线性渐变
linear-gradient(direction, color-stop1, color-stop2, ...);
带兼容写法
这两个是效果一样的 background: linear-gradient(to bottom, #51098A 0%, #ffffff 100%); background: -webkit-linear-gradient(top, #51098A 0%, #ffffff 100%);
代码中的百分比
background: linear-gradient(to bottom, #51098A 0%, #ffffff 100%);
background: linear-gradient(to bottom, #51098A, #ffffff);
这两个是一样的效果。都是从开始到最后 进行了两种颜色的渐变。
用三个颜色,再验证一下百分比的作用
background: linear-gradient(to right, #feac5e, #c779d0, #4bc0c8); 效果:

background: linear-gradient(#feac5e 20%, #c779d0 50%, #4bc0c8 80%); 效果:

通过这渐变效果,可以分为4个区间
0-20%
20-50%
50%-80%
80%-100%
所以 渐变中的百分比是 开始渲染该色值的作用
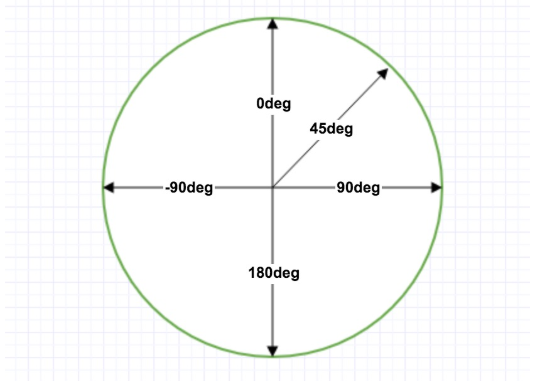
添加角度
linear-gradient(angle, color-stop1, color-stop2);
定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)
 https://www.runoob.com/css3/css3-gradients.html (菜鸟教程)
https://www.runoob.com/css3/css3-gradients.html (菜鸟教程)
可以用rgba进行渐变,增加背景的透明度
background: linear-gradient(rgba(254, 172, 94, 0.5), rgba(199, 121, 208, 0.5), rgba(75, 192, 200, 0.5));
效果:

重复渐变
background: repeating-linear-gradient(#51098A, #ffffff 10%, #51098A 20%);
效果:

径向渐变
radial-gradient(shape size at position, start-color, ..., last-color);
一个径向渐变,必须至少定义两种颜色节点。可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认中心是 center(中心点),默认形状是 ellipse(椭圆形),默认渐变大小是 farthest-corner(到最远的角落)。
形状:
radial-gradient(circle, red, yellow, green); 它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse
重复渐变
repeating-radial-gradient(red, yellow 10%, green 15%);
css
background-color: red; /* 浏览器不支持的时候显示 */
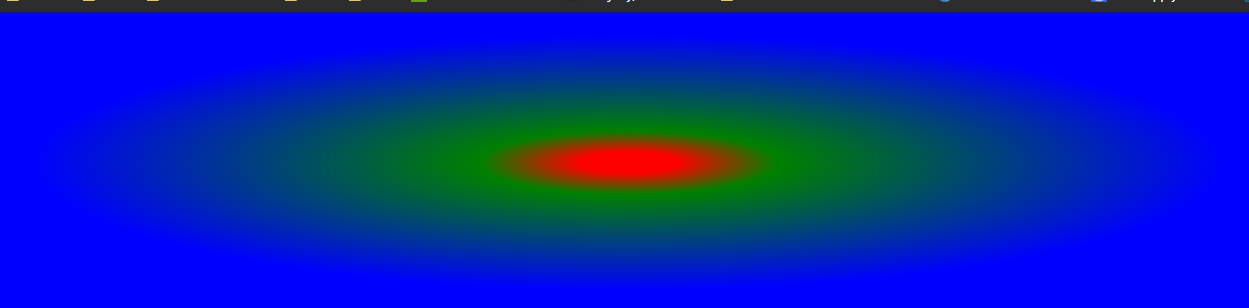
background-image: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法(必须放在最后) */
效果

IE兼容
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#51098A, endColorstr=#ffffff);/*IE<9>*/ -ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#51098A, endColorstr=#ffffff)";/*IE8+*/
IE依靠filter实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色, GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变
.gradient{
background: #000000;
background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#000000), color-stop(100%,#ffffff));
background: -webkit-linear-gradient(top, #000000 0%,#ffffff 100%);
background: -o-linear-gradient(top, #000000 0%,#ffffff 100%);
background: -ms-linear-gradient(top, #000000 0%,#ffffff 100%);
background: linear-gradient(to bottom, #000000 0%,#ffffff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#ffffff',GradientType=0 );
}
:root .gradient{filter:none;}
参考:http://caibaojian.com/css3-background-gradient.html
http://caibaojian.com/css3/values/image/linear-gradient().htm