首先我们要明白云开发是干什么的?
云开发就是讲后台服务通过云的方式打包简单了,然后丢出一系列api接口等共开发人员使用。
好处:前端开发可以直接在js文件里写后台服务语法,可以直接调用数据库,完全可以省略掉后台开发人员。
第一步:注册小程序,需要在微信公众平台上注册小程序。
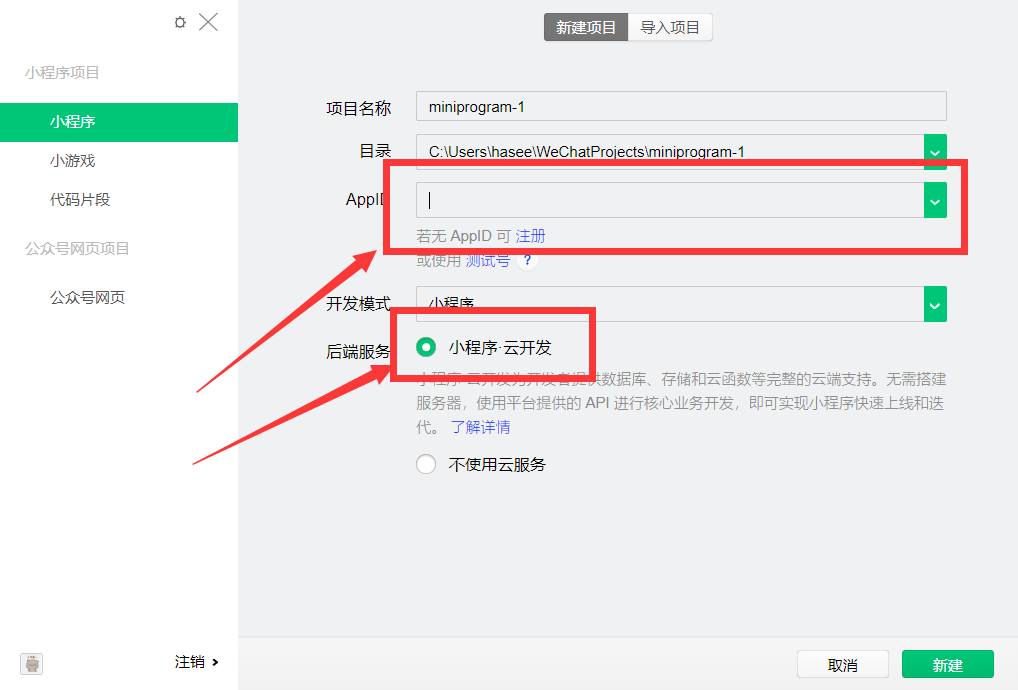
