之前有研究过图片裁剪,主要是是获取到裁剪的坐标,然后将坐标以及原图上传到后台,后台进行裁剪的方法:链接地址
今天主要是 前端进行裁剪,之后吧裁剪过得图片base64源码,上传至后台的方法:
1.引入资源
资源下载地址:
Cropper v4.0.0
* https://github.com/fengyuanchen/cropper

移动端使用的时候 还要修改一些样式 适配移动端
这里放一个使用过的样式:

.dialog { display: none; position: fixed; 100%; height: 100%; z-index: 99; top: 0; left: 0; } .mask { 100%; height: 100%; background: rgba(0, 0, 0, 1); } .main { position: absolute; top: 0; left: 0; 100%; height: 100%; } .handle { position: fixed; bottom: .7rem; right: 0; z-index: 100; color: #fff; } .handle span { display: block; background: #000; line-height: 1.4rem; padding: 0 1rem; cursor: pointer; font-size: .52rem; float: left; margin-right: .3rem; }
2.html结构

<!-- 图片裁剪--> <div class="dialog"> <div class="mask"></div> <div class="main"> <img src="" alt="" id="image"> </div> <div class="handle clearfix"> <span class="cancle">取消</span> <span class="finish">完成</span> </div> </div>
3.js

$(".dialog").show(); //$('#image') 是img 标签,是获取到的result // destroy 销毁cropper并从图像中删除整个cropper //cropper 开始调用裁剪 $('#image').cropper('destroy').attr('src', result).cropper({ aspectRatio: 0.75, // 纵横比 //viewMode定义cropper的视图模式 /* 0:没有限制,3可以移动到2外。 1 : 3只能在2内移动。 2:2图片 不全部铺满1 (即缩小时可以有一边出现空隙) 3:2图片填充整个1 */ viewMode: 1, //显示在裁剪框上方的虚线 guides: false, }); $(".finish").on('click', function () { //确定裁剪 crop(); $(".dialog").hide(); }); $(".cancle").on('click', function () { //裁剪取消 crop_cancle(); $(".dialog").hide(); });
点击确定和取消的方法
var resImg = null; //剪切后图片base64编码资源 //确定裁剪的方法 var crop = function () { var img = $('#image'); var $target = $('#upload'); //getCroppedCanvas画一张剪裁的图片。如果没有剪裁,则返回一个绘制整个im的画布 resImg = img.cropper('getCroppedCanvas', { // width输出Canvas的宽度 // height输出Canvas的高度 900, height: 1200 }).toDataURL('image/jpeg');//返回一个包含图片展示的 data URI 。可以使用 type 参数其类型,默认为 PNG 格式。图片的分辨率为96dpi。q $target.attr('src', resImg); //利用表单提交 这个是隐藏input用来提交 裁剪之后的banse64源码 $('#upImg').val(resImg); }; //取消裁剪 var crop_cancle = function () { console.log( $('#upImg').val()) //将图片置空 $('#image').attr('src', ''); };
这样就可以获取到 裁剪之后的banse64源码,利用表单提交
关于cropper的基本介绍
1.直接设置img的宽高是没有效果的,但是可以在父盒子上.main设置;img在裁剪中是display:none的情况
<div class="main" style=" 100px">
