自定义分页器
自定义分页器类
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=10, pager_count=7):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
用法:
queryset = model.objects.all()
page_obj = Pagination(current_page,all_count)
page_data = queryset[page_obj.start:page_obj.end]
获取数据用page_data而不再使用原始的queryset
获取前端分页样式用page_obj.page_html
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果总页码 < 7个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 7
else:
# 当前页如果<=页面上最多显示7/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于3
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
if self.current_page == 1:
first_page = '<li class="disabled"><a href="javascript:;">首页</a></li>'
else:
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page == 1:
prev_page = '<li class="disabled"><a href="javascript:;">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="javascript:;">%s</a></li>' % (i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page == self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
if self.current_page == self.all_pager:
last_page = '<li class="disabled"><a href="javascript:;">尾页</a></li>'
else:
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)
用法:
后端
from utils.Page import Pagination
def user_list(request):
user_ls = models.User.objects.all() # 获取全部数据
current_page = request.GET.get("page", 1) # 获取当前页码数
all_count = user_ls.count() # 获取数据总条数
page_obj = Pagination(current_page = current_page, all_count= all_count) # 创建分页器对象,将当前页数,总条数传进去
page_query = user_ls[page_obj.start: page_obj.end] # 对数据进行切片取出
return render(request, 'user_list.html', locals()) # 将数据返回页面
前端
# 循环 将数据显示到页面上
{% for user_obj in page_query %}
<p>{{ user_obj.name }}</p>
{% endfor %}
# 获取分页器对象执行分页器方法
{{ page_obj.page_html|safe }}
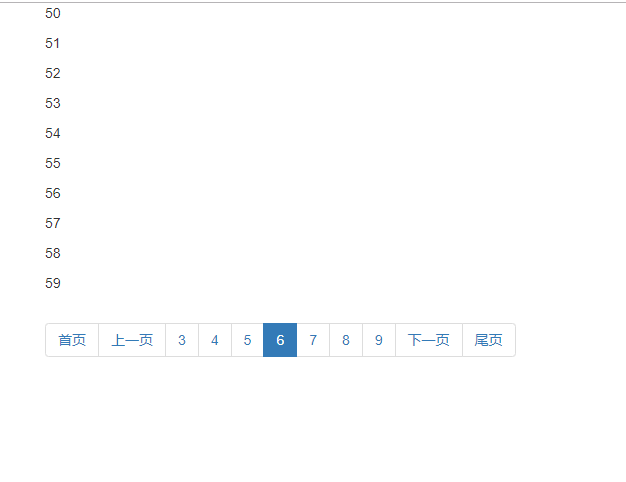
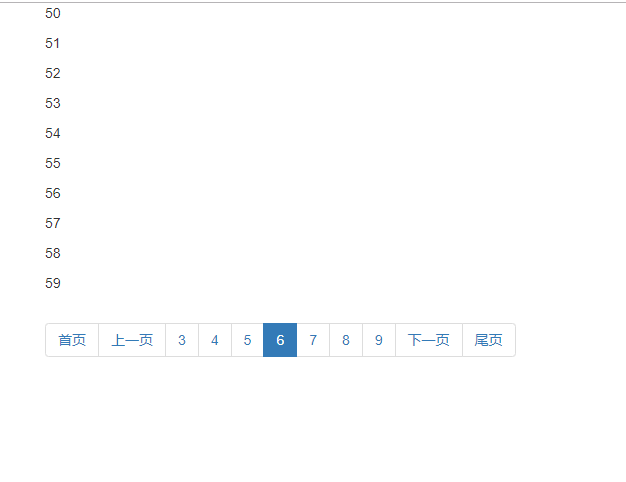
效果图