Bootstrap框架和inconfont、font-awesome使用
iconfont的使用:https://www.cnblogs.com/clschao/articles/10387580.html
Bootstrap介绍
Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架。
它是为实现快速开发Web应用程序而设计的一套前端工具包。
它支持响应式布局,并且在V3版本之后坚持移动设备优先。
就是复制黏贴一把梭,htmlcssjs代码的封装组合
为什么要使用Bootstrap?
在Bootstrap出现之前:
命名:重复、复杂、无意义(想个名字费劲)
样式:重复、冗余、不规范、不和谐
页面:错乱、不规范、不和谐
在使用Bootstrap之后: 各种命名都统一并且规范化。 页面风格统一,画面和谐。
Bootstrap下载
官方地址:https://getbootstrap.com
中文地址:http://www.bootcss.com/
我们使用V3版本的Bootstrap,我们下载的是用于生产环境的Bootstrap。
Bootstrap环境搭建
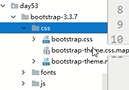
目录结构:
bootstrap-3.3.7-dist/ ├── css // CSS文件 │ ├── bootstrap-theme.css // Bootstrap主题样式文件,官方提供的,一般不用 │ ├── bootstrap-theme.css.map │ ├── bootstrap-theme.min.css // 主题相关样式压缩文件 │ ├── bootstrap-theme.min.css.map │ ├── bootstrap.css //引用的时候,引用这一个或者下面那个bootstrap.min.css文件就可以了 │ ├── bootstrap.css.map │ ├── bootstrap.min.css // 核心CSS样式压缩文件,其他的文件都是在这个核心文件的基础上加了一些其他的样式 │ └── bootstrap.min.css.map ├── fonts // 字体文件 │ ├── glyphicons-halflings-regular.eot │ ├── glyphicons-halflings-regular.svg │ ├── glyphicons-halflings-regular.ttf │ ├── glyphicons-halflings-regular.woff │ └── glyphicons-halflings-regular.woff2 └── js // JS文件 ├── bootstrap.js ├── bootstrap.min.js // 核心JS压缩文件 └── npm.js
处理依赖
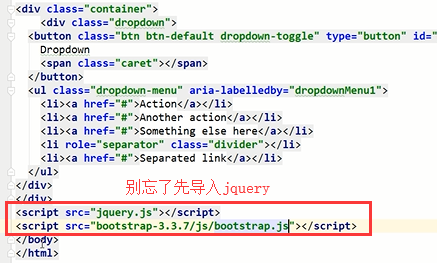
由于Bootstrap的某些组件依赖于jQuery,所以请确保下载对应版本的jQuery文件,来保证Bootstrap相关组件运行正常。
引入:
将下载解压的那个文件夹放到我们的项目目录下就能够使用了

可以把主题那些你用不到的css等文件删除。
然后引入一下就能用了,很简单

Bootstrap全局样式

排版、按钮、表格、表单、图片等我们常用的HTML元素,Bootstrap中都提供了全局样式。
我们只要在基本的HTML元素上通过设置class就能够应用上Bootstrap的样式,从而使我们的页面更美观和谐。
基础模板:简单看看结构
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--页面宽度自适应设备的屏幕宽度--> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </body> </html>

想让手机端能够显示完整的页面,就需要写上

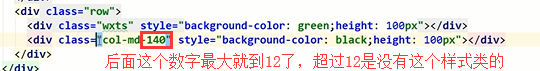
使用栅格进行布局的时候注意人家bootstrap官网里面写的要求:写法就按照下面的来,写到布局容器里面,列是行里面的元素。

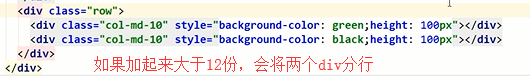
效果:

如果里面的列元素没有占满12份,那么右边就会空出来几份的宽度。


还有:

