跟随.net core 3.0 一起发布的System.Device.Gpio 1.0已经可以让我们用熟悉的C#原汁原味的开发莓派上面的GPIO了.并且在 Iot.Device.Bindings这个包下面有许多开发者已经封装好了许多模块,供我们使用.入门的教程可以参考https://www.cnblogs.com/zhanggaoxing/,写的非常好哈.
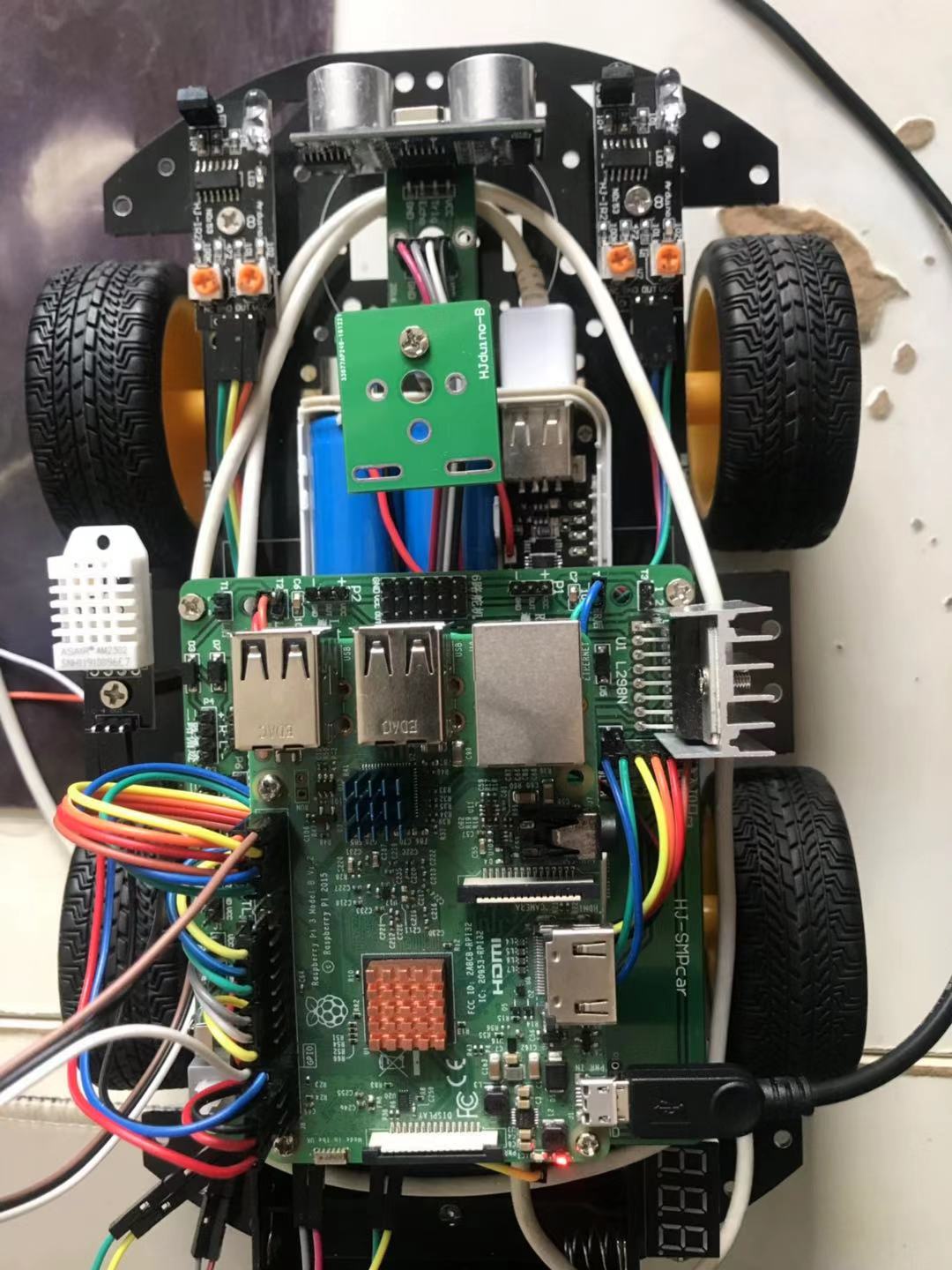
我这里使用的是吃灰已久的树莓派3B,其他的配件还包括超声波模块,红外避障模块,TT马达(使用L298N驱动),一块定制的电路板(个人感觉,主要为了好看),电池盒,电压显示模块,第一步,先把这一堆配件组装起来,效果如下:
1.先安装树莓派.net core环境
怎么接线等下章在讲 首选我们先把树莓派运行.net core的环境安上,由于现在官方操作系统Raspbian不是64位的.第三方系统我没有用,想在树莓派上跑 .net core 3.0,我们只能使用ARM32.怎么安装系统,百度一大堆,这里就不介绍了.
树莓派要联网,先更新系统:
sudo apt-get update sudo apt-get upgrade
之后下载下载 .net core 3.0 sdk 和 asp.net core 3.0 runtime :
