bootstrap-treeview是什么
bootstrap-treeview是一款效果非常酷的基于bootstrap的jQuery多级列表树插件。
怎样使用bootstrap-treeview
插件依赖
boostrap-treeview插件依赖于jquery和bootstrap,需要引用相对应版本的这两个插件才能使用bootstrap-treeview。
引用bootstrap-treeview
需要应用bootstrap-treeview.js文件可以从github下载。
html结构
可以使用任何html dom元素作为改列表树容器
<div id="dictree"></div>
调用插件
angular.element("#dicTree").treeview({
data: respose.data,
levels: 2,
color: '#000000',
backColor: '#FFFFFF',
href: '#node-1'
});
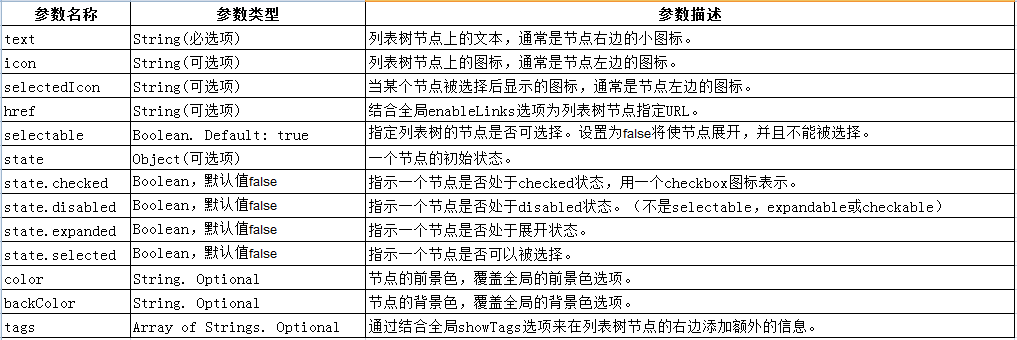
其中data为我们的数据,数据以数组对象的形式组织,还可以设置如上其他属性背景色、前景色、默认展开的级别。
数据结构

在本次实例中我们使用了三个属性,text、id、href属性,数据结构如下:
[{ "id":"41", "text":"业务字典", "href":"01", "nodes":[{ "id":"42", "text":"法律法规管理系统", "href":"001"," nodes":[{ "id":"24","text": "业务类别","href":"0001", "nodes":null}]}]}]
与angular结合
通过调用http远程服务调用服务器上的数据,也就是已经写好的接口:
(function () { var controllerId = 'app.views.dictionarymanager.index'; var myModule = angular.module("app"); myModule.controller(controllerId, ['$scope','$http', function ($scope,$http) { //初始化treeview getDictinary(); function getDictinary() { $http({ method: 'get', url: '/api/DictionaryMain/get' }).then( function sunccessCallback(respose) { angular.element("#dicTree").treeview({ data: respose.data, levels: 2, color: '#000000', backColor: '#FFFFFF', href: '#node-1' }); }, function errorCallback(respose) { alert(respose.data); }); } }]); })();
其他
其他内容不在本次介绍的范围内,如全局参数、可用的方法和事件不在本次讨论范围内,如果想要详细了解请访问链接。