DeviceFamily Veiws 可以为特定的设备(Mobile、Desktop等)制作特定的XAML视图,这种方式可以完全定制XMAL和共享后台代码。
以 Mobile 和 Desktop 为例:
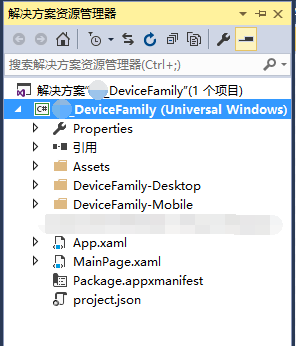
- 新建两个文件夹 DeviceFamily-Miobile 和 DeviceFamily-Desktop ;

- 然后在两个文件夹中都添加一个 MainPage.xaml ;

- 如果在 Mobile 设备上运行应用程序,它将从DeviceFamily-Mobile/MainPage.xaml 加载 XMAL; 如果在 Desktop 设备上运行应用程序,它将从DeviceFamily-Desktop/MainPage.xaml 加载 XMAL; 对于其他设备将加载主文件夹下的 MainPage.xaml;
- Example
- DeviceFamily-Mobile/MainPage.xaml
1 Page 2 x:Class="_DeviceFamily.DeviceFamily_Mobile.MainPage" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:local="using:_DeviceFamily.DeviceFamily_Mobile" 6 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 7 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 8 mc:Ignorable="d"> 9 10 <Grid Background="Blue"> 11 <TextBlock Text="Hello DeviceFamily-Mobile" VerticalAlignment="Center" FontSize="24" /> 12 </Grid> 13 </Page>
- Mobile 上的运行效果

- DeviceFamily-Desktop/MainPage.xaml
1 <Page 2 x:Class="_DeviceFamily.DeviceFamily_Desktop.MainPage" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:local="using:_DeviceFamily.DeviceFamily_Desktop" 6 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 7 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 8 mc:Ignorable="d"> 9 10 <Grid Background="Red"> 11 <TextBlock VerticalAlignment="Center" Text="Hello DeviceFamily-Desktop" FontSize="56" /> 12 </Grid> 13 </Page>
- Desktop 上的运行效果

- 主文件下的 MainPage.xaml
<Page x:Class="_DeviceFamily.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:_DeviceFamily" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="Yellow"> <TextBlock VerticalAlignment="Center" Text="Hello DeviceFamily-Desktop" FontSize="48" /> </Grid> </Page>
- 运行效果(由于没有 Table 之类的第三种设备,所以此运行效果省略 gg)