wget https://download.visualstudio.microsoft.com/download/pr/8ddb8193-f88c-4c4b-82a3-39fcced27e91/b8e0b9bf4cf77dff09ff86cc1a73960b/dotnet-sdk-3.0.100-linux-arm.tar.gz wget https://download.visualstudio.microsoft.com/download/pr/e9d4b012-a877-443c-8344-72ef910c86dd/b5e729b532d7b3b5488c97764bd0fb8e/aspnetcore-runtime-3.0.0-linux-arm.tar.gz
下载完成之后我们建立一个目录,把刚才下载的文件解压进去
mkdir dotnet tar zxf aspnetcore-runtime-3.0.0-linux-arm.tar.gz -C $HOME/dotnet tar zxf dotnet-sdk-3.0.100-linux-arm.tar.gz -C $HOME/dotnet
现在只能在dotnet这个目录里面执行dotnet命令,要在任何地方都能执行命令,我们要创建一个环境变量指向这个文件夹.
export DOTNET_ROOT=$HOME/dotnet
export PATH=$PATH:$HOME/dotnet
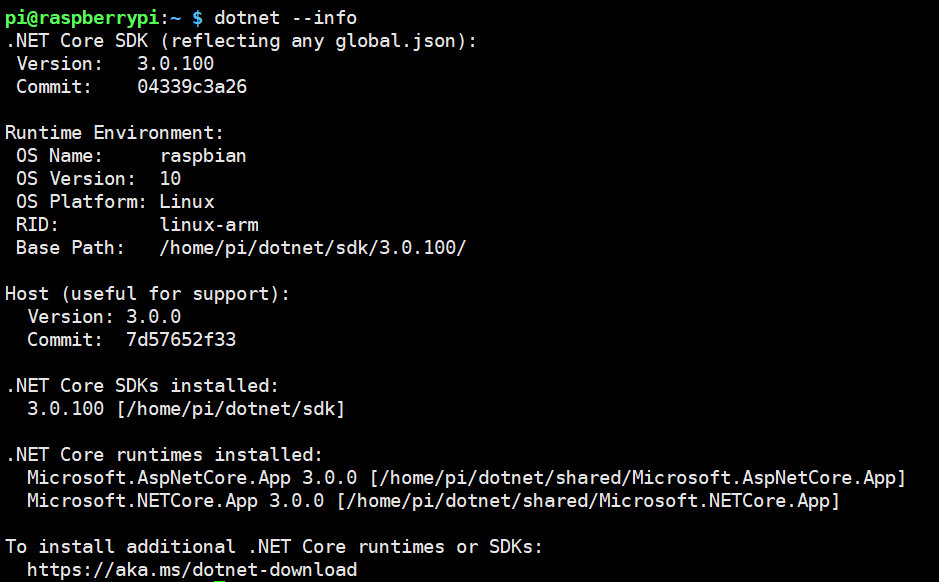
我们使用dotnet --info看一下:

