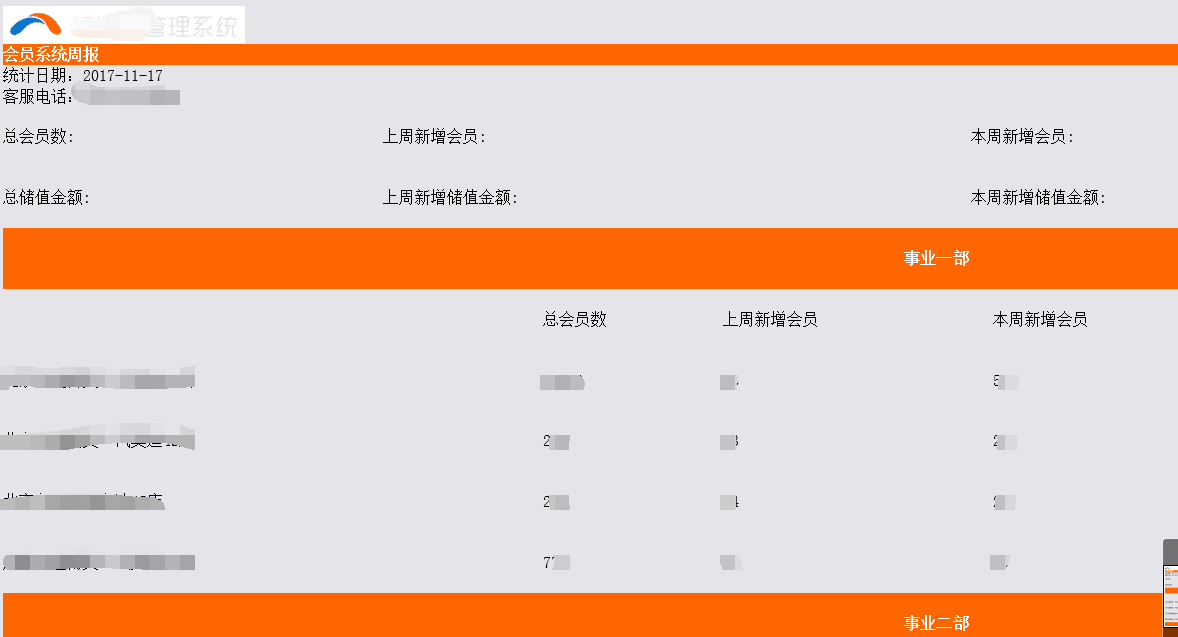
目前要做一个定时发送邮件的功能,邮件的大致内容布局如下:
HTML中

在QQ邮件中,可以进行正常显示。
在outlook网页版,也可以正常显示,

outlook客户端

但是到了客户端就会出现很多很神奇的问题,基本样式全丢,浮动不支持,定位不支持,所以很多样式都乱了,后来百度一下才知道OUTLOOK是按照word的方式解析的,很多样式,标签都不支持,不支持内部样式表,所以只能写内联,等等兼容问题,这里记录一下:
首先outlook支持传统的table 布局,不支持浮动,定位布局。所以写的时候就要注意这一点。
1.内部样式表,外联样式表,JS不支持
这里写样式的话,只能写内联
2.table样式初始化,将内部边距合并
和普通浏览器一样都是为table 本身添加cellpadding="0" cellspacing="0"属性
3.border问题
给每一个td添加边框
<td style="border: 1px solid #919191!important;"></td>
再通过border-collapse:collapse对边框进行合并
<table cellpadding="0" cellspacing="0" style=" border-collapse:collapse;">
4.margin,padding问题
在outlook的客户端,table上下的margin 会失效,这里参考网上使用hspace和vspace,但是并没有效果,所以我采用了比较low的方式,填补了空元素来完成间隔
关于padding会自动添加,这里我为每一个td进行了样式清空 padding为0的方法来解决
5.line-height问题
mso-line-height-rule:exactly是微软的CSS属性,对其他无效,作用于块级元素
<td style="mso-line-height-rule:exactly; line-height:33px;">
6.浮动问题
左右浮动可以使用align="left"/"right"来实现
首先为大盒子定一个width,然后设置align="center",里面的img 注意不要设置align="right" 就可以实现图片在width中 右浮动
7.colspan,rowspan实现问题
这个我测试了依稀,在outlook客户端是可以被识别的,所以可以继续使用该属性
8.图片问题 注意使用线上绝对路径的src值,防止图片找不到
9.对于字体居中问题
要使每一个td里面的数据都居中对齐,需要结合使用
<td align="center" style="text-align:center;">0</td>
有的不继承table中的字体居中属性,所以只能一个个设置
10.背景色问题
我曾经在网页中使用灰色作为背景,table为白色,来突出,到了客户端则全屏变为灰色,这里只要将bgcolor="#fff" 改成白色就可以了
这里放一个相关outlook内置html的较为详细的介绍链接,方便以后查看
11.这里补充一个点 十六进制颜色 的 缩写有的outlook也是不支持的 bgcolor="#f60" 这个颜色无法识别 只能写全 #ff6600 才可以识别
2018.0515
发现了一种新模式:
用提供的表格模版.excel 另存为.html 在用编译器打开,作为模版文件 进行嵌套
部分内容展示:
<meta name=ProgId content=Excel.Sheet>
<meta name=Generator content="Microsoft Excel 14">
<style>
<!--table
{mso-displayed-decimal-separator:".";
mso-displayed-thousand-separator:"\,";}
@page
{margin:.75in .7in .75in .7in;
mso-header-margin:.3in;
mso-footer-margin:.3in;}
.style0
{mso-number-format:General;
vertical-align:bottom;
white-space:nowrap;
mso-rotate:0;
mso-background-source:auto;
mso-pattern:auto;
color:black;
font-size:11.0pt;
font-weight:400;
font-style:normal;
text-decoration:none;
font-family:����, sans-serif;
mso-font-charset:134;
border:none;
mso-protection:locked visible;
mso-style-name:��ͨ;
mso-style-id:0;}
rt
{color:windowtext;
font-size:9.0pt;
font-weight:400;
font-style:normal;
text-decoration:none;
font-family:����, monospace;
mso-font-charset:134;
mso-char-type:none;
display:none;}
-->
</style>
html标签:
<col width=82 style='mso-width-source:userset;mso-width-alt:2998;82pt'>
是excel本身的样式,单位,标签形式
兼容性:网页端和部分客户端outlook支持
最后得到了最简单的模版:
1.公用内部样式表:
<style>td{border-bottom:1px solid #d9d9d9;border-left:1px solid #d9d9d9;text-align:center;font-size:14px}</style>
2.table的内联样式(宽度根据需要定义)
<table width="880" border="0" cellspacing="0" cellpadding="0">
3.td内联样式(不需要每一个进行padding margin的清空 )
<td width="110" rowspan="2" bgcolor="#f0f0f0" style="font-weight:bold;font-size:15px">品牌事业部</td> width 内容确定 所以给了定值 rowspan colspan 跨行 跨列 bgcolor 是背景色 之后的内联样式 是根据特殊情况 字体加粗,大小等样式的控制
效果图:

代码展示:
<table width="880" border="0" cellspacing="0" cellpadding="0"><tr><td style="text-align:right;border:none;vertical-align:middle;padding:14px 0 8px"><img src="http://static.yuntongauto.com/yth/images/cw-logo.png" /></td></tr></table>
<table width="880" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="8" style="text-align:center;border:none;font-size:40px;border-bottom:1px solid #f2f2f2;color:#9e1423;padding-bottom:20px">用品系统周报表</td>
</tr>
<tr>
<td height="50" colspan="4" style="font-weight:bold;text-align:left;border:none;font-size:15px"> 开始日期:2018/3/26 结束日期:2018/4/1</td>
<td colspan="4" style="font-weight:bold;text-align:right;border:none;font-size:15px">单位 :元 </td>
</tr>
<tr>
<td height="50" colspan="8" bgcolor="#157dd1" style="font-weight:bold;color:#fff;font-size:20px;border:none">全国汇总(已切换系统)</td>
</tr>
<tr>
<td width="110" rowspan="2" bgcolor="#f0f0f0" style="font-weight:bold;font-size:15px">品牌事业部</td>
<td width="110" height="32" bgcolor="#f0f0f0" style="font-weight:bold;font-size:15px">订单金额</td>
<td width="110" bgcolor="#f0f0f0" style="font-weight:bold;font-size:15px">销售金额</td>
<td width="110" bgcolor="#f0f0f0" style="font-weight:bold;font-size:15px">成本</td>
<td width="110" bgcolor="#f0f0f0" style="font-weight:bold;font-size:15px">毛利</td>
<td width="110" bgcolor="#f0f0f0" style="font-weight:bold;font-size:15px">毛利率</td>
<td width="110" bgcolor="#f0f0f0" style="font-weight:bold;font-size:15px">单车收入</td>
<td width="110" bgcolor="#f0f0f0" style="font-weight:bold;border-right:1px solid #d9d9d9;font-size:15px">单车毛利</td>
</tr>
<tr>
<td height="32" bgcolor="#f0f0f0" style="font-weight:bold;font-size:15px">本周</td>
<td bgcolor="#f0f0f0" style="font-weight:bold;font-size:15px">本周</td>
<td bgcolor="#f0f0f0" style="font-weight:bold;font-size:15px">本周</td>
<td bgcolor="#f0f0f0" style="font-weight:bold;font-size:15px">本周</td>
<td bgcolor="#f0f0f0" style="font-weight:bold;font-size:15px">本周</td>
<td bgcolor="#f0f0f0" style="font-weight:bold;font-size:15px">本周</td>
<td bgcolor="#f0f0f0" style="font-weight:bold;border-right:1px solid #d9d9d9;font-size:15px"><span style="font-weight:bold;font-size:15px">本周</span></td>
</tr>
<tr>
<td height="32" style="font-weight:bold">汇总</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td style="border-right:1px solid #d9d9d9"> </td>
</tr>
<tr>
<td height="32" style="font-weight:bold">事业一部</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td style="border-right:1px solid #d9d9d9"> </td>
</tr>
<tr>
<td height="32" style="font-weight:bold">事业二部</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td style="border-right:1px solid #d9d9d9"> </td>
</tr>
<tr>
<td height="32" style="font-weight:bold">事业三部</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td style="border-right:1px solid #d9d9d9"> </td>
</tr>
<tr>
<td height="32" style="font-weight:bold">事业四部</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td style="border-right:1px solid #d9d9d9"> </td>
</tr>
</table>