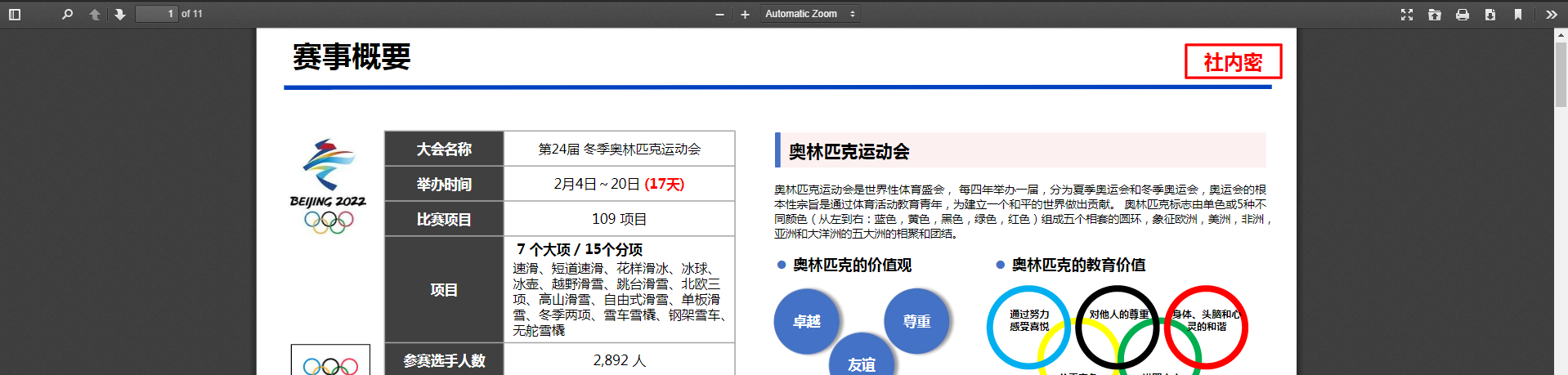
效果图
pc:

移动:

兼容性:主流浏览器+Ie11均正常显示
移动端 微信浏览器正常显示
预览展示
方案1
js包引入,跳转页面展示pdf,实现在线预览
window.open('./js/pdf/web/viewer.html?file=' + pdf线上地址https://www.wulihub.com.cn/gc/QabZdp/pdf/1.pdf, 'PDF');
代码下载:
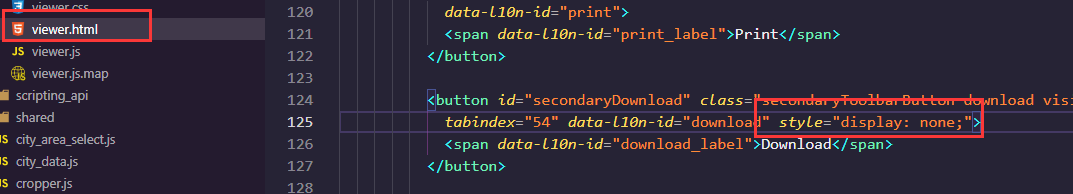
禁止下载:
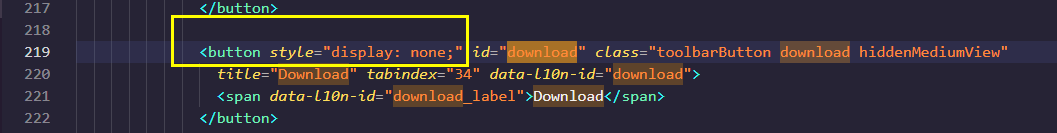
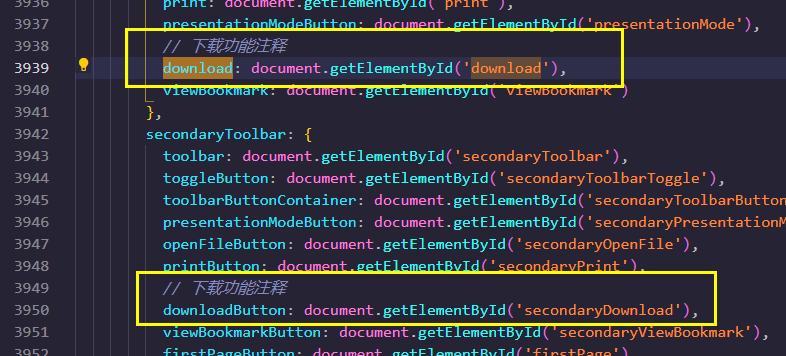
1.将viewer.html下载按钮隐藏,也可以注释(注释后需要在viewer.js中将获取下载按钮的相关内容全部注释,保证不报错)