环境是装完了,但是重启这个环境不见了.所以我们需要配置一下自启动环境变量:
sudo vim .profile
这里我习惯使用vim 如果没有安装换成 nano即可
在最后添加:
export DOTNET_ROOT=$HOME/dotnet
export PATH=$PATH:$HOME/dotnet
保存 重启 可直接使用dotnet命令.到此为止,我们可以建立一个asp.net core的web放在上面试一下了.
2.新建项目,并配置nginx
打开VS2019,新建一个asp.net core3.0项目:

我这里修改了 Program.cs 文件添加了指定监听:
public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); webBuilder.UseUrls("http://localhost:5000/"); });
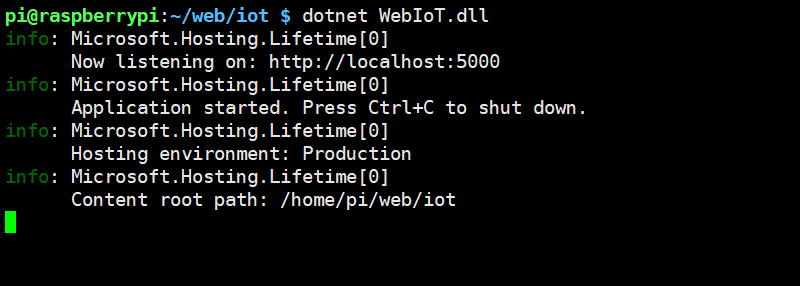
之后在树莓派home/pi下新建文件夹web->iot文件夹用debug模式生成把所有生成的文件全都传到这个目录下面.之后我们 dotnet 一下看看:

现在我们的网站只能localhost访问.现在我们安装NGINX做反向代理.首先,安装并启动ngix
sudo apt-get install nginx sudo /etc/init.d/nginx start
打开配置文件:
sudo vim /etc/nginx/sites-available/default
替换为:
server { listen 80 default_server; server_name _; location / { proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://localhost:5000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $connection_upgrade; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; # 转发websocket需要的设置 proxy_set_header X-Real_IP $remote_addr; proxy_set_header X_Forward_For $proxy_add_x_forwarded_for; } }
保存 完成 测试 重启nginx:
sudo nginx -t
sudo nginx -s reload
现在我们dotnet我们的网站.在浏览器中使用树莓派的IP来访问:

但是这样有个缺点.我们必须每次重启都要dotnet xx.dll 并且程序一旦异常了,也需要手动执行.这里我们借助 systemd 服务实现来重启
sudo vim /etc/systemd/system/kestrel-carapp.service
替换如下内容:
[Unit] Dcription=ASP.NET Core 3.0 App - Car [Service] WorkingDirectory=/home/pi/web/iot ExecStart=/home/pi/dotnet/dotnet /home/pi/web/iot/WebIoT.dll Restart=always # Restart service after 10 seconds if the dotnet service crashes: RestartSec=10 KillSignal=SIGINT SyslogIdentifier=dotnet-car User=root Environment=ASPNETCORE_ENVIRONMENT=Production Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false [Install] WantedBy=multi-user.target
注意,systemd 要求我们使用绝对路径。
注册,并启动服务:
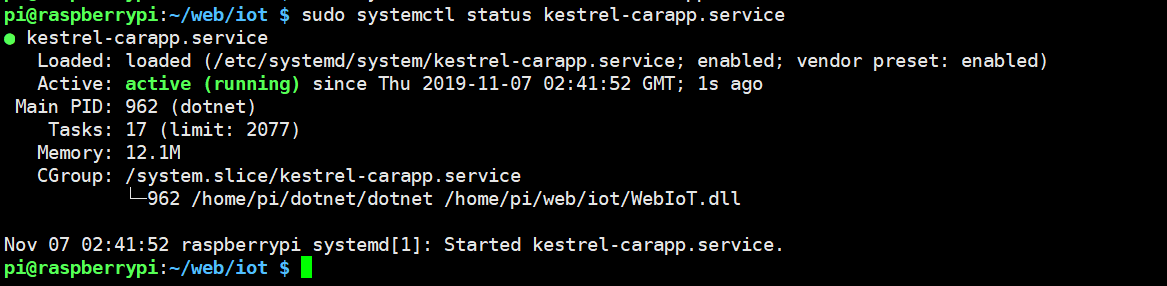
sudo systemctl enable kestrel-carapp.service sudo systemctl start kestrel-carapp.service sudo systemctl status kestrel-carapp.service

现在重启系统后也可以访问网站,不用我们手动敲命令了.
3.后记
今天就这么多了,下章在说怎么接线,并使用刚才建立的web项目显示超声波模块的数据
参考:
https://mp.weixin.qq.com/s/ksWs-_5JsmTQpACZfcKo6Q