<img src="" alt="" id="image" >
</div>
配置项
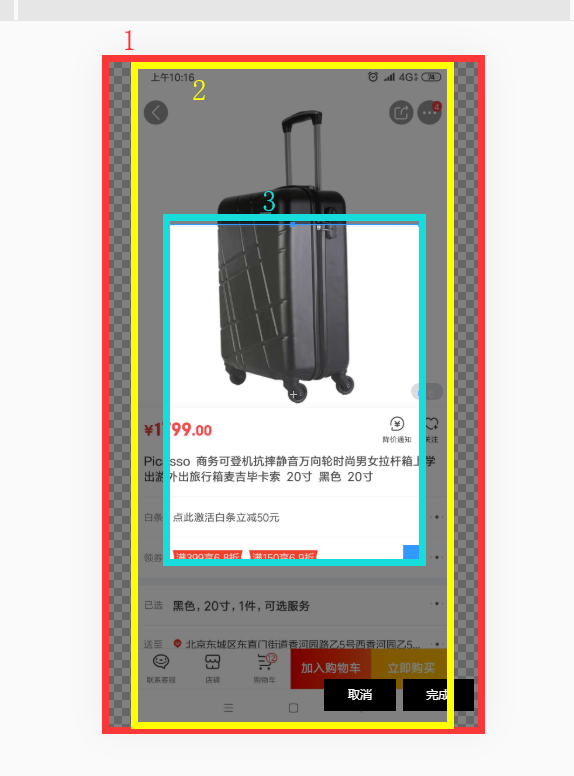
2.viewMode 定义cropper的视图模式 默认 0
/* 0:没有限制,3可以移动到2外。
1 : 3只能在2内移动。
2:2图片 不全部铺满1 (即缩小时可以有一边出现空隙)
3:2图片填充整个1
*/
3.dragMode 定义cropper的拖拽模式 默认 crop
‘crop’: 可以产生一个新的裁剪框3 ‘move’: 只可以移动3 ‘none’: 什么也不处理
4.aspectRatio 裁剪框的宽高比 默认 可手动改变比例
5.preview 添加额外的元素(容器)以供预览 ,除了裁剪区域可以看出裁剪的效果,也可以提供其他元素展示 裁剪后的效果(看需求) 默认:‘’
注意这里是一个dom元素。必须可以被Document.querySelectorAll获取到; preview:".box", HTML结构:<div class="box"></div>;注意一定要设置box的宽高;最好和裁剪比例一致;还有如果要想正确的显示出裁剪的区域需要加上样式overflow: hidden;
6.responsive 在调整窗口大小的时候重新渲染cropper 默认:true
7.restore 在调整窗口大小后恢复裁剪的区域 默认:true
8.checkCrossOrigin 检查当前图像是否为跨域图像 默认:true
9.modal 裁剪的时候的黑色遮罩层是否展示 默认:true
10.guides 显示在裁剪框上方的虚线 默认:true
11.center 裁剪框在图片正中心 默认:true
12.highlight 在裁剪框上方显示白色的区域 默认:true
13.background 显示容器的网格背景 默认:true
14.autoCrop 当初始化时,可以自动生成裁剪框,而不是用户进行 拖拽 或者点击操作 才触发出现裁剪框 默认:true
15.autoCropArea 定义自动裁剪面积大小(百分比)和图片进行对比 默认:0.8
16.movable 是否允许可以移动被裁剪图片 默认:true
17.rotatable 是否允许旋转图像 默认:true
18.scalable 是否允许缩放图像 默认:true
19.zoomable 是否允许放大图像 默认:true
20.zoomOnTouch 是否可以通过拖动触摸来放大图像 默认:true
21.zoomOnWheel 是否可以通过移动鼠标来放大图像 默认:true
22.wheelZoomRatio 用鼠标移动图像时,定义缩放比例 默认:0.1;
23.cropBoxMovable 是否通过拖拽来移动剪裁框 默认:true
24.cropBoxResizable 是否通过拖动来调整剪裁框的大小 默认:true
25.toggleDragModeOnDblclick 当点击两次时可以在“crop”和“move”之间切换拖拽模式 默认:true
26.ready 插件准备完成执行的函数(只执行一次)
27.cropstart 剪裁框开始移动执行的函数
28.cropmove 剪裁框移动时执行的函数
29.cropend 剪裁框移动结束执行的函数
30.crop 剪裁框发生变化执行的函数
31.zoom 剪裁框缩放的时候执行的函数
内置方法:
crop()
$("#image").cropper({ autoCrop: false, //关闭自动显示裁剪框 ready: function () { $(this).cropper('crop'); crop展示裁剪框 } });
reset()
$("#reset").on("click", function () { $('#image').cropper('reset'); //重置为初始状态 })
clear
$("#clear").on("click", function () { $('#image').cropper('clear');//清空裁剪 })
replace
$("#replace").on("click", function () { $('#image').cropper('replace',"img/gt.png",true ); //替换新的裁剪图片 })
disable
$("#disable").on("click", function () { $('#image').cropper('disable');//裁剪框不可移动 })
enable
$("#enable").on("click", function () { $('#image').cropper('enable'); })
destroy
$("#destroy").on("click", function () {
$('#image').cropper('destroy'); //销毁cropper
})