列偏移
关于媒体查询:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <style> 8 body { 9 margin: 0; 10 } 11 .c1 { 12 background-color: red; 13 height: 200px; 14 } 15 /*媒体查询,捕捉显示屏幕的宽度,来显示不同的定制效果*/ 16 @media screen and (max- 700px) { 17 .c1 { 18 background-color: green; 19 } 20 } 21 </style> 22 </head> 23 <body> 24 25 <div class="c1"> 26 27 </div> 28 </body> 29 </html>
媒体查询的使用
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> 8 <title>Bootstrap 101 Template</title> 9 10 <!-- Bootstrap --> 11 <link href="bootstrap/css/bootstrap.css" rel="stylesheet"> 12 13 <style> 14 #con1{ 15 /*background-color: red;*/ 16 /*height: 600px;*/ 17 } 18 .c1{ 19 background-color: red; 20 height: 40px; 21 } 22 .c2{ 23 background-color: green; 24 height: 40px; 25 } 26 @media screen and (min- 700px) { 27 .c1{ 28 background-color: yellow; 29 height: 40px; 30 } 31 .c2{ 32 background-color: blue; 33 height: 40px; 34 } 35 } 36 37 38 </style> 39 40 </head> 41 <body> 42 <!--<h1>你好,世界!</h1>--> 43 44 45 <!--<div id="con1" class="container"></div>--> 46 <!--<div id="con1" class="container-fluid">--> 47 <!--<div class="row">--> 48 <!--<div class="col-md-2 col-xs-2 c1 col-md-offset-1 col-xs-offset-1">--> 49 50 <!--</div>--> 51 <!--<div class="col-md-8 col-xs-8 c2">--> 52 53 <!--</div>--> 54 <!--</div>--> 55 56 <!--</div>--> 57 <div id="con1" class="container-fluid"> 58 <div class="row"> 59 <div class="col-md-2 col-xs-2 c1 col-md-offset-1 col-xs-offset-1"> 60 61 </div> 62 <div class="col-md-8 col-xs-8 c2"> 63 64 </div> 65 </div> 66 67 </div> 68 69 70 71 72 73 <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> 74 <script src="jquery.js"></script> 75 <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> 76 <script src="bootstrap/js/bootstrap.js"></script> 77 </body> 78 </html>
标题相关
标题
1 <h1>一级标题36px</h1> 2 <h2>二级标题30px</h2> 3 <h3>三级标题24px</h3> 4 <h4>四级标题18px</h4> 5 <h5>五级标题14px</h5> 6 <h6>六级标题12px</h6> 7 <!--除了使用h标签,Bootstrap内置了相应的全局样式--> 8 <!--内联标签应用标题样式--> 9 <span class="h1">一级标题36px</span> 10 <span class="h2">二级标题30px</span> 11 <span class="h3">三级标题24px</span> 12 <span class="h4">四级标题18px</span> 13 <span class="h5">五级标题14px</span> 14 <span class="h6">六级标题12px</span>
副标题
<!--一级标题中嵌入小标题--> <h1>一级标题<small>小标题</small></h1>
文本对齐
<!--文本对齐--> <p class="text-left">文本左对齐</p> <p class="text-center">文本居中</p> <p class="text-right">文本右对齐</p>
文本大小写
<!--大小写--> <p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p>
表格