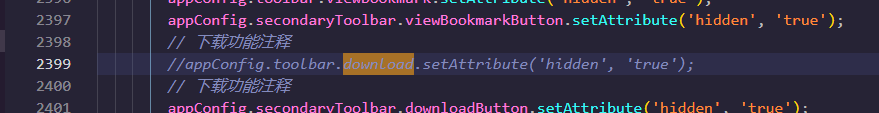
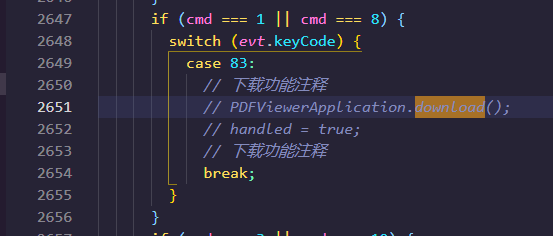
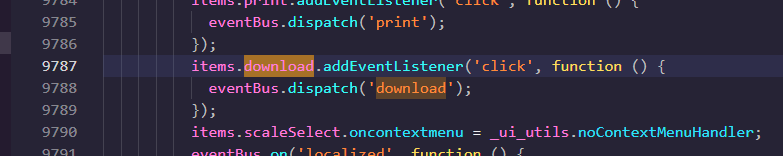
viewe.js中注释: 将下载按钮的相关js功能注释掉




当viewer.html得元素被注释,需要将viewer.js内所有得有关于download的内容全部注释

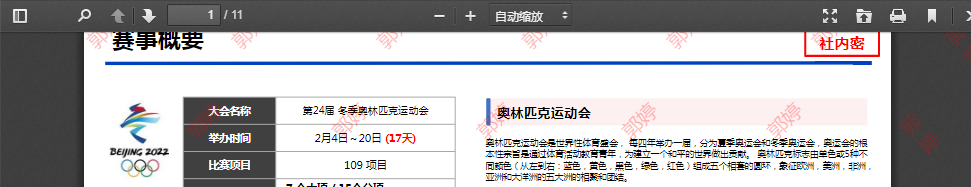
效果:无法下载了

添加水印
1.固定水印
在viewer.js中添加水印

完整代码添加:
var cover = document.createElement('div');
cover.className = "cover";
var defaultSettings = {
watermark_txt: "郭婷",
watermark_x: 0, //水印起始位置x轴坐标
watermark_y: 0, //水印起始位置Y轴坐标
watermark_rows: 30, //水印行数
watermark_cols: 100, //水印列数
watermark_x_space: 10, //水印x轴间隔
watermark_y_space: 10, //水印y轴间隔
watermark_color: 'red', //水印字体颜色
watermark_alpha: 0.3, //水印透明度
watermark_fontsize: '20px', //水印字体大小
watermark_font: '微软雅黑', //水印字体
watermark_ 120, //水印宽度
watermark_height: 80, //水印长度
watermark_angle: 45 //水印倾斜度数
};
var oTemp = document.createDocumentFragment();
//获取页面最大宽度
var page_width = Math.max(document.body.scrollWidth, document.body.clientWidth);
//获取页面最大长度
var page_height = Math.max(document.body.scrollHeight, document.body.clientHeight);
// //获取页面最大宽度
// var page_width = parseInt(canvasWrapper.style.width);
// //获取页面最大长度
// var page_height = parseInt(canvasWrapper.style.height);
//如果将水印列数设置为0,或水印列数设置过大,超过页面最大宽度,则重新计算水印列数和水印x轴间隔
if (defaultSettings.watermark_cols == 0 || (parseInt(defaultSettings.watermark_x + defaultSettings.watermark_width * defaultSettings.watermark_cols + defaultSettings.watermark_x_space * (defaultSettings.watermark_cols - 1)) > page_width)) {
defaultSettings.watermark_cols = parseInt((page_width - defaultSettings.watermark_x + defaultSettings.watermark_x_space) / (defaultSettings.watermark_width + defaultSettings.watermark_x_space));
defaultSettings.watermark_x_space = parseInt((page_width - defaultSettings.watermark_x - defaultSettings.watermark_width * defaultSettings.watermark_cols) / (defaultSettings.watermark_cols - 1));
}
//如果将水印行数设置为0,或水印行数设置过大,超过页面最大长度,则重新计算水印行数和水印y轴间隔
if (defaultSettings.watermark_rows == 0 || (parseInt(defaultSettings.watermark_y + defaultSettings.watermark_height * defaultSettings.watermark_rows + defaultSettings.watermark_y_space * (defaultSettings.watermark_rows - 1)) > page_height)) {
defaultSettings.watermark_rows = parseInt((defaultSettings.watermark_y_space + page_height - defaultSettings.watermark_y) / (defaultSettings.watermark_height + defaultSettings.watermark_y_space));
defaultSettings.watermark_y_space = parseInt(((page_height - defaultSettings.watermark_y) - defaultSettings.watermark_height * defaultSettings.watermark_rows) / (defaultSettings.watermark_rows - 1));
}
var x;
var y;
for (var i = 0; i < defaultSettings.watermark_rows; i++) {
y = defaultSettings.watermark_y + (defaultSettings.watermark_y_space + defaultSettings.watermark_height) * i;
for (var j = 0; j < defaultSettings.watermark_cols; j++) {
x = defaultSettings.watermark_x + (defaultSettings.watermark_width + defaultSettings.watermark_x_space) * j;
var mask_div = document.createElement('div');
mask_div.id = 'mask_div' + i + j;
mask_div.className = 'mask_div';
mask_div.appendChild(document.createTextNode(defaultSettings.watermark_txt));
//设置水印div倾斜显示
mask_div.style.webkitTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.MozTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.msTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.OTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.transform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.visibility = "";
mask_div.style.position = "absolute";
//奇偶行错开,这样水印就不对齐,显的不呆板
if (i % 2 != 0) {
mask_div.style.left = x + 100 + 'px';
} else {
mask_div.style.left = x + 'px';
}
mask_div.style.top = y + 'px';
mask_div.style.overflow = "hidden";
mask_div.style.opacity = defaultSettings.watermark_alpha;
mask_div.style.fontSize = defaultSettings.watermark_fontsize;
mask_div.style.fontFamily = defaultSettings.watermark_font;
mask_div.style.color = defaultSettings.watermark_color;
mask_div.style.textAlign = "center";
mask_div.style.width = canvasWrapper.style.width + 'px';
mask_div.style.height = canvasWrapper.style.height + 'px';
mask_div.style.display = "block";
oTemp.appendChild(mask_div);
}
}
cover.appendChild(oTemp);