第二部:打开微信开发者工具,新建项目时输入AppId 为自己注册的微信小程序id,切记不能用测试号

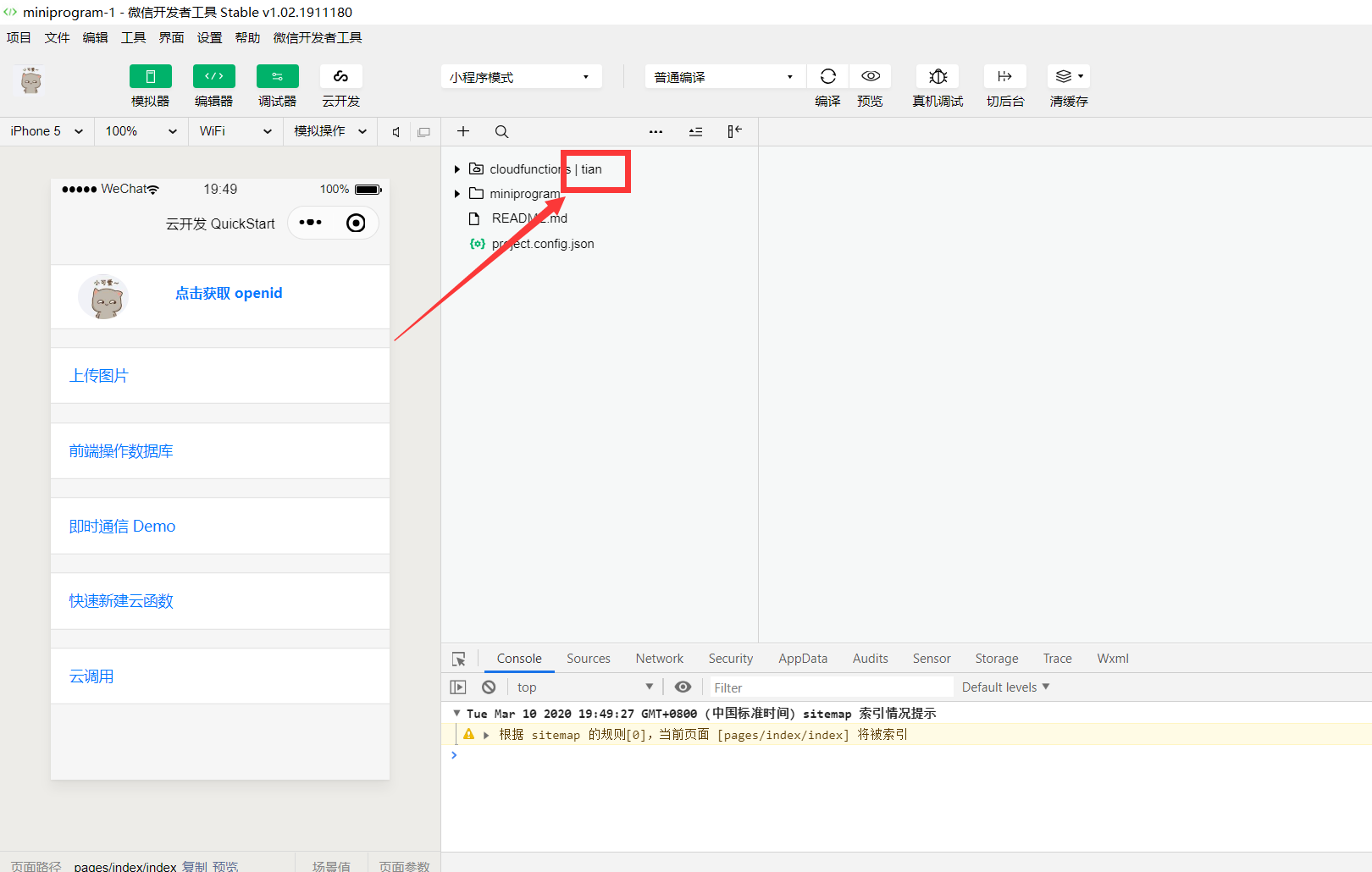
建好以后就是这样子

标注的显示的是自己的环境,我这里已经开通了云开发 所以建好以后自己就指定环境了,如果 没有开通,就点击测试器旁边的云开发按钮,进行开通。
这里就不详细的标注了,根据提示来。
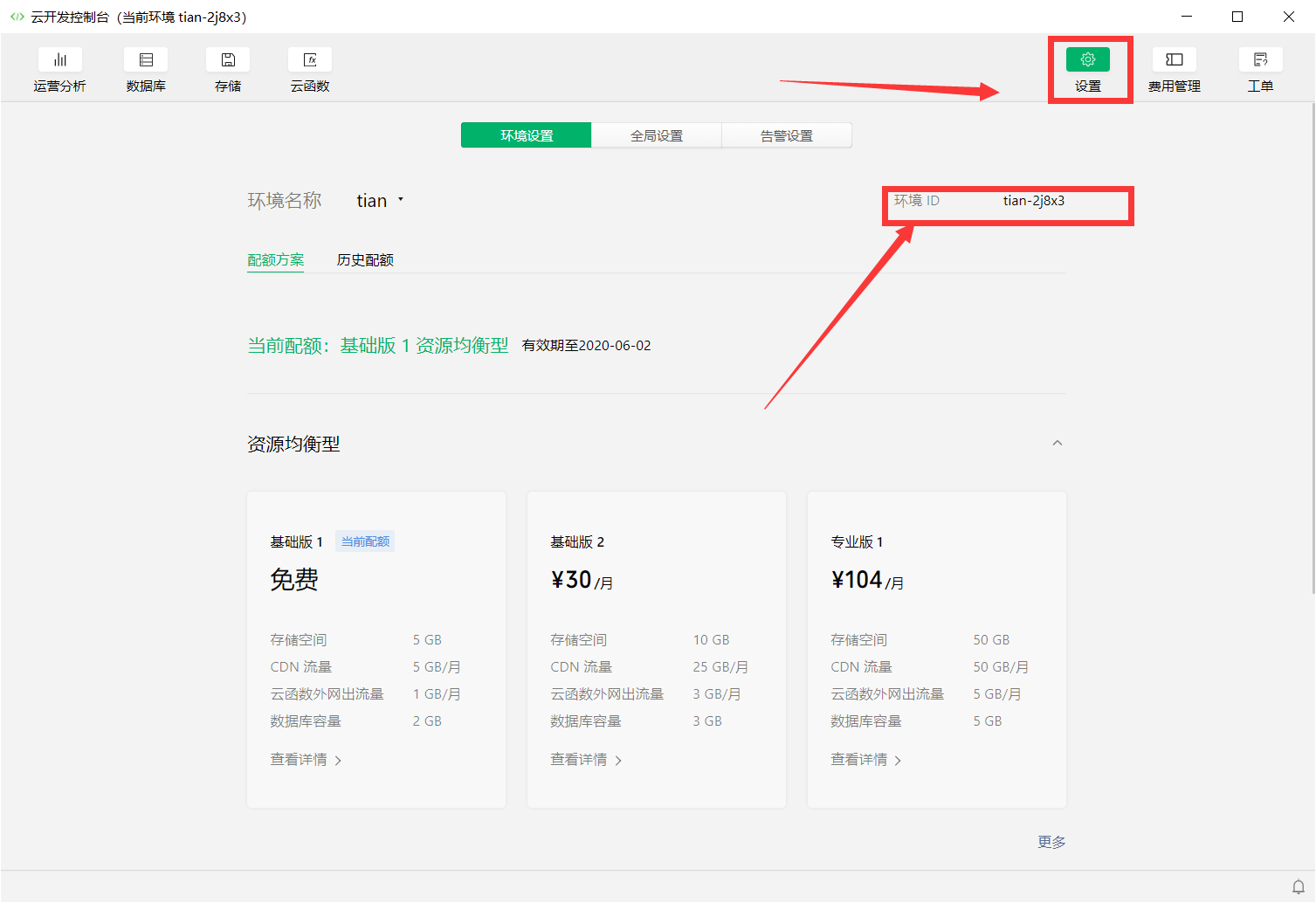