状态类

表单
内联表单
表单状态
带图标的表单
按钮
<a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"> <input class="btn btn-default" type="submit" value="Submit">
按钮样式
<!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button>
按钮大小
<p> <button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button> <button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button> </p> <p> <button type="button" class="btn btn-primary">(默认尺寸)Default button</button> <button type="button" class="btn btn-default">(默认尺寸)Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button> <button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button> <button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button> </p>
图片
<img src="..." class="img-responsive" alt="Responsive image">
图片形状
<img src="..." alt="..." class="img-rounded"> <img src="..." alt="..." class="img-circle"> <img src="..." alt="..." class="img-thumbnail">
辅助类
文本颜色
<p class="text-muted">...</p> <p class="text-primary">...</p> <p class="text-success">...</p> <p class="text-info">...</p> <p class="text-warning">...</p> <p class="text-danger">...</p>
背景颜色
<p class="bg-primary">...</p> <p class="bg-success">...</p> <p class="bg-info">...</p> <p class="bg-warning">...</p> <p class="bg-danger">...</p>
关闭按钮
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button>
下拉三角
<span class="caret"></span>
快速浮动
<div class="pull-left">...</div> <div class="pull-right">...</div>
内容块居中
<div class="center-block">...</div>
清除浮动
<!-- Usage as a class --> <div class="clearfix">...</div>
显示与隐藏
<div class="show">...</div> <div class="hidden">...</div>
bootstrap写一个简单的登陆页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录页面</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.css"> <style> body { background-color: #eeeeee; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-4 col-md-offset-4" style="margin-top: 70px"> <h2 class="text-center">欢迎登录</h2> <form> <div class="form-group"> <label for="exampleInputEmail1">邮箱</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> <span class="help-block"></span> </div> <div class="form-group"> <label for="exampleInputPassword1">密码</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> <span class="help-block"></span> </div> <div class="checkbox"> <label> <input type="checkbox"> 记住 </label> </div> <button type="submit" id="login-btn" class="btn btn-success btn-block">登录</button> </form> </div> </div> </div> <script src="jquery.js"></script> <script> // 给登录按钮绑定点击事件 $('#login-btn').click(function () { // 定义一个是否允许提交的标志位 var flag = true; // 1. 找到登录框中所有的input框,判断值是否为空 $('form input').each(function () { var value = $(this).val(); if (value.length===0){ // 2. 为空就显示提示信息 // 2.1 给下面的span标签设置文本提示信息 var errMsg = $(this).prev().text() + '不能为空'; $(this).next().text(errMsg); // 2.2 给父标签设置has-error的样式 $(this).parent().addClass('has-error'); // 2.3 阻止表单提交 flag = false; return false; } }); return flag; }); // 给input框绑定focus事件 $('form input').focus(function () { // 1. 去掉当前input框后面的span标签的文本 $(this).next().text(''); // 2. 去掉父标签的has-error样式 $(this).parent().removeClass('has-error'); }) </script> </body> </html>
常用Bootstrap组件(就是一些搭配起来的效果,也涉及到一些动作相关的,所以需要引入js文件了)
- 字体图标(fontawesome里面比较全)
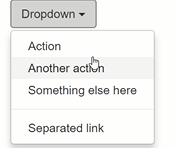
- 下拉菜单
- 按钮组
- 输入框俎
- 导航
- 分页
- 标签和徽章
- 页头
- 缩率图
- 进度条


实现页面

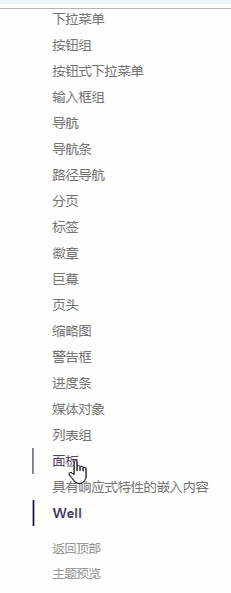
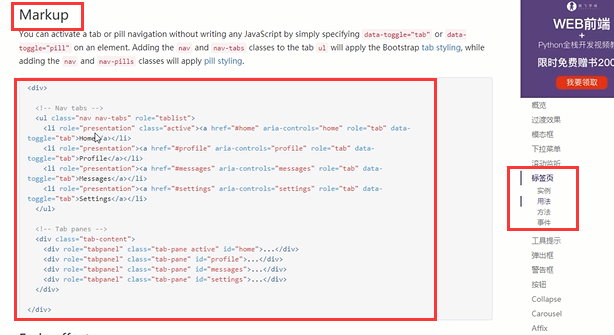
就在bootstrap官网的全局css样式里面的右边这个地方找你需要使用的功能。

