变量的作用域
变量的作用域指的是,变量起作用的范围。也就是能访问到变量的有效范围。
JavaScript的变量依据作用域的范围可以分为:
- 全局变量
- 局部变量
==定义在函数外部的变量都是全局变量。==
全局变量的作用域是==当前文档==,也就是当前文档所有的JavaScript脚本都可以访问到这个变量
<script type="text/javascript">
alert(a);
var a = 20;
</script>
运行这段代码并不会报错, alert(a); 这行代码弹出:undefined
这是因为声明提前!
- 所有的全局变量的声明都会提前到JavaScript的前端声明。也就是所有的全局变量都是先声明的,并且早于其他一切代码。
- 但是变量的赋值的位置并不会变,仍然在原位置赋值
> 所以上面的代码等效下面的代码:
<script type="text/javascript">
var a; //声明提前
alert(a);
a = 20; //赋值仍然在原来的位置
</script>
==在函数内声明的变量,叫局部变量!表示形参的变量也是局部变量!==
局部变量的作用域是局部变量所在的整个函数的内部。 在函数的外部不能访问局部变量。
<script type="text/javascript">
function f(){
alert(v); // 弹出:undefined
var v = "abc"; // 声明局部变量。局部变量也会声明提前到函数的最顶端。
alert(v); // 弹出:abc
}
alert(v); //报错。因为变量v没有定义。 方法 f 的外部是不能访问方法内部的局部变量 v 的。
</script>
全局变量和局部变量重名问题
<script type="text/javascript">
var m = 10;
function f(){
var m = 20;
alert("方法内部:" + m); //代码1
}
f();
alert("方法外部:" + m); //代码2
</script>
- 在上面的代码中,当局部变量与全局变量重名时,局部变量的作用域会覆盖全局变量的作用域。
- 也就是说在函数内部访问重名变量时,访问的是局部变量。==所以 "代码1" 部分输出的是20。==
- 当函数返回离开局部变量的作用域后,又回到全局变量的作用域。==所以代码2输出10。==
- 如何在函数访问同名的全局变量呢?==通过:window.全局变量名==

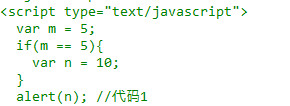
JavaScript中有没有块级作用域?

代码1输出什么? undefined还是10?还是报错?
==输出10!==
- JavaScript的作用域是按照函数来划分的
- ==JavaScript没有块级作用域==
在上面的代码中,变量 n 虽然是在 if 语句内声明的,但是它仍然是全局变量,而不是局部变量。只有定义在方法内部的变量才是局部变量
注意:
- 即使我们把变量的声明放在 if、for等块级语句内,也会进行==声明提前==的操作