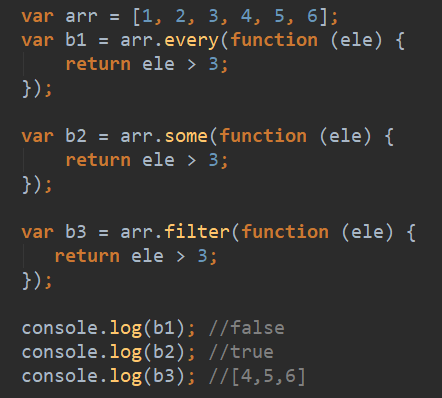
数组的 every() 、some() 、filter() 三者的回调函数都有三个参数:元素、索引和当前数组,用到哪个写哪个(元素一定要有),顺序不可乱
every() 当数组的每个元素都满足条件(例如大于3)才会返回true
some() 只要数组里有一个元素满足条件即返回true
filter() 返回满足条件的元素组成的数组

every() 和 some() 都是返回boolean
filter() 返回的是数组
三者都不会改变原数组
split() 、slice() 、splice()
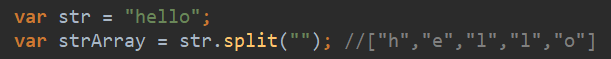
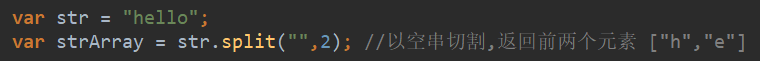
split() 将字符串切割返回数组


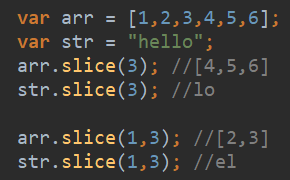
slice() 数组或字符串都有 slice() 方法,截取数组则返回数组,截取的是字符串则返回字符串, 不会改变原值
一个参数则截取指定索引到结尾的元素
两个参数则截取索引范围 [n, m) ,包头不包尾

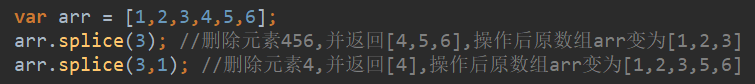
splice() 操作数组,返回数组。功能强大,可增加、删除、替换元素,会改变原数组
一个参数时删除从指定索引到数组末尾的元素
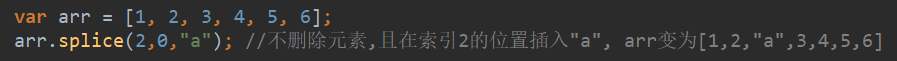
两个参数时 splice(n,m) ,删除从索引n开始的m个元素,若m为0则不删除元素,所以返回的是空数组,原数组无变化

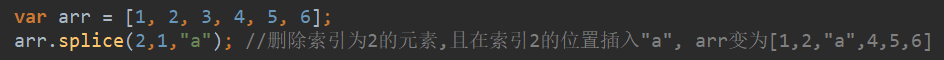
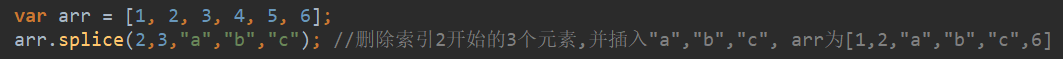
三个或以上参数



以上为百度并且自己实践后做的学习笔记,心累,前路漫漫 +﹏+
find() 接收一个方法作为参数,方法内部返回一个条件,遍历所有元素,执行给定的带有条件返回值的函数,符合该条件的元素会被返回,若没有符合条件的元素,返回 undefined
findIndex() 遍历所有元素,返回第一个符合条件元素的索引
padStart() 填充字符串,接收两个参数,第一个参数为指定的字符串长度,第二个为要填入的字符串,若原字符串长度小于指定长度,则在头部填入第二参数的字符串
padEnd() 同padStart,但是是填充尾部