTemplate FolderTemplate1 { get; set; }
public DataTemplate FileTemplate { get; set; }
protected override DataTemplate SelectTemplateCore(object item)
{
var explorerItem = (Son)item;
//var explorerItem = explorer.Content as Son;
if (!string.IsNullOrEmpty(explorerItem.list_icon))
{
return FolderTemplate;
}
else if (string.IsNullOrEmpty(explorerItem.list_icon) && explorerItem.sons != null && explorerItem.sons.Count > 0)
{
return FolderTemplate1;
}
else
{
return FileTemplate;
}
// return FolderTemplate;
// return explorerItem.sons!=null ? FolderTemplate : FileTemplate;
}
}
准备好了数据模板,就差这个treeview本尊了,下面上代码:
<Grid>
<muxcontrols:TreeView Name="TreeView1"
Margin="0,12,0,0"
Width="800"
HorizontalAlignment="Center"
VerticalAlignment="Top"
SelectionMode="None"
ItemTemplateSelector="{StaticResource ExplorerItemTemplateSelector}"
>
</muxcontrols:TreeView>
</Grid>
有的同学肯定会疑惑这个muxcontrols是个什么玩意,其实就一个引入命名空间的表示,下面里就能看出来。


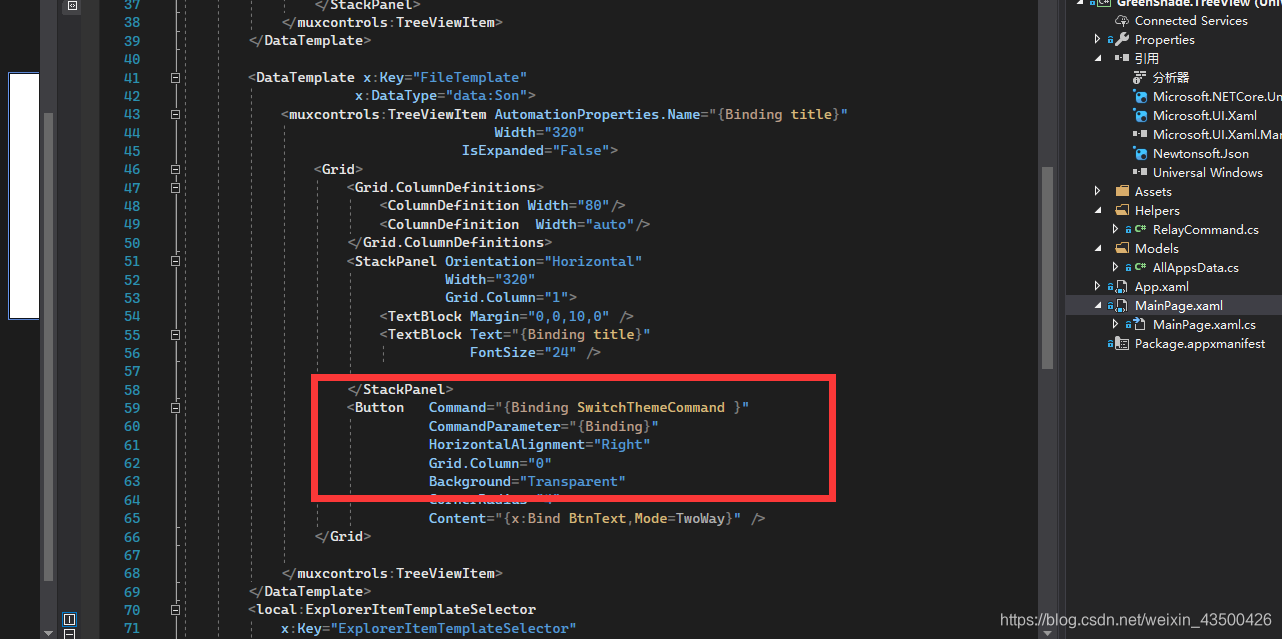
大家看了上面的动图,可能会有疑问,这个已订阅的ui更新是怎么实现的,然后这个事件是怎么触发的,大家在数据模板里,应该能看到一个绑定的指令。

在后台的属性里有个继承了INotifyPropertyChanged的类,在里面有个指令绑定,大家看代码
private ICommand _switchThemeCommand;
public ICommand SwitchThemeCommand
{
get
{
if (_switchThemeCommand == null)
{
_switchThemeCommand = new RelayCommand<Son>(
(param) =>
{
var par = param as Son;
IsAdded = !IsAdded;
if (isAdded == true)
{
}
else
{
}
BtnText = "已添加o";
// ElementTheme = param;
// await ThemeSelectorService.SetThemeAsync(param);
});
}
return _switchThemeCommand;
}
}
大家可以在这里面处理一些逻辑,具体的大家可以搜搜这个按钮绑定指令的用法。
treeview商店有个官方的app是展示demo
Xaml-Controls-Gallery是app的名字如图是演示