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> 8 <title>Bootstrap 101 Template</title> 9 10 <!-- Bootstrap --> 11 <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"> 12 13 </head> 14 15 <body> 16 <div class="container"> 17 <div class="row"> 18 <div class="col-md-12"> 19 <div class="page-header"> 20 <h1>国家统一信息采集系统 21 <small>共三步</small> 22 </h1> 23 </div> 24 <div class="progress"> 25 <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" 26 aria-valuemax="100" style=" 33.33%;"> 27 1/3 28 </div> 29 </div> 30 <!--面板--> 31 <div class="panel panel-primary"> 32 <div class="panel-heading"> 33 <h3 class="panel-title">基本信息<span class="glyphicon glyphicon-pushpin pull-right"></span></h3> 34 35 </div> 36 <div class="panel-body"> 37 <!--表单--> 38 <form class="form-horizontal"> 39 <div class="form-group"> 40 <label for="inputEmail1" class="col-sm-2 control-label">姓名</label> 41 <div class="col-sm-4"> 42 <input type="email" class="form-control" id="inputEmail1" placeholder="name"> 43 </div> 44 </div> 45 <div class="form-group"> 46 <label for="inputPassword2" class="col-sm-2 control-label">性别</label> 47 <div class="col-sm-4"> 48 <input type="password" class="form-control" id="inputPassword2" placeholder="sex"> 49 </div> 50 </div> 51 <div class="form-group"> 52 <label for="inputEmail3" class="col-sm-2 control-label">联系方式</label> 53 <div class="col-sm-4"> 54 <input type="email" class="form-control" id="inputEmail3" placeholder="contact information"> 55 </div> 56 </div> 57 <div class="form-group"> 58 <label for="inputPassword3" class="col-sm-2 control-label">身份证号码</label> 59 <div class="col-sm-4"> 60 <input type="password" class="form-control" id="inputPassword3" placeholder="identification card"> 61 </div> 62 </div> 63 <div class="form-group"> 64 <label for="inputFile" class="col-sm-2 control-label">一寸蓝底照片</label> 65 <div class="col-sm-4"> 66 <input type="file" class="" id="inputFile" placeholder="Password"> 67 <span class="help-block">只支持png</span> 68 </div> 69 </div> 70 <hr> 71 <div class="form-group"> 72 <div class="col-sm-2 control-label">身份说明</div> 73 <div class="col-sm-4"> 74 <div class="radio"> 75 <label> 76 <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" 77 checked> 78 农产品生产者 79 </label> 80 </div> 81 <div class="radio"> 82 <label> 83 <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> 84 城市构建者 85 </label> 86 </div> 87 <div class="radio disabled"> 88 <label> 89 <input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" 90 disabled> 91 国家单位从业者 92 </label> 93 </div> 94 </div> 95 </div> 96 </form> 97 </div> 98 </div> 99 <!--下一步按钮--> 100 <div> 101 <button class="btn btn-success pull-right">下一步</button> 102 </div> 103 </div> 104 </div> 105 </div> 106 107 <script src="jquery.js"></script> 108 <script src="bootstrap/js/bootstrap.min.js"></script> 109 110 </body> 111 </html>
模拟滚动的进度条:
var $d1 = $("#d1"); var width = 0; var theID = setInterval(setValue, 200); function setValue() { if (width === 100) { clearInterval(theID); } else { width++; $d1.css("width", width+"%").text(width+"%"); } }
关于fontawesome的使用

下载解压,然后放到我们的项目目录里面去,直接引用就行了

css文件夹和fonts文件夹必须是同一级目录,因为那个css里面的内容就是通过相对路径来找fonts里面的内容的

找个微信图标看看:



再看看font awesome里面的一些用法,比bootstrap里面的图标用起来更高级一些,并且和bootstrap完美兼容。

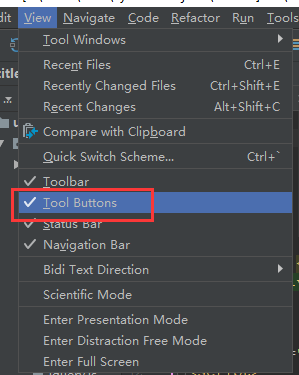
pycharm中设置HTML的模板样式:

京东的标签页:


标签页示例:
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.css"> 7 </head> 8 <body> 9 10 11 <div class="container"> 12 <div> 13 <!-- Nav tabs --> 14 <ul class="nav nav-tabs nav-justified" role="tablist"> 15 <li role="presentation" class="active"> 16 <a href="#home" aria-controls="home" role="tab" data-toggle="tab">主页</a> 17 </li> 18 <li role="presentation"> 19 <a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">详情页</a> 20 </li> 21 <li role="presentation"> 22 <a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">售后服务</a> 23 </li> 24 <li role="presentation"> 25 <a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">评论专区</a> 26 </li> 27 </ul> 28 29 <!-- Tab panes --> 30 <div class="tab-content"> 31 <div role="tabpanel" class="tab-pane active" id="home">这是主页的内容</div> 32 <div role="tabpanel" class="tab-pane" id="profile">这是详情页的内容</div> 33 <div role="tabpanel" class="tab-pane" id="messages">这是售后服务专区的内容</div> 34 <div role="tabpanel" class="tab-pane" id="settings">这是评论区的内容</div> 35 </div> 36 37 </div> 38 </div> 39 <script src="jquery.js"></script> 40 <script src="bootstrap-3.3.7/js/bootstrap.js"></script> 41 </body> 42 </html>
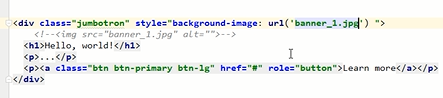
巨幕:

进度条
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.css"> 7 </head> 8 <body> 9 10 11 <div class="container"> 12 <div class="progress"> 13 <div id="p1" class="progress-bar progress-bar-info progress-bar-striped active" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style=" 0%;min- 2%"> 14 0% 15 </div> 16 </div> 17 <button class="btn btn-success btn-sm" id="b1">开始</button> 18 </div> 19 20 21 <script src="jquery.js"></script> 22 <script src="bootstrap-3.3.7/js/bootstrap.js"></script> 23 <script> 24 var n = 0; 25 var t; 26 // jQuery操作标签的CSS属性 27 function foo(){ 28 $('#p1').css('width', n+'%').text(n+'%'); 29 n += 1; 30 if (n > 100){ 31 clearInterval(t); 32 } 33 } 34 // 点击开始按钮,让滚动条滚动起来 35 $('#b1').click(function () { 36 // 每隔一秒钟执行一下上面的代码 37 t = setInterval(foo, 100); 38 }); 39 40 </script> 41 </body> 42 </html>
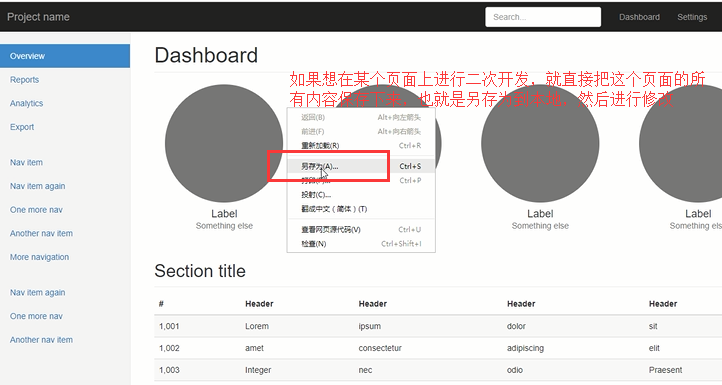
保存网页的方法:


响应式开发
为什么要进行响应式开发?
随着移动设备的流行,网页设计必须要考虑到移动端的设计。同一个网站为了兼容PC端和移动端显示,就需要进行响应式开发。
什么是响应式?
利用媒体查询,让同一个网站兼容不同的终端(PC端、移动端)呈现不同的页面布局。
用到的技术:
CSS3@media查询
用于查询设备是否符合某一特定条件,这些特定条件包括屏幕尺寸、是否可触摸、屏幕精度、横屏竖屏等信息。
常见属性:
1.device-width, device-height 屏幕宽、高
2.width,height 渲染窗口宽、高
3.orientation 设备方向
4.resolution 设备分辨率
语法:
@media mediatype and|not|only (media feature) { CSS-Code; }
不同的媒体使用不同的stylesheet
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
viewport
手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
设置viewport
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″>
- width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。
Bootstrap的栅格系统
- container
- row
- column
注意事项: 使用Bootstrap的时候不要让自己的名字与Bootstrap的类名冲突。
JavaScript插件
Bootstrap实例精选:
- 封面图
- Carousel
- 博客页面
- 控制台
- 登录页
- Offcanvas
补充一些内容:
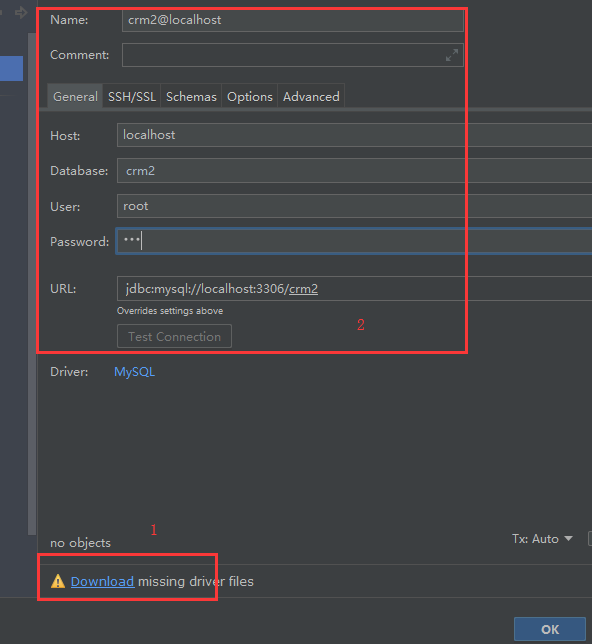
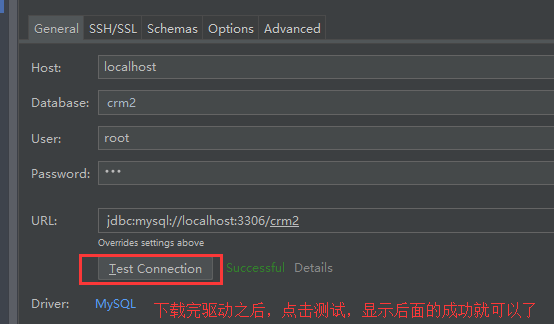
pycharm如何连接上数据库






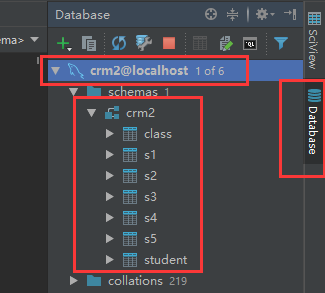
然后就可以在pycharm上看到这个库和里面的表了


还可以在里面写sql语句

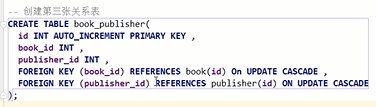
我们设计三张表,书籍、作者、出版社,方便之后django的学习:


大家通过sql语句将表和表关系创建出来吧(使用上foreign key吧)