第三步:创建环境
注意 环境有自己的id,点击设置 查看自己的环境id

这里省略了开通云开发,以及创建环境步骤,这些很简单根据提示来就可以了。
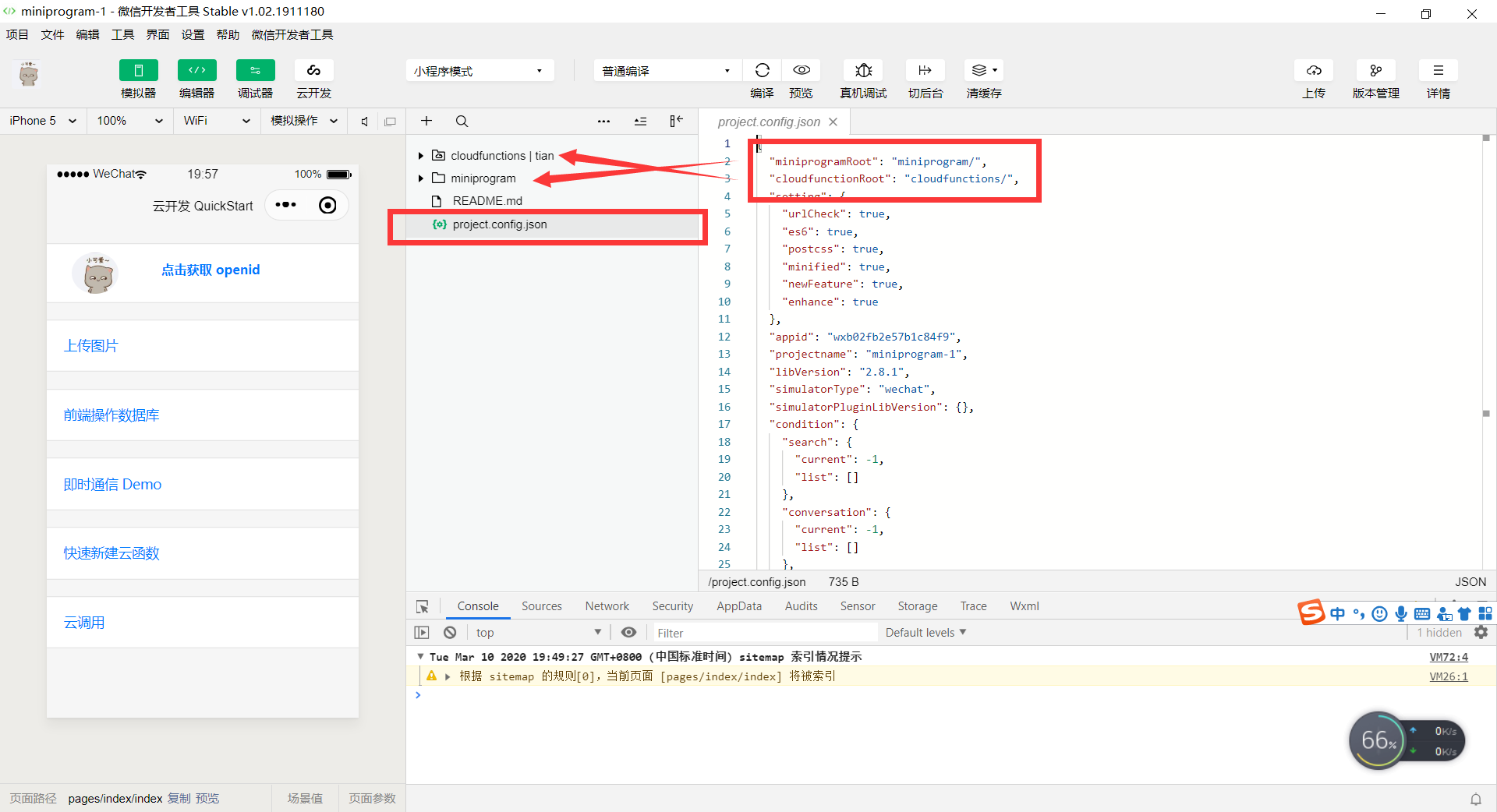
第四步:配置文件
在project.config.json文件里注意这里,不能乱。