// 水印结束
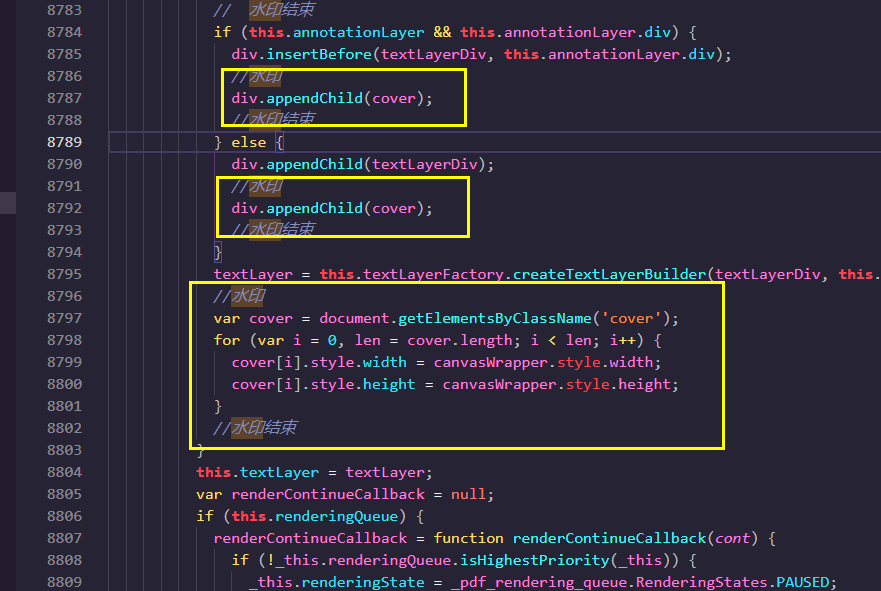
if (this.annotationLayer && this.annotationLayer.div) {
div.insertBefore(textLayerDiv, this.annotationLayer.div);
//水印
div.appendChild(cover);
//水印结束
} else {
div.appendChild(textLayerDiv);
//水印
div.appendChild(cover);
//水印结束
}
textLayer = this.textLayerFactory.createTextLayerBuilder(textLayerDiv, this.id - 1, this.viewport, this.enhanceTextSelection);
//水印
var cover = document.getElementsByClassName('cover');
for (var i = 0, len = cover.length; i < len; i++) {
cover[i].style.width = canvasWrapper.style.width;
cover[i].style.height = canvasWrapper.style.height;
}
//水印结束