<ul> - 无序的标签
<li> - 列表项 (容器级)
<ol> - ordered list 有序列表 前面有序号
在使用的时候,会用css 的方法去掉小圆点
<dl> -- 表示定义的列表 中可以包含多个 define list
<dt> dt:定义标题 <dd> dd: 表示描述的词语
- 这两个是容器级别的标签,可以存放其他的特殊标签 如:超链接,段落标签等
<hr/> -- 表示分割线 (大型网页中不这样使用)
<div> -- 用于页面的布局
-
- 整行显示的都是div的区域 <div> 容器级别的标签 把它当成一个大盒子
- 在前段中有div+css 的样式表用来描述前端中的布局文件的
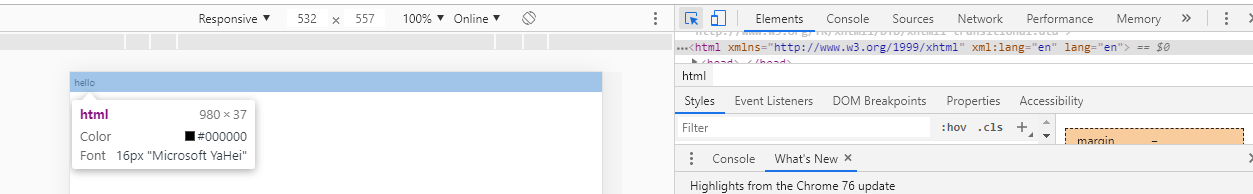
1 <head> 2 <title>Div Span</title> 3 </head> 4 <body> 5 <!--单纯添加div是没有任何显示的--> 6 <div>hello</div> 7 </body> 8 </html>

division "分割"
<span> -- 用于表示范围 小区域,小跨度
- 中间主要放入文本的文件 是文本级别的标签 , 所以是不可以完成嵌套的
用 div + css 完成精细的控制(略)
----------
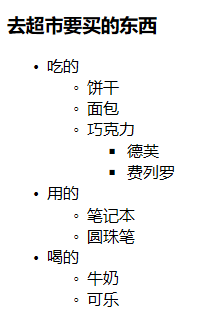
练习中 实现多级列表

<body> <h3>去超市要买的东西</h3> <ul> <li> 吃的 <ul> <li>饼干</li> <li>面包</li> <li> 巧克力 <ul> <li>德芙</li> <li>费列罗</li> </ul> </li> </ul> </li> <li> 用的 <ul> <li>笔记本</li> <li>圆珠笔</li> </ul> </li> <li> 喝的 <ul> <li>牛奶</li> <li>可乐</li> </ul> </li> </ul> </body>

<body> <h3>书</h3> <ul> <li> <p>书名</p> <p> 简介简介简介简介简介简介简介简介 <span> <a href="">详细信息</a> <a href="">购买</a> </span> </p> </li> <li> <p>书名</p> <p> 简介简介简介简介简介简介简介简介 <span> <a href="">详细信息</a> <a href="">购买</a> </span> </p> </li> <li> <p>书名</p> <p> 简介简介简介简介简介简介简介简介 <span> <a href="">详细信息</a> <a href="">购买</a> </span> </p> </li> </ul> </body>