六边形 css实现:
先看结构
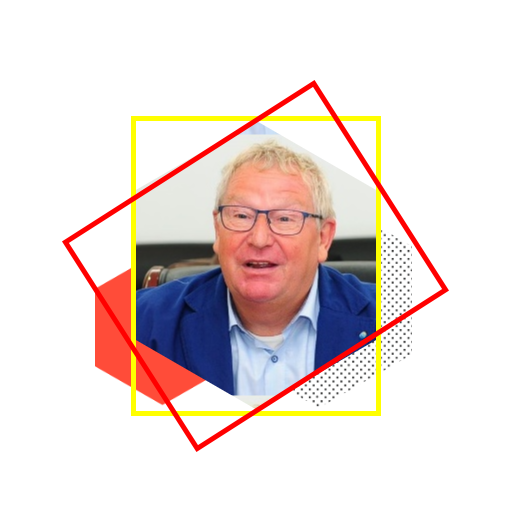
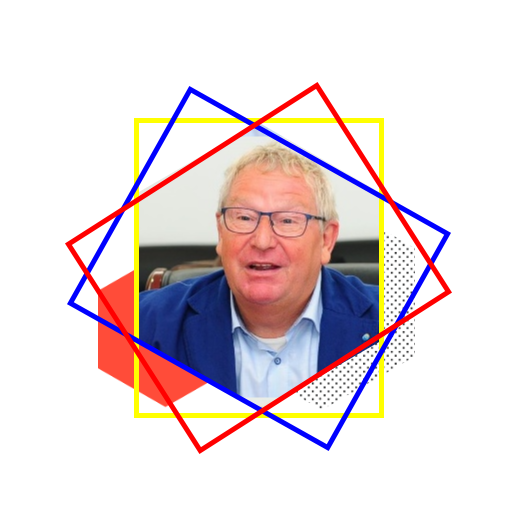
可以看出是三个div进行组合 形成六边形 通过overflow: hidden; 最终展示出六边形



按照这个思路 画出三个矩形



完整代码:
<style>
.content {
200px;
margin: 200px auto;
}
.item {
position: relative;
320px;
margin: 0 auto;
}
.bg {
position: absolute;
z-index: -1;
top: 77px;
left: 20px;
height: 215px;
}
.img_box {
250px;
height: 300px;
overflow: hidden;
transform: rotate(120deg);
margin-left: 56px;
}
.img_box_child {
100%;
height: 100%;
overflow: hidden;
transform: rotate(-60deg);
}
.img_box_child_child {
100%;
height: 100%;
overflow: hidden;
transform: rotate(-60deg);
background: url(img/guestdetails/guest_penson_2.png) center;
}
</style>
html
<div class="item">
<div class="img_box">
<div class="img_box_child">
<div class="img_box_child_child"></div>
</div>
</div>
<img src="img/guest_bg.png" alt="" class="bg">
</div>
平行四边形 利用skew可以简单实现:
//大盒子
3.0885rem;
height: 3.0885rem;
background: #EA5A45;
color: #fff;
transform: skew(-15deg);
内容:(内容要倾斜回来)
transform: skew(15deg);
扇形的实现
草图如下

我思考的方法 ,首先这是一个圆中包含五个扇形,这里就遇到一个问题 扇形 如何绘制出来 (其实做的不是扇形,而是圆形盒子overflo:hidden 出来的假象 )
下面解释一下(基于一种css3的方法)
html结构 由两部分组成 包裹容器的盒子 以及 5个扇形
<div class="rotate" id="rotate" >
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>

首先 每一个模块 都是一个矩形,通过旋转角度 来实现角度的划分
.rotate {
position: absolute;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -250px;
500px;
height: 500px;
border-radius: 50%;
/*将溢出部分隐藏,达到扇形的效果*/
overflow: hidden;
}
/*
skewy 的角度计算方法
圆形 360deg 5个部分 360/5=72度 72-90=-18deg
rotate 角度计算方法
360deg 5个部分 分别为 0-72 (deg)
72-144
144-216
216-288
288-360
*/
.rotate span:first-child {
transform: rotate(360deg) skewY(-18deg);
background: plum;
}
.rotate span:nth-child(2) {
transform: rotate(72deg) skewY(-18deg);
background: yellow;
}
.rotate span:nth-child(3) {
transform: rotate(144deg) skewY(-18deg);
background: pink;
}
.rotate span:nth-child(4) {
transform: rotate(216deg) skewY(-18deg);
background: paleturquoise;
}
.rotate span:last-child {
transform: rotate(288deg) skewY(-18deg);
background: palevioletred;
}
.rotate span{
display: block;
overflow: hidden;
position: absolute;
top: 0;
right: 0;
/*宽高为容器的一半 中心偏移 为圆心位置 */
50%;
height: 50%;
transform-origin: 0 100%;
}