本文介绍在微信公众平台上如何使用高级接口开发生成带参数二维码的功能。
一、场景二维码
为了满足用户渠道推广分析的需要,公众平台提供了生成带参数二维码的接口。使用该接口可以获得多个带不同场景值的二维码,用户扫描后,公众号可以接收到事件推送。
目前有2种类型的二维码,分别是临时二维码和永久二维码,前者有过期时间,最大为1800秒,但能够生成较多数量,后者无过期时间,数量较少(目前参数只支持1--100000)。两种二维码分别适用于帐号绑定、用户来源统计等场景。
用户扫描带场景值二维码时,可能推送以下两种事件:
如果用户还未关注公众号,则用户可以关注公众号,关注后微信会将带场景值关注事件推送给开发者。
如果用户已经关注公众号,在用户扫描后会自动进入会话,微信也会将带场景值扫描事件推送给开发者。
获取带参数的二维码的过程包括两步,首先创建二维码ticket,然后凭借ticket到指定URL换取二维码。
二、创建二维码ticket
每次创建二维码ticket需要提供一个开发者自行设定的参数(scene_id),分别介绍临时二维码和永久二维码的创建二维码ticket过程。
临时二维码请求说明
http请求URL
https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=TOKEN
POST数据格式
{ "expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": { "scene": { "scene_id": 100000 } } }
返回格式:
{
"ticket": "gQFK8DoAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL3kweXE0T3JscWY3UTltc3ZPMklvAAIEG9jUUgMECAcAAA==",
"expire_seconds": 1800
}
永久二维码请求说明
http请求URL
https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=TOKEN
POST数据格式
{ "action_name": "QR_LIMIT_SCENE", "action_info": { "scene": { "scene_id": 1000 } } }
返回格式
{ "ticket": "gQHi8DoAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL0UweTNxNi1sdlA3RklyRnNKbUFvAAIELdnUUgMEAAAAAA==" }
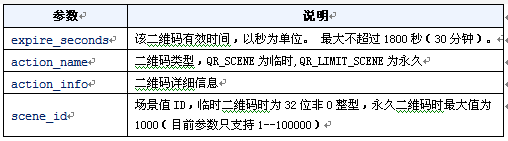
提交数据参数说明:

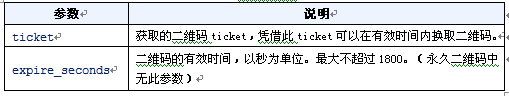
返回结果参数说明

程序实现
$access_token = " xDx0pD_ZvXkHM3oeu5oGjDt1_9HxlA-9g0vtR6MZ-v4r7MpvZYC4ee4OxN97Lr4irkPKE94tzBUhpZG_OvqAC3D3XaWJIGIn0eeIZnfaofO1C3LNzGphd_rEv3pIimsW9lO-4FOw6D44T3sNsQ5yXQ"; //临时 $qrcode = '{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 10000}}}'; //永久 $qrcode = '{"action_name": "QR_LIMIT_SCENE", "action_info": {"scene": {"scene_id": 1000}}}'; $url = "https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=$access_token"; $result = https_post($url,$qrcode); $jsoninfo = json_decode($result, true); $ticket = $jsoninfo["ticket"]; function https_post($url, $data = null){ $curl = curl_init(); curl_setopt($curl, CURLOPT_URL, $url); curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE); if (!empty($data)){ curl_setopt($curl, CURLOPT_POST, 1); curl_setopt($curl, CURLOPT_POSTFIELDS, $data); } curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1); $output = curl_exec($curl); curl_close($curl); return $output; }
三、通过ticket换取二维码
获取二维码ticket后,开发者可用ticket换取二维码图片。无须登录态即可调用。
HTTPS GET请求说明(TICKET必需UrlEncode)
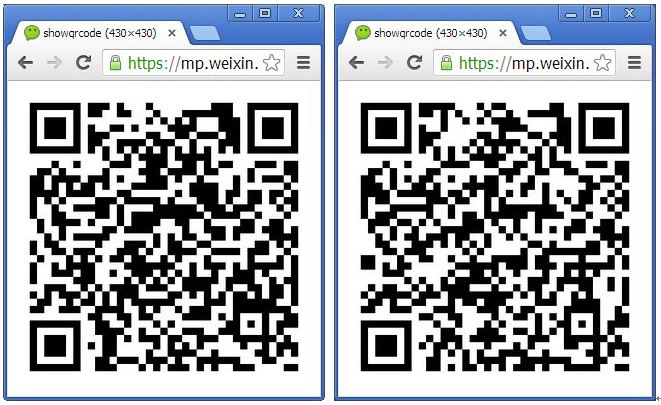
https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
ticket正确情况下,http 返回码是200,是一张图片,可以直接展示或者下载。
HTTP头示例如下:
{ "url": "https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=gQHi8DoAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL0UweTNxNi1sdlA3RklyRnNKbUFvAAIELdnUUgMEAAAAAA%3D%3D", "content_type": "image/jpg", "http_code": 200, "header_size": 162, "request_size": 181, "filetime": -1, "ssl_verify_result": 20, "redirect_count": 0, "total_time": 0.509, "namelookup_time": 0, "connect_time": 0.058, "pretransfer_time": 0.343, "size_upload": 0, "size_download": 28497, "speed_download": 55986, "speed_upload": 0, "download_content_length": 28497, "upload_content_length": 0, "starttransfer_time": 0.481, "redirect_time": 0 }
下面是二种场景二维码的URL及生成的图片