这里就是文件入口,cloudfunction就是存放云函数的文件夹,miniprogram就是存放你pages app等文件的文件夹

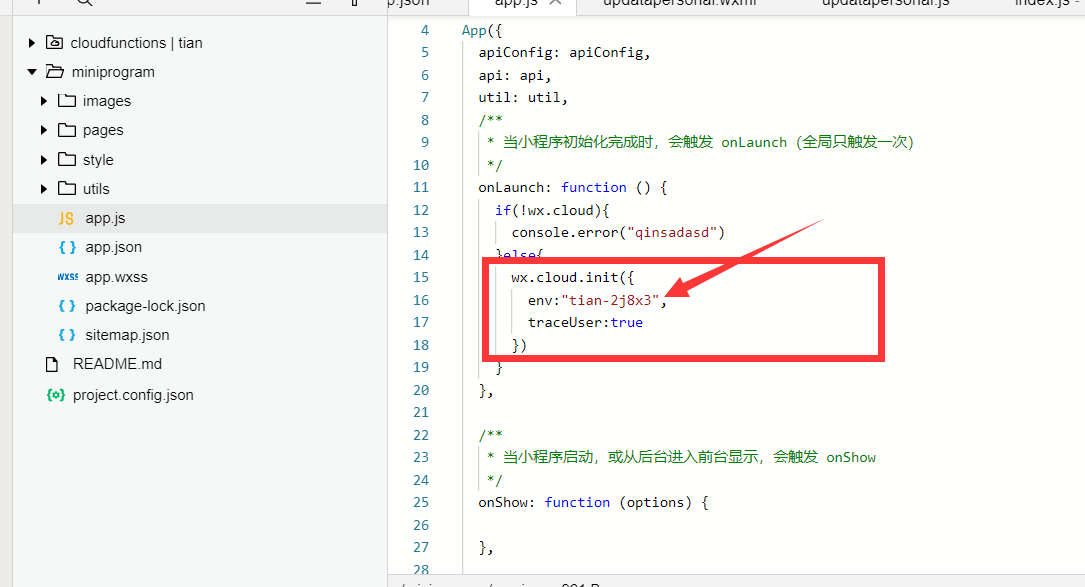
配置app.js文件 env就是你环境id,这样你在编程的时候才能够使用到你的资源,一个服务器是可以有多个环境的,所以这里需要初始化一下,如果不填就默认是你的第一个环境

OK 到这里就可以使用云开发了,具体操作查看微信小程序